WPC Linked Variation for WooCommerce into the Cirilla app to allows your customers to connect a group of any product types together by attribute(s).
Features
- Configure a position to display the linked variations on each single product page.
- Swatches style for linked variations(Supported plugins: WPC Linked Variation and Variation Swatches).
- Translatable for multilingual sites
Requirement
- Plugin WPC Linked Variation for WooCommerce
v4.2.3(doc) - Plugin App Builder – Support WPC Linked Variation (image)
- Cirilla
v4.0.0or above
Adding package
Import package in cirilla/pubspec.yaml
Example:
flutter_wpc_linked_variation:
path: ./packages/flutter_wpc_linked_variationThen run flutter pub get in your project
Show in product detail screen
Use Register product custom widget to show it
Build widget in app
You should update in cirilla/lib/register_product_custom_widget.dart.
Import package:
import 'package:flutter_wpc_linked_variation/flutter_wpc_linked_variation.dart';
import 'package:provider/provider.dart';
import 'package:cirilla/store/store.dart';
import 'package:cirilla/constants/currencies.dart';Add the code snippets to the registerProductCustomWidget function:
if (key == "linked-variation") {
SettingStore settingStore = Provider.of<SettingStore>(context, listen: false);
return FlutterWpcLinkedVariationContainer(
data: product?.rawData,
baseURL: baseUrl,
query: {
"consumer_key": consumerKey,
"consumer_secret": consumerSecret,
CURRENCY_PARAM: settingStore.currency,
"lang": settingStore.locale,
}
);
}Setting App builder
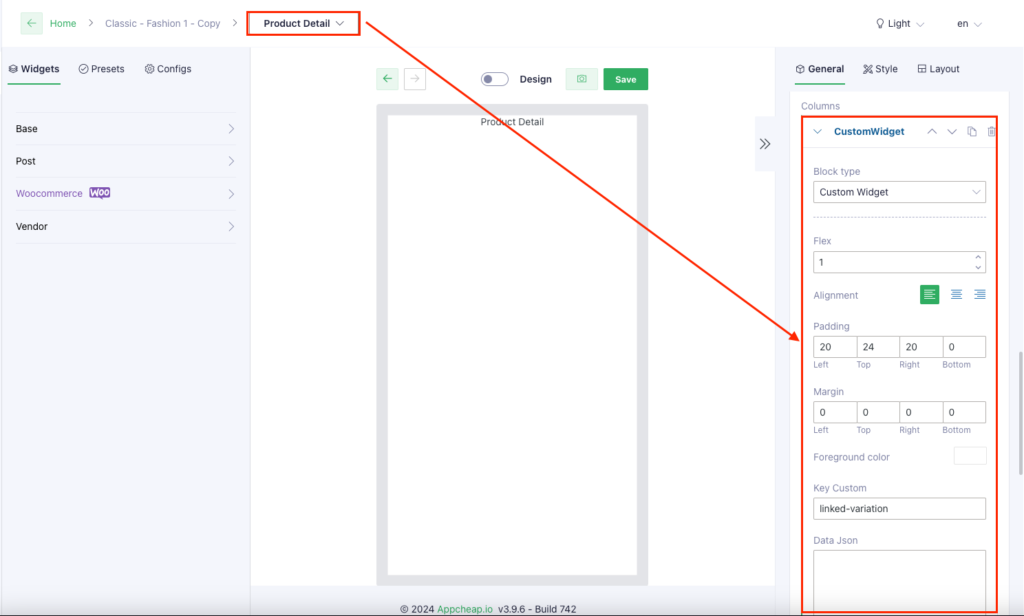
Go App builder, setting Custom Widget in Product detail with Key Custom = “linked-variation“

Video Document
Setting plugins and create linked variations:
Setting show in product detail screen: