1. Update source code
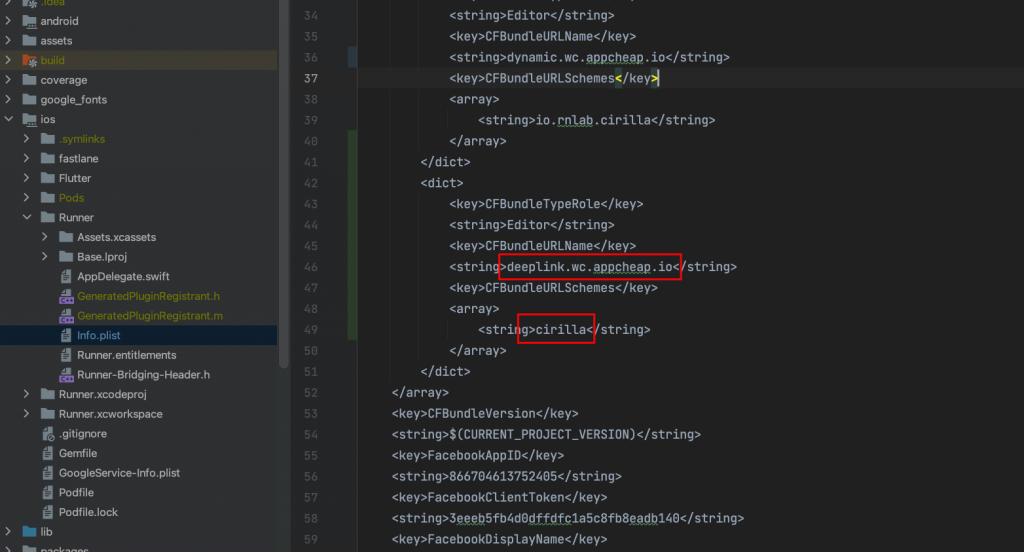
Open file cirilla/ios/Runner/Info.plist update your CFBundleURLName and scheme.

The CFBundleURLName is a unique URL used to distinguish your app from others that use the same scheme. The scheme (customscheme://) can also be unique.
2. Hosting apple-app-site-association file
You need to host an apple-app-site-association file in the web domain. This file tells the mobile browser which iOS application to open instead of the browser. To create the file, get the app ID of the Flutter app you created in the previous step.
App ID
Apple formats the app ID as <team id>.<bundle id>.
- Locate the bundle ID in the Xcode project.
- Locate the team ID in the developer account.
For example: Given a team ID of S8QB4VV633 and a bundle ID of com.example.deeplinkCookbook, The app ID is S8QB4VV633.com.example.deeplinkCookbook.
apple-app-site-association
The hosted file should have the following content:
{
"applinks": {
"details": [
{
"appID": "S8QB4VV633.com.example.deeplinkCookbook",
"paths": ["*"]
}
]
}
}
Example: https://wc.appcheap.io/.well-known/apple-app-site-association
- Set the
appIDvalue to your Flutter application ID. - Set the
pathsvalue to["*"]. Thepathsfield specifies the allowed universal links. Using the asterisk,*redirects every path to the Flutter application. If needed, change thepathsvalue to a setting more appropriate to your app. - Host the file at a URL that resembles the following:
<webdomain>/.well-known/apple-app-site-association - Verify that your browser can access this file.
3. Permalink Settings
You can skip this step if already done in Android steps: https://appcheap.io/docs/cirilla-developers-docs/configure-android-app/enable-deep-linking-on-android/#2-permalink-settings
4. Result

Open tab
List key
- screens_cart
- screens_home
- screens_profile
- screens_category
- screens_vendorList
- screens_wishlist
- screens_postWishlist
- screens_postCategory
https://domain/opentab?key=screens_cartApart from the default screens tab, you can also navigate to the tab screens that you have created in the app builder.