Getting Started
- Get an API key at https://cloud.google.com/maps-platform/.
- Enable Google Map SDK for each platform.
- Go to Google Developers Console.
- Choose the project that you want to enable Google Maps on.
- Select the navigation menu and then select “Google Maps”.
- Select “APIs” under the Google Maps menu.
- To enable Google Maps for Android, select “Maps SDK for Android” in the “Additional APIs” section, then select “ENABLE”.
- To enable Google Maps for iOS, select “Maps SDK for iOS” in the “Additional APIs” section, then select “ENABLE”.
- To enable Google Maps for Web, enable the “Maps JavaScript API”.
- Make sure the APIs you enabled are under the “Enabled APIs” section.
For more details, see Getting started with Google Maps Platform.
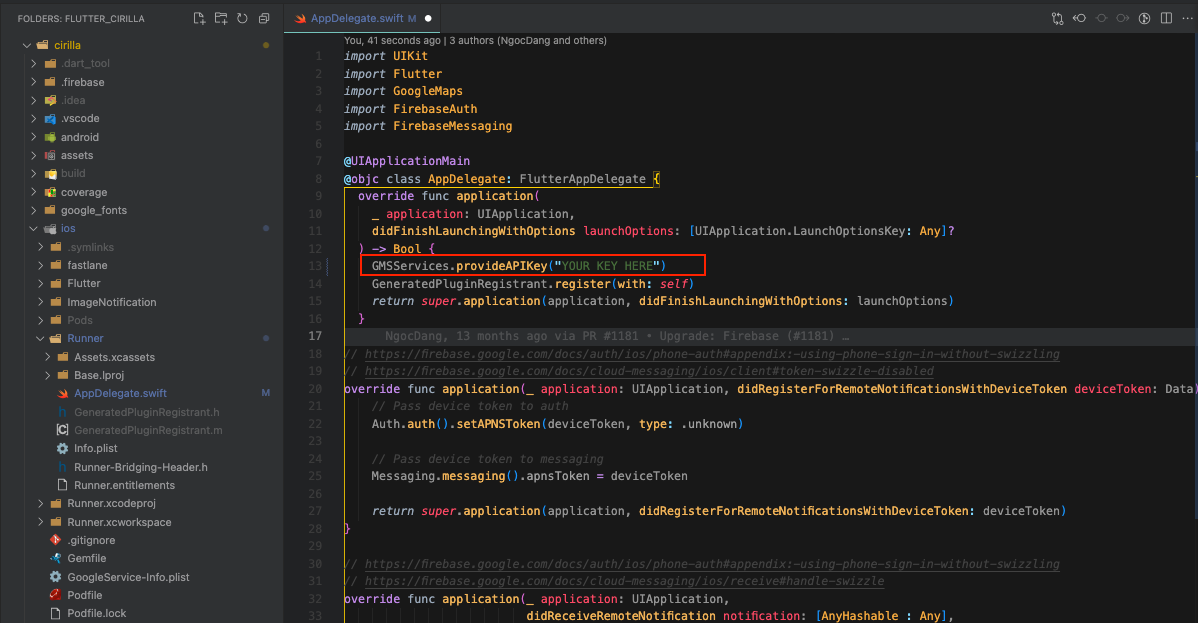
1: iOS
In your swift code, specify your API key in the application delegate
Open: cirilla/ios/Runner/AppDelegate.swift

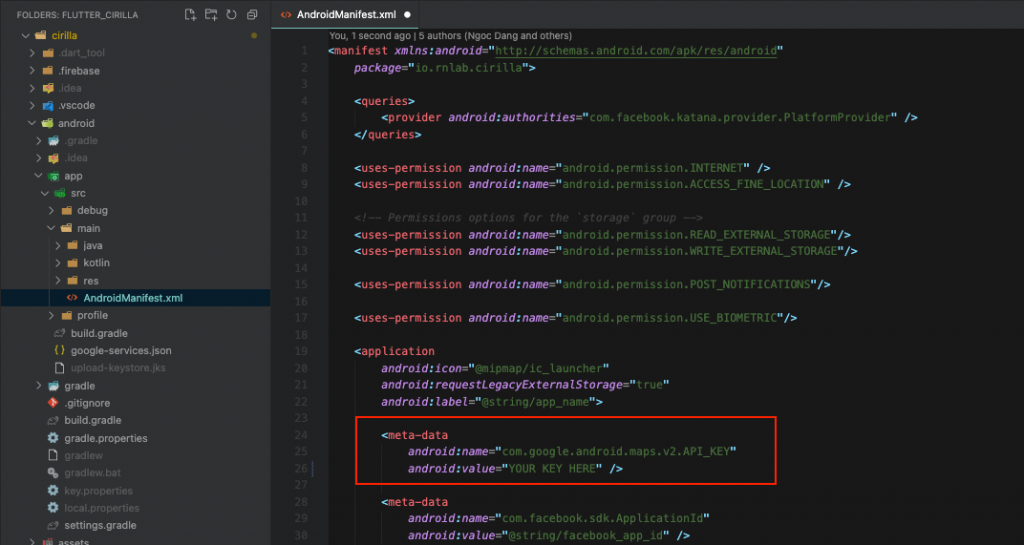
2: Android
Specify your API key in the application manifest
Open: cirilla/android/app/src/main/AndroidManifest.xml

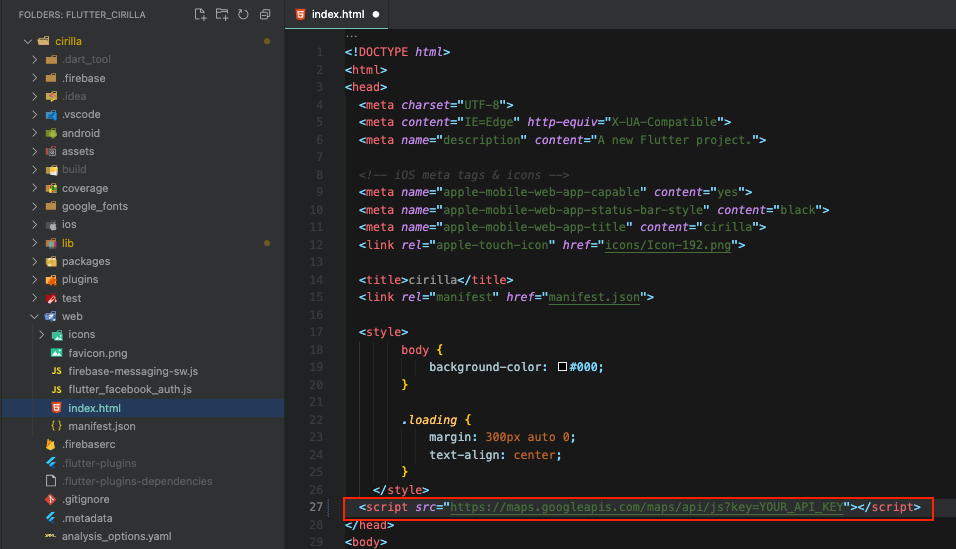
2: Web
Open: cirilla/web/index.html