1: Enable deep linking on Android and iOS
Note: If you make sure you have configured “deeplink” correctly you can skip this step.
Android: Enable deep linking on Android
iOS: Enable deep linking on iOS
2. Permalink Settings
Format domain.com/product/slug-name
- Default

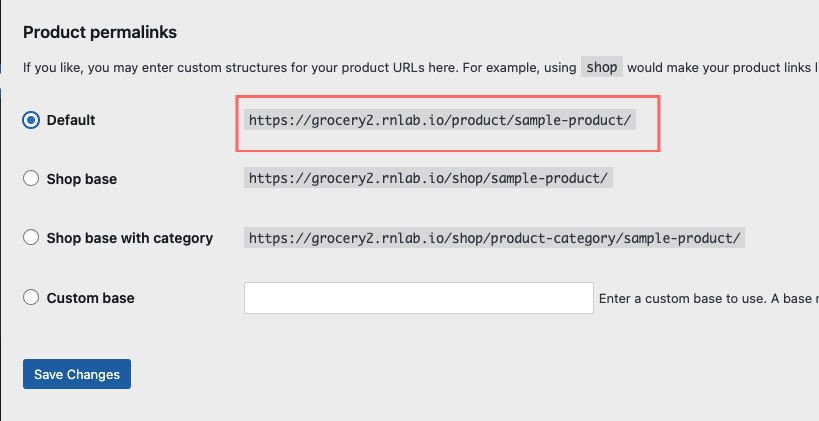
- Custom

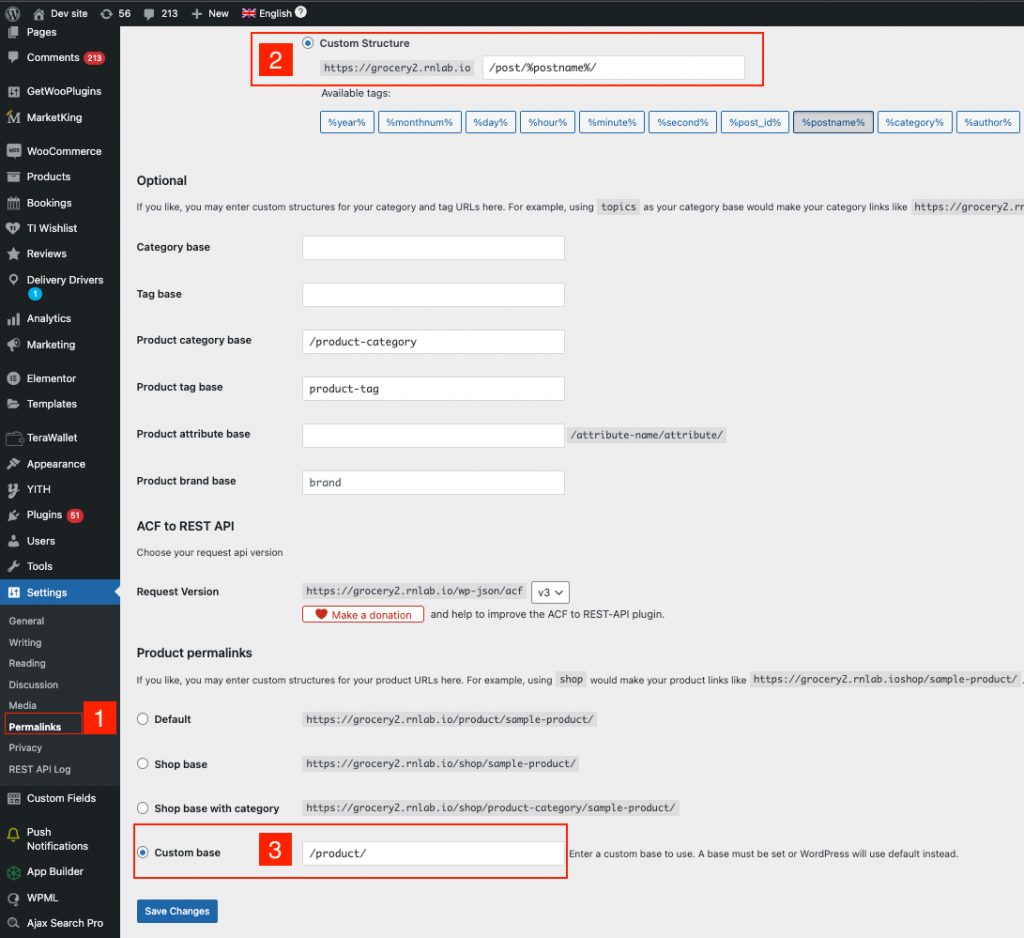
Post: Choose Custom Structure and update the value /post/%postname% to input/
Product: Choose Custom Base and update the value /product/ to input
Then the URLs website should be like this:


Format domain.com/%post_id%/%posname% or domain.com/%post_id%

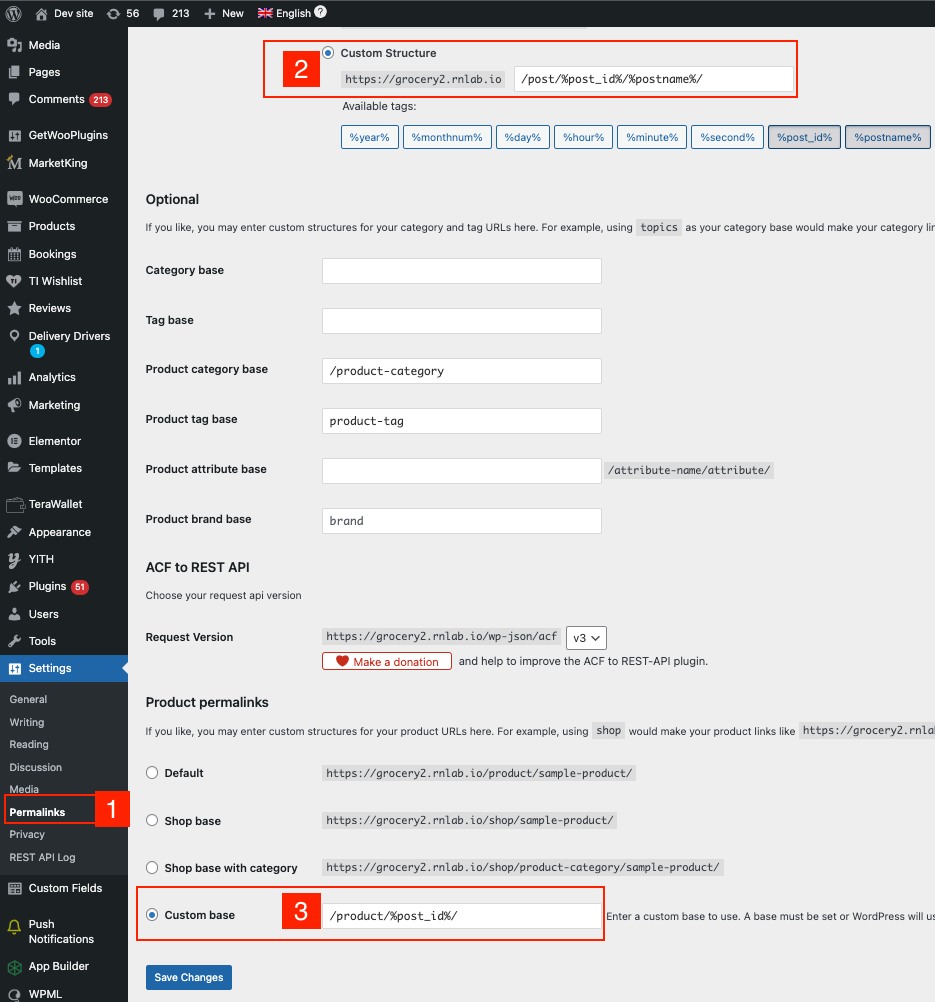
Post: Choose Custom Structure and update the value /post/%post_id%/%postname%/ to input
Product: Choose Custom Base and update the value /product/%post_id%/ to input
Then the URLs website should be like this: