Cirilla offers three checkout modes, configurable in the App Builder plugin:
- Checkout Webview: Uses an in-app browser to load the website’s checkout page, supporting 99% of payment gateways on WordPress websites.
- Multi-Steps: Guides users through checkout in steps like shipping, billing, and payment. Ideal for detailed workflows.
- One-Screen: Displays all checkout fields on a single screen for quick, mobile-friendly transactions.
Configure the desired mode in the App Builder plugin to enhance your store’s checkout experience.
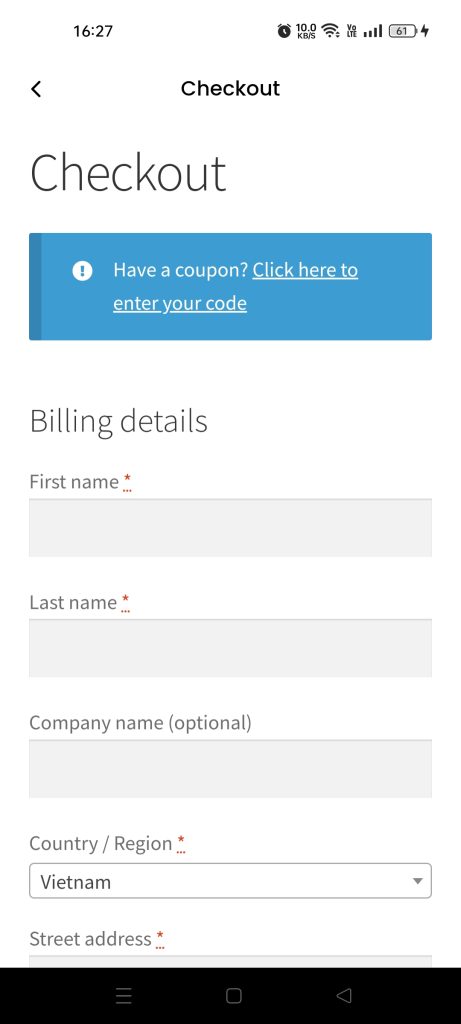
Checkout webview
Opens the website’s checkout page in an in-app browser, supporting 99% of WordPress payment gateways. It provides a seamless transition between the app and your site’s checkout functionality.
Preview

Setup Steps:
- Open the App Builder plugin in your WordPress admin.
- Click Customize a template
- Navigate to General > Checkout. ( image )
- Select Checkout Webview of field Checkout Modes. ( image )
- Save your changes.
- Use the app simulator to preview the mode and confirm functionality.
Note
Before App builder
v5.4.7, step 4 must : Disable field Checkout custom flow ( image )
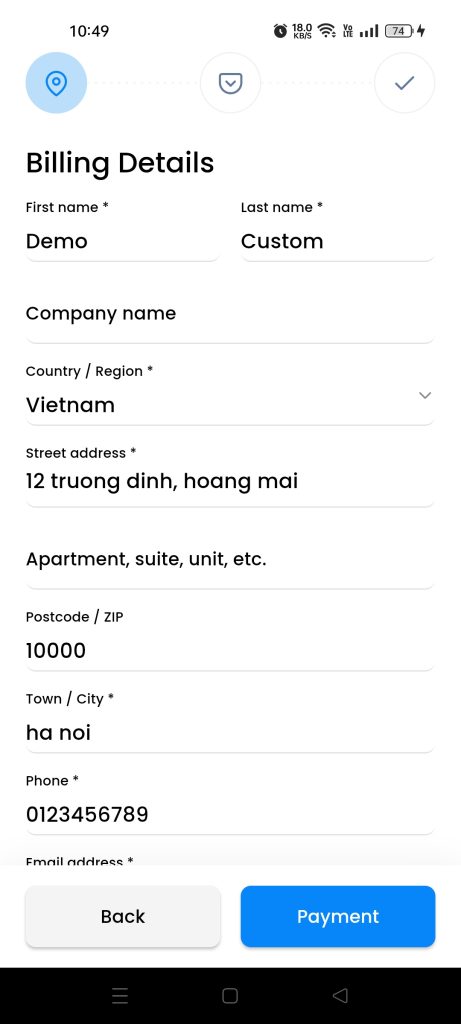
Multi-Steps
This checkout process guides users through each step, including shipping, billing, and payment, ensuring a smooth and organized experience. By breaking down the process into clear, manageable stages, it accommodates detailed workflows.
Preview

Setup Steps:
- Open the App Builder plugin in your WordPress admin.
- Click Customize a template
- Navigate to General > Checkout. ( image )
- Select Multi-Steps of field Checkout Modes. ( image )
- Save your changes.
- Use the app simulator to preview the mode and confirm functionality.
Note
Before App builder
v5.4.7, step 4 must : Enable field Checkout custom flow ( image )
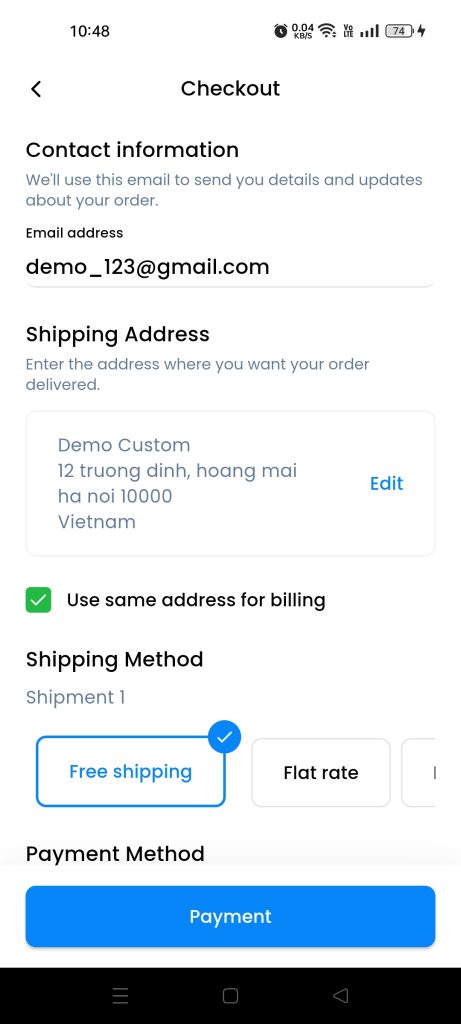
One-Screen
All checkout fields are conveniently displayed on a single screen, streamlining the process for users. This design ensures a quick and efficient transaction experience, particularly on mobile devices. It’s optimized for speed and ease of use.
Preview

Setup Steps:
- Open the App Builder plugin in your WordPress admin.
- Click Customize a template
- Navigate to General > Checkout. ( image )
- Select One-Screen of field Checkout Modes. ( image )
- Save your changes.
- Use the app simulator to preview the mode and confirm functionality.
Note
Used from App builder
v5.4.7