The Cirilla app enhances performance and lowers costs by caching both rendering tasks and data requests.
| Mechanism | Purpose | Where |
| Service-Side caching | Reduce query db cost and improve performance | Server |
| Cache HTTP request | Reduce server requests on navigation | Client |
Requirement
- Cirilla
v4.1.4or above - App builder
v5.4.4or above
API Endpoints Supported
To manage and configure your app’s settings, categories, and addresses, the following API endpoints are available:
- Settings Endpoint:
/app-builder/v1/settings
Use this endpoint to retrieve app builder configuration settings. - Categories Endpoint:
/app-builder/v1/categories
This endpoint fetch app categories. - Address Endpoint:
/app-builder/v1/address
This endpoint fetch address form for billing and shipping in payment screen.
Server side caching
Enabling the Server site caching feature in your app builder plugin will improve performance by storing frequently accessed data and reducing the number of database queries, ultimately lowering server costs. Follow the steps below to activate it:
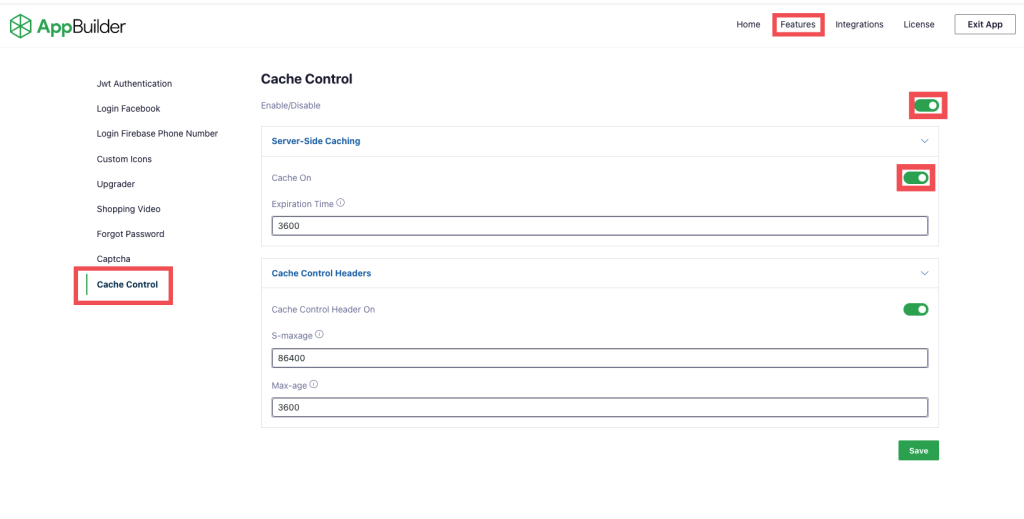
Steps to Enable Cache Network:
- Login to your WordPress Admin Panel:
- Make sure you are logged in as an administrator on your WordPress site.
- Go to the App Builder:
- From the left-hand sidebar, click on “App Builder”. This will open the settings for your app builder.
- Access the “Features” Tab:
- In the App Builder interface, navigate to the “Features” tab at the top of the page. This is where you can activate various app features.
- Click on “Cache Control”:
- Within the Feature tab, locate “Cache Control”. This section manages the caching settings for your app.
- Enable the Cache Network:
- To turn on caching, toggle the “Cache On” switch to ON.
- Save Your Settings:
- After enabling the Cache Network, make sure to click “Save” to apply the configuration.

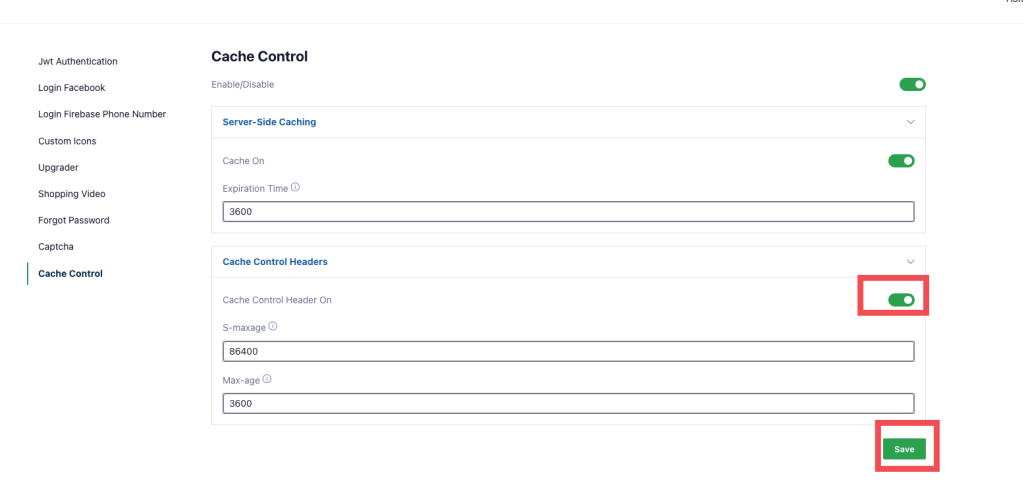
Cache HTTP request
Caching HTTP requests on the client can significantly improve the performance of your mobile app by storing frequently accessed data locally. This reduces the need for repeated network requests, speeds up load times, and ensures your app works efficiently even when the network connection is slow or unreliable.
Navigate to the Cache Control section and, similar to configuring the Cache Network, toggle the Cache Control Header switch to ON.