To run the app ensure you install successfully Flutter on your computer: https://docs.flutter.dev/get-started/install (Support only macOS computer)
To test the setup correctly just run example flutter app https://docs.flutter.dev/get-started/test-drive?tab=terminal
Folder Structure
Download the source code and unzip you will get a folder tree like this:
flutter-cirilla-{version}/
|- app
| - cirilla
| - cirilla_ads (This source folder support Admod)
| - ui (The build in UI kit share for cirilla and cirilla_ads)
| - gutenberg_blocks (The build in UI for WordPress gutenberg blocks)
|- guide
|- licensing
|- README.md
cirillaandcirilla_adsis the main source code
Run-on Terminal
1. Navigate the terminal to cirilla or cirilla_ads folder
2. Install dependencies
flutter pub get3. Check that an iOS device is running. If none are shown, follow the device-specific instructions on the Install page for your OS.
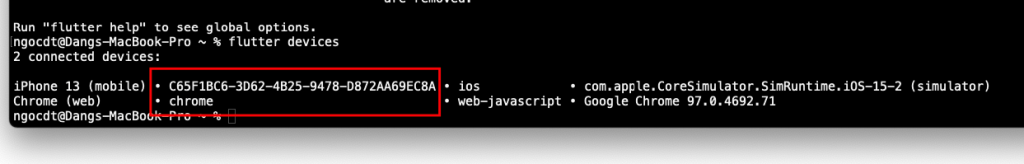
flutter devicesNo iOS devices are connected you can run this to open the Simulator
open -a Simulator4. Run the app with the following command:
flutter run -d IOS_DEVICE_IDIOS_DEVICE_ID is shown in the screenshot below:

Run-on Android Studio
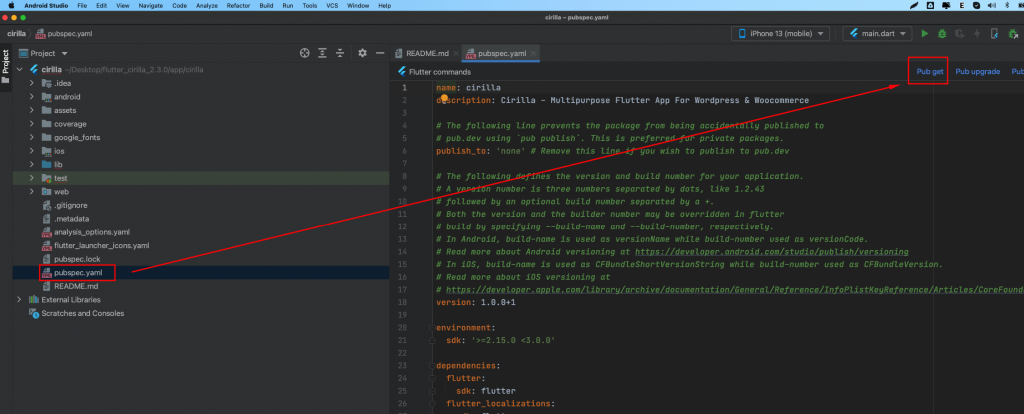
Open project
- Open the IDE and select Open
- Select folder
cirillaorcirilla_ads - Install dependencies

Run the App
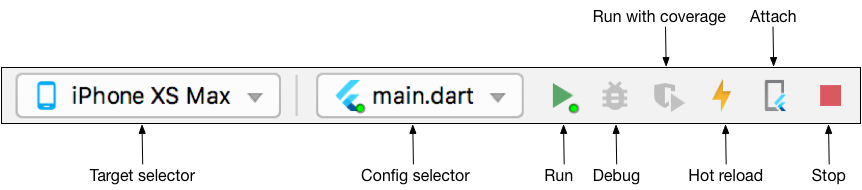
- Locate the main Android Studio toolbar:

- In the target selector, select an iOS device for running the app.
- Click the run icon in the toolbar, or invoke the menu item Run > Run.
After the app build completes, you’ll see the Cirilla app on your device.