
Barcode is an encoding tag or label that is placed on all products that allow mobile devices to track and find these products much faster
Features support
- Generate barcodes or QR codes for products
- Display the barcode/QR code
Requirement
- Cirilla
v4.1.0or above - Plugin App Builder
- Plugin YITH WooCommerce Barcodes and QR Codes
Note
Should use App builder fromv.5.3.2to work best
Setting App Builder
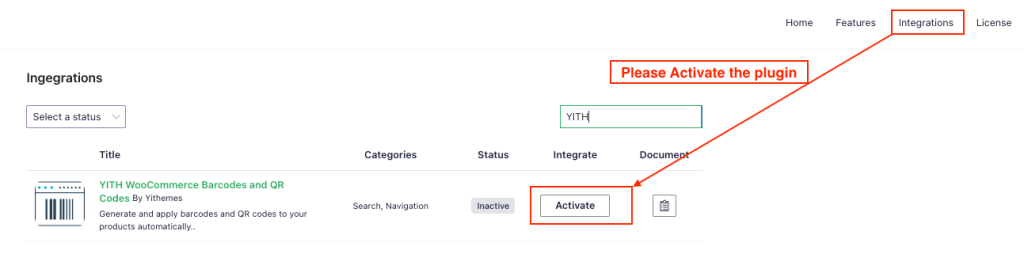
Step 1:
Open App builder page from the left sidebar => Click to Integrations on the menu bar => Click to Active

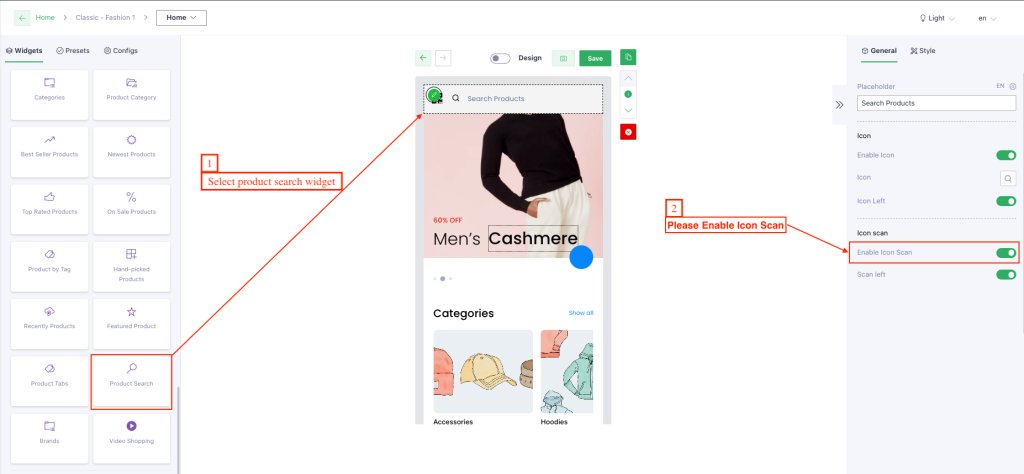
Step 2:
Open Template from the Home Tab => Select the product search widget => Enable Icon Scan

Step 3:
Show Barcodes and QR Codes in product detail screen ( document )
Setting app
Step 1:
- Go file cirilla/pubspec.yaml
- Uncomment the
flutter_barcode_scannerdependency ( image example ). - Run
flutter pub getin your project directory
Step 2:
- Go file cirilla/lib/register_service/register_service.dart
- Comment out the following line of code:
//export 'scanner/test_scanner_service.dart';
- Add this new line:
-
export 'scanner/flutter_barcode_scanner_service.dart';
-
- image example
FAQs?
Open file: cirilla/android/build.gradle
adding this code to projectsubprojects {
afterEvaluate { project ->
if (project.hasProperty('android')) {
project.android {
compileSdkVersion 34
if (namespace == null) {
namespace project.group
}
}
}
}
}