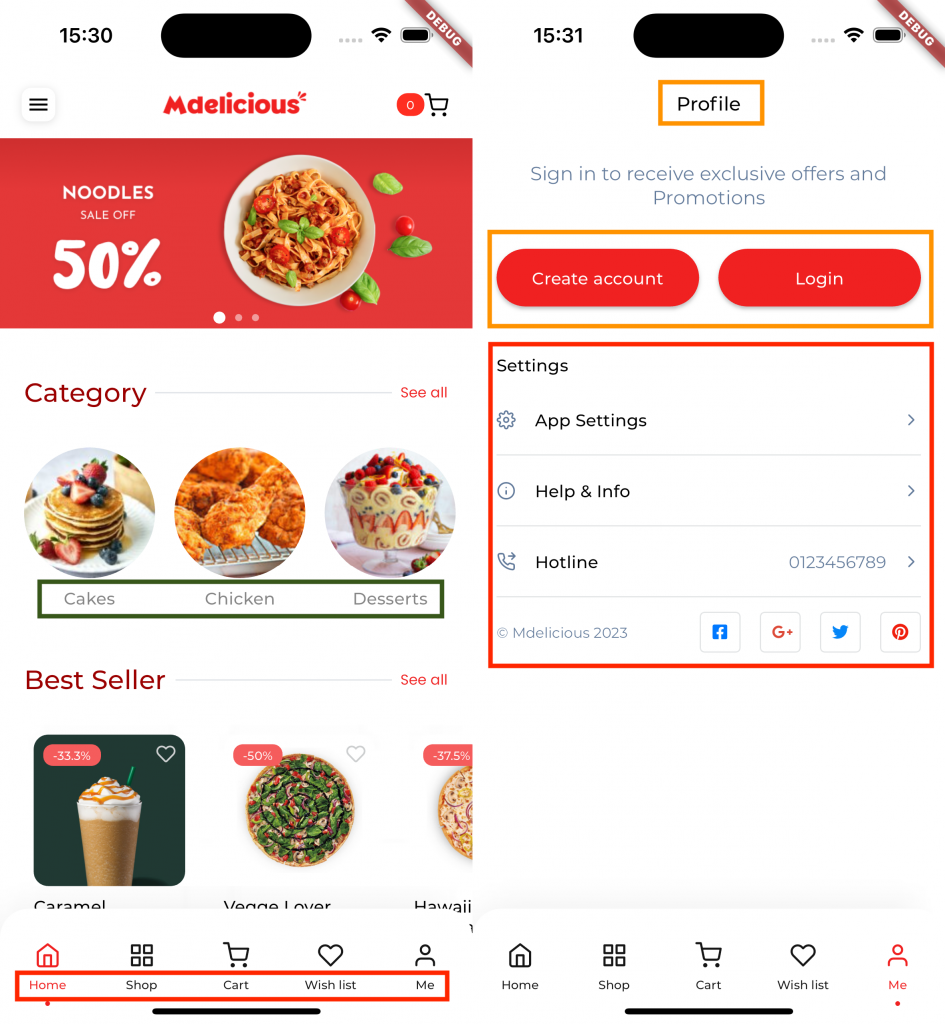
How does translation work?

- The yellow areas are defined in the language file in app (en.json, ar.json …)
- The red area is defined in the App builder plugin
- The green area is content (post, product, category) in the plugin translated like WPML, Polylang.
Set default language
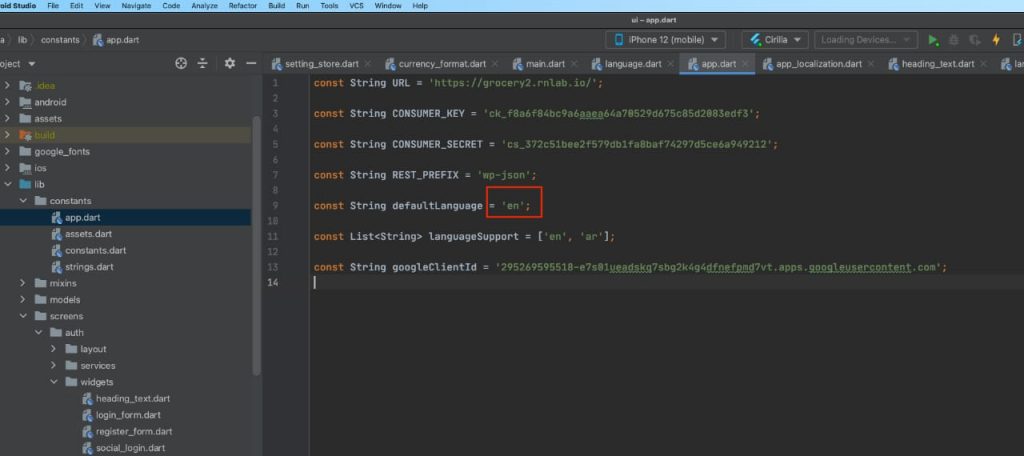
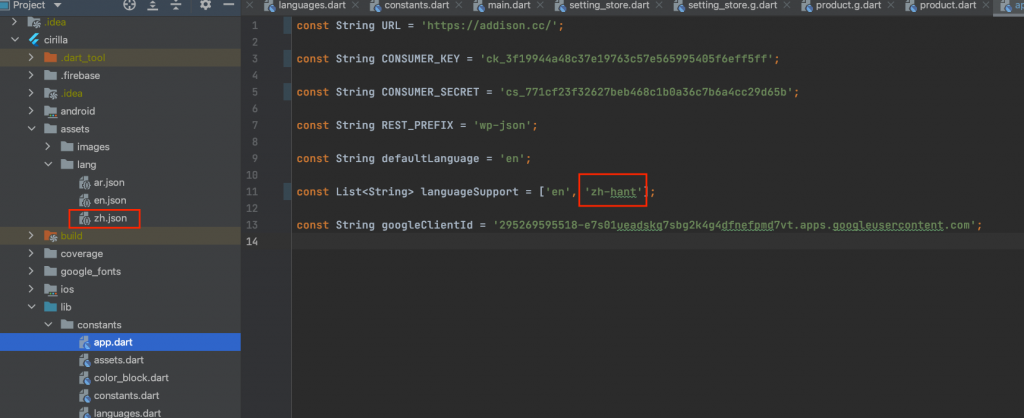
To set a default language for your app open app.dart file located in:
cirilla/lib/constants/app.dartThen change the language code to your own language as shown below screenshot and you are all good to go:

Add language to App
By default, English and Arabic language files are included in the app, you can download more here. To add your language to the app follow the below steps:
In this step, we will show you how to add your own language to our Cirilla flutter app.
Go to your Cirilla folder and navigate to:
/assets/langYou will find en.json and ar.json now, copy en.json file then rename it to your language locale code, for example for Italian it will be: it.json for French it will be: fr.json. Now only translate your duplicated and renamed file to your own language.
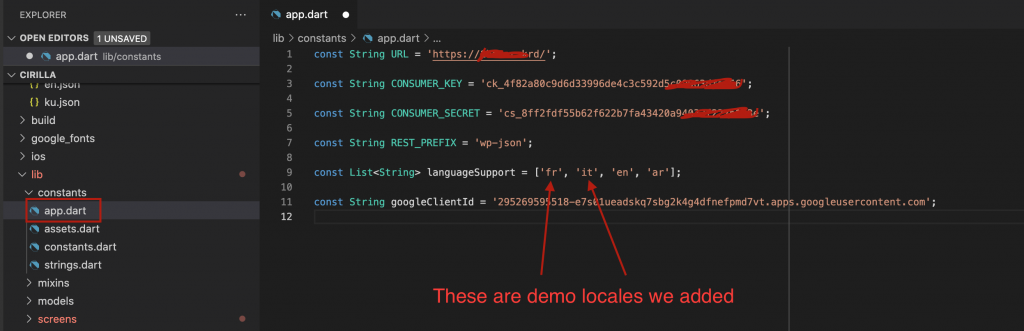
Next step you need to navigate to app.dart file located in:
/lib/constants/app.dartOpen it and add your locale code as shown in the below screenshot

NOTE!
If your website is multi-lingual and you want to make your app as Multi-Lingual, you will need to have WPML installed on your website so multi-lingual functionality can work.
Make app multi-language without translation plugin.
The app automatically detects your setting languages on the website if the translate plugin is installed. But for some apps, you only need to translate the app without content.
You can manually define the languages configs in the file wp-config.php like this:
define( 'APP_BUILDER_LANGUAGES', serialize( array(
'en' => array(
'code' => 'en',
'language_code' => 'en',
'native_name' => 'English',
),
'ar' => array(
'code' => 'ar',
'language_code' => 'ar',
'native_name' => 'Arabic',
)
) ) );Advanced locale definition
Some languages with multiple variants require more than just a language code to properly differentiate.
For example:

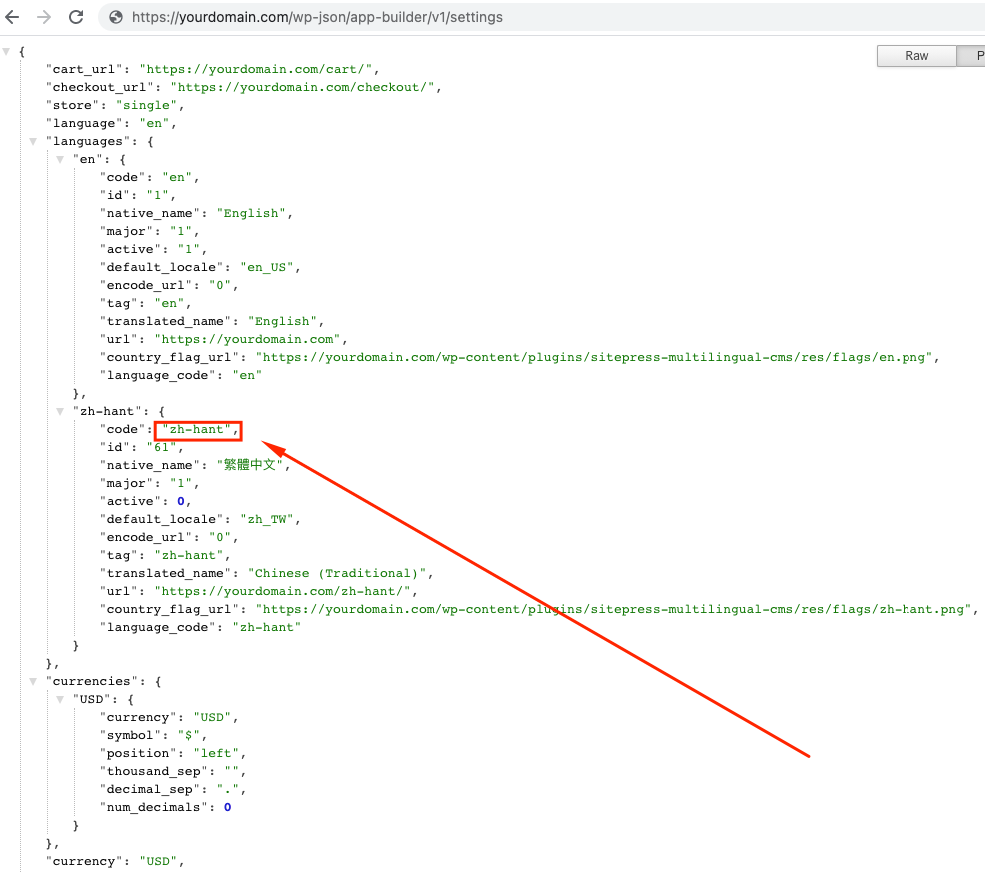
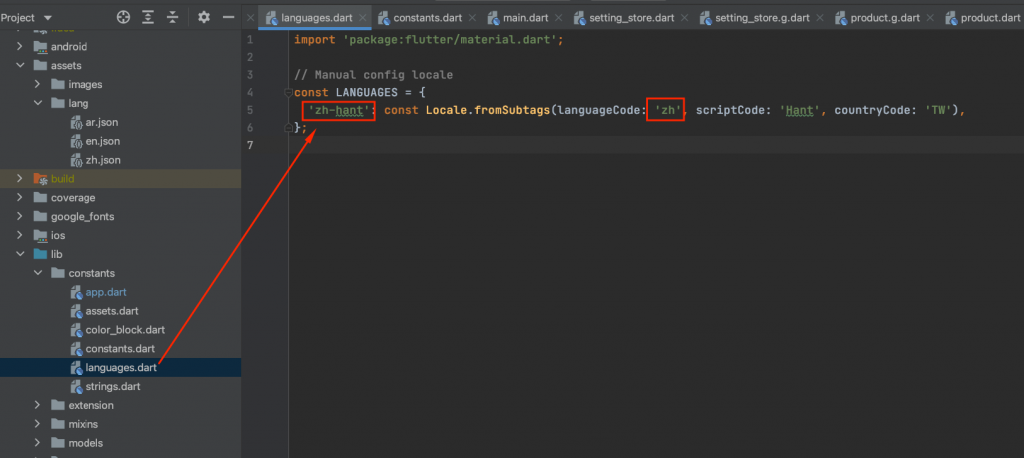
zh-hant is a language code return from your website, but in the list of languages support above it’s zh
So we need custom Locate like in this file to map zh-hant to Locale with language code zh

Then add file language zh.json and config languages support in file app.dart

The following locales are supported:
Flutters official supported 78 languages.
af– Afrikaansam– Amharicar– Arabicas– Assameseaz– Azerbaijanibe– Belarusianbg– Bulgarianbn– Bengali Banglabs– Bosnianca– Catalan Valenciancs– Czechda– Danishde– German (plus one country variation)el– Modern Greeken– English (plus 8 country variations)es– Spanish Castilian (plus 20 country variations)et– Estonianeu– Basquefa– Persianfi– Finnishfil– Filipino Pilipinofr– French (plus one country variation)gl– Galiciangsw– Swiss German Alemannic Alsatiangu– Gujaratihe– Hebrewhi– Hindihr– Croatianhu– Hungarianhy– Armenianid– Indonesianis– Icelandicit– Italianja– Japaneseka– Georgiankk– Kazakhkm– Khmer Central Khmerkn– Kannadako– Koreanky– Kirghiz Kyrgyzlo– Laolt– Lithuanianlv– Latvianmk– Macedonianml– Malayalammn– Mongolianmr– Marathims– Malaymy– Burmesenb– Norwegian Bokmålne– Nepalinl– Dutch Flemishno– Norwegianor– Oriyapa– Panjabi Punjabipl– Polishps– Pushto Pashtopt– Portuguese (plus one country variation)ro– Romanian Moldavian Moldovanru– Russiansi– Sinhala Sinhalesesk– Slovaksl– Sloveniansq– Albaniansr– Serbian (plus 2 scripts)sv– Swedishsw– Swahilita– Tamilte– Teluguth– Thaitl– Tagalogtr– Turkishuk– Ukrainianur– Urduuz– Uzbekvi– Vietnamesezh– Chinese (plus 2 country variations and 2 scripts)zu– Zulu
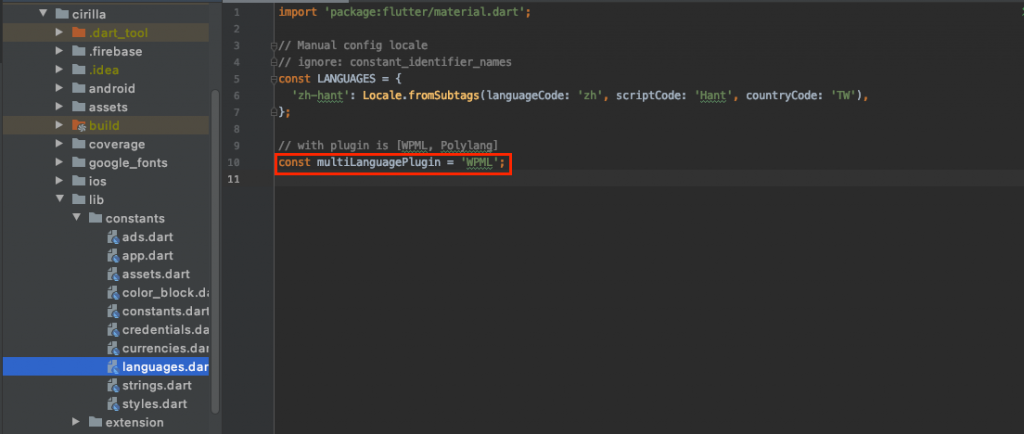
Config WPML/Polylang
Setting name plugin multi language in file cirilla/lib/constants/languages.dart

Example 1: Create app with simplified Chinese and traditional Chinese without plugin
Step 1: Define APP_BUILDER_LANGUAGES in file wp-config.php
Copy snip code below add to file wp-config.php on your server
define( 'APP_BUILDER_LANGUAGES', serialize( array(
'zh-hans' => array(
'code' => 'zh-hans',
'language_code' => 'zh',
'native_name' => 'Simplified Chinese',
),
'zh-hant' => array(
'code' => 'zh-hant',
'language_code' => 'zh',
'native_name' => 'Traditional Chinese',
)
) ) );Step 2: Update languages.dart
Open file cirilla/lib/constants/languages.dart and update variable LANGUAGES like this
const LANGUAGES = {
'zh-hant': Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant', countryCode: 'TW'),
'zh-hans': Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hans', countryCode: 'CN'),
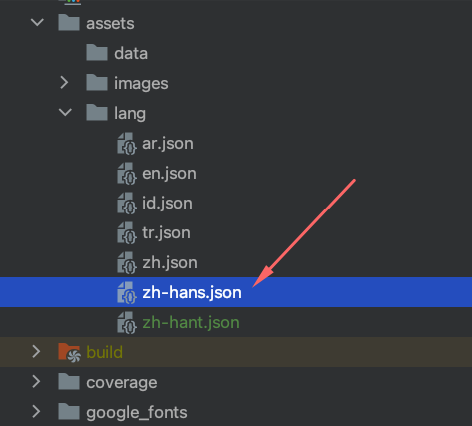
};Step 3: Create 2 file zh-hans.json and zh-hant.json
You can duplicate file en.json and translate to your language

Now you can run the app and test the results.