
A tool to show your products’ brands, generate reliability and guarantee the quality of your products.
How you can benefit from it:
– Create unlimited brands to assign to your products
– Highlight the brands of the products you sell (through widgets or sliders, by ordering brands alphabetically, etc.)
– Improve user experience by helping users easily filter and find products of specific brands
Requirement
- Plugin App Builder
v5.3.6or above - Plugin YITH WooCommerce Brands Add-On
v2.25.0or above
Brand Features in Cirilla App
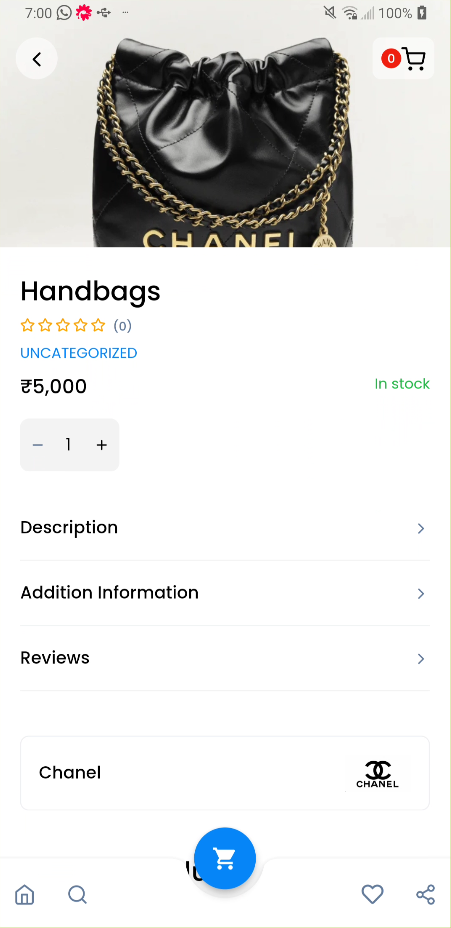
- Display Brands on the Product Detail Screen
- Enhance the product detail screen by showcasing associated brands, allowing users to easily identify the brand of a product they are viewing.
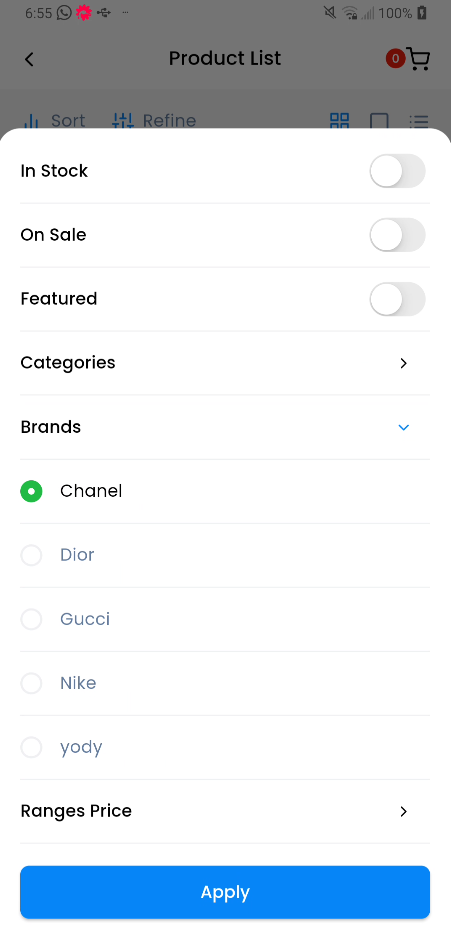
- Filter Products by Brand on the Product List Screen
- Enable customers to filter products by brand on the product listing screen, making it easier for them to find products from their favorite brands.
- Display Brands Using the App Builder plugin Widget
- Utilize the App Builder’s brand widget to display a list of available brands. This widget can be added to various screens within your app, enhancing brand visibility.
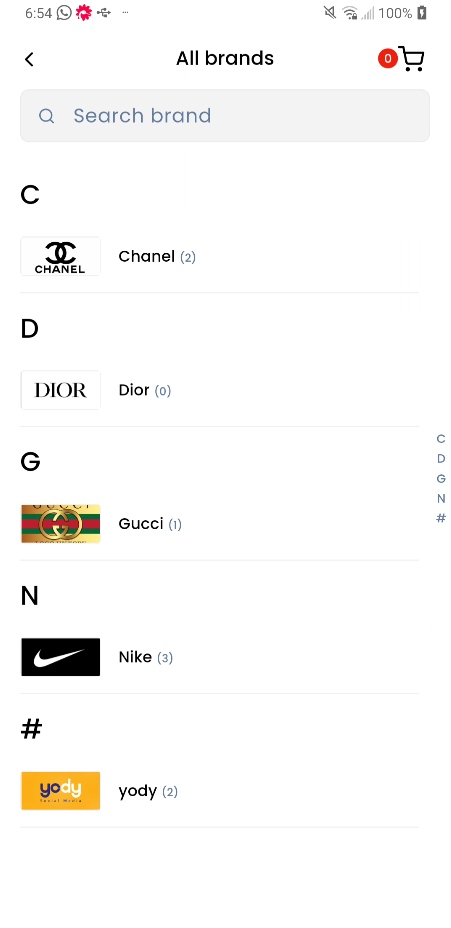
- Brand List Screen
- Provide users with a dedicated brand screen that lists all available brands within your store or app.
App Builder Configuration for Brand Features
Prerequisite
Ensure that the App Builder integration is enabled.
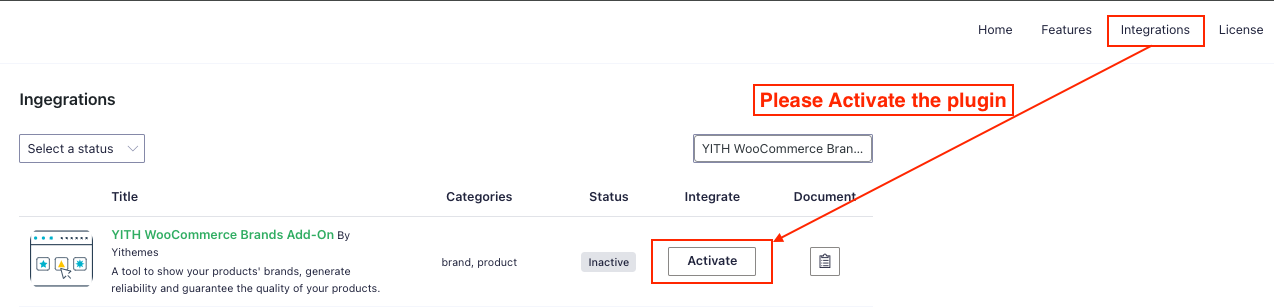
Steps to Activate App Builder Integration:
- Navigate to the App Builder page from the left sidebar.
- Click on Integrations in the menu bar.
- Activate the required integrations.

Brand Widget Configuration
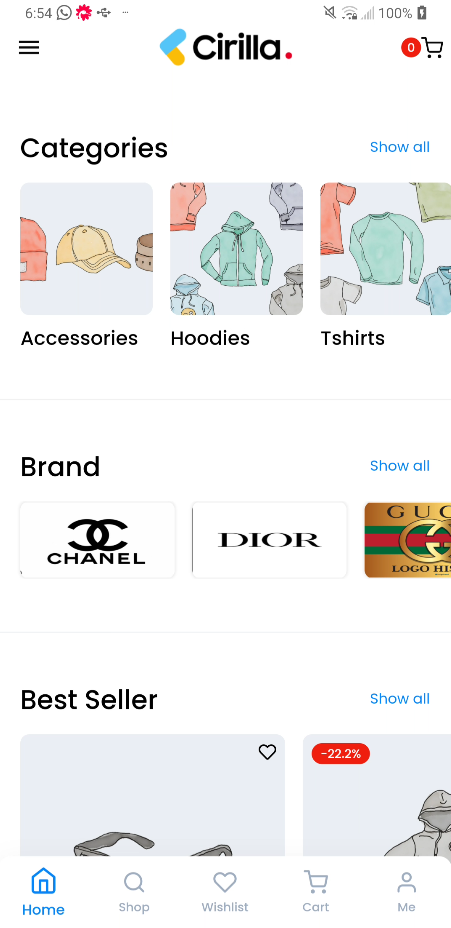
Step 1: Display the Brands Widget on the Home Page
- Navigate to the drop-down menu on the menu bar and select Home.
- Drag and drop the Brands Widget onto the Home page.
Screenshot: screenshot
Step 2: Navigate to the Brand List
- Add the Heading Widget to the Home page.
- Set the following action:
- General → Action → Navigate: Scroll through the options and select Brand List.
Screenshot: screenshot
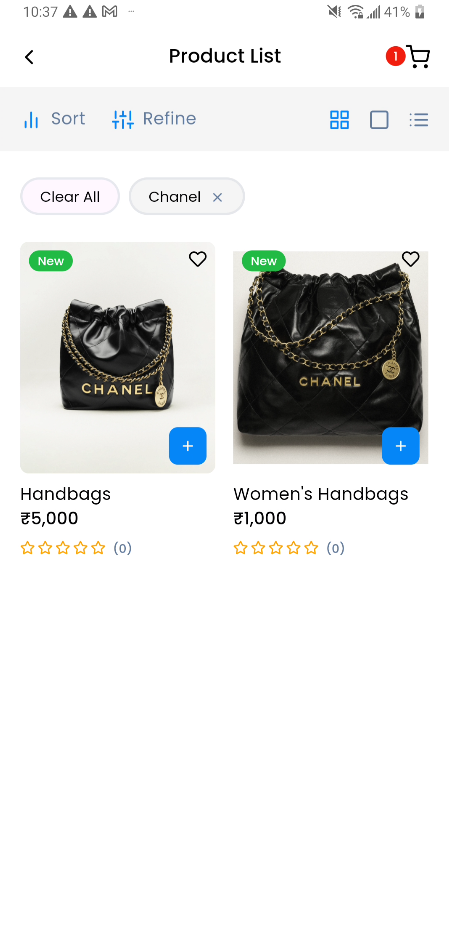
Filtering by Brand on the Product List Screen
- Open the drop-down menu on the menu bar.
- Select Product List.
- Enable the Refine with Brand option to allow users to filter products by brand.
Screenshot: screenshot
Display Brand on the Product Detail Page
- Open the drop-down menu on the menu bar.
- Select Product Detail.
- Navigate to General → Add Item.
- Expand the newly added item and set the Block Type to Product Brand.
Screenshot: screenshot
This document ensures that you can effectively configure brand-related features in the App Builder, enhancing the user experience by integrating brands across multiple touchpoints in your app.