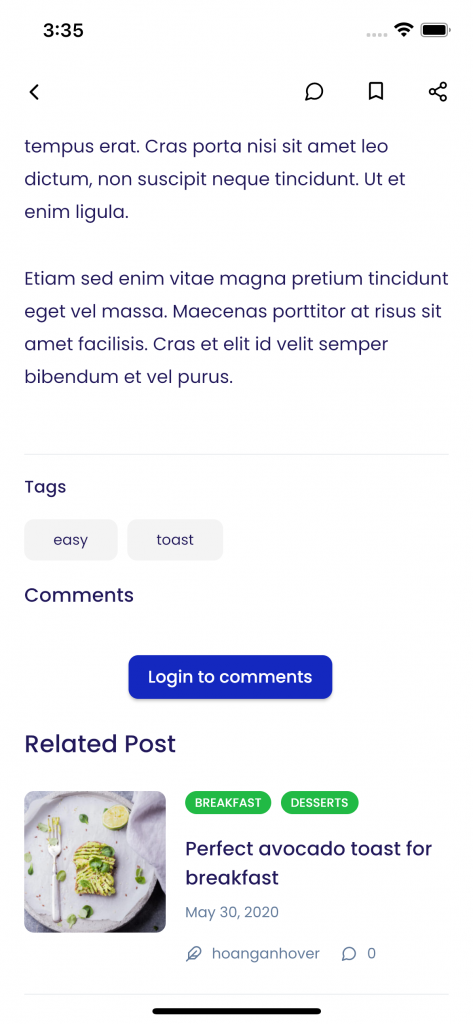
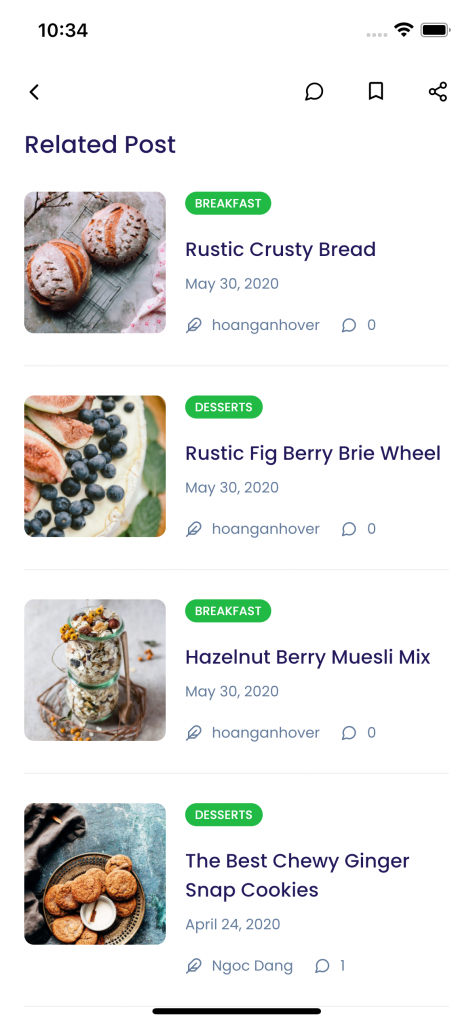
Screenshots


Setting
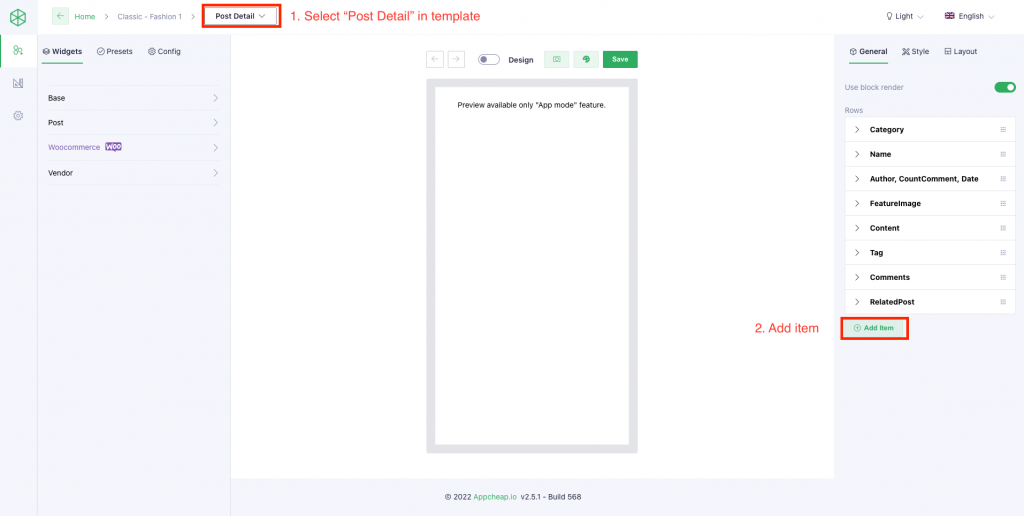
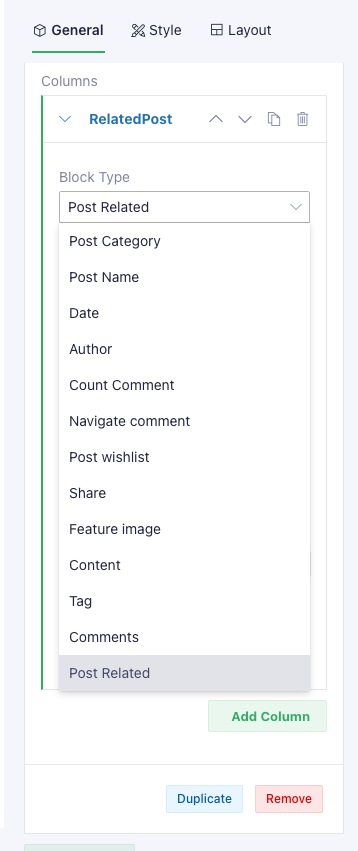
To show this content must go to Post Detail of App Builder to set:




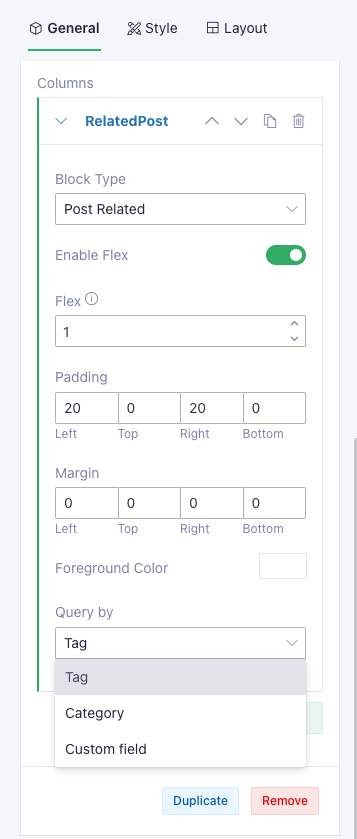
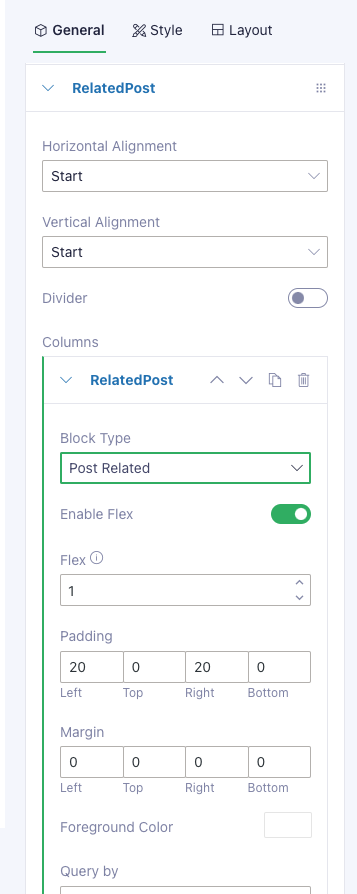
Query by “Custom field” check below
Query by “Custom field”
When set Query by “Custom field”, we should install 2 plugins
- Advanced Custom Fields – WordPress plugin | WordPress.org
- ACF to REST API – WordPress plugin | WordPress.org
Note
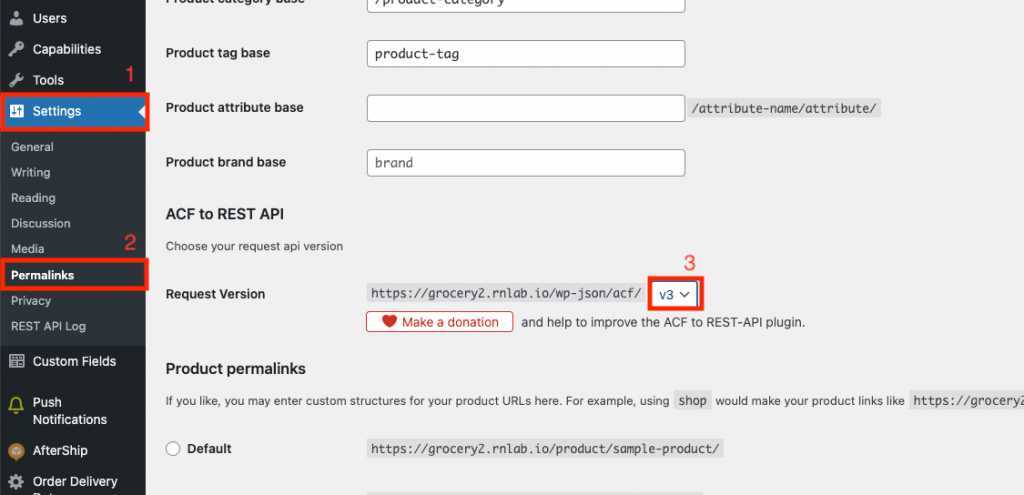
You must setting Request Version of ACF to REST API in Permalink => Setting => Dashboard is V3
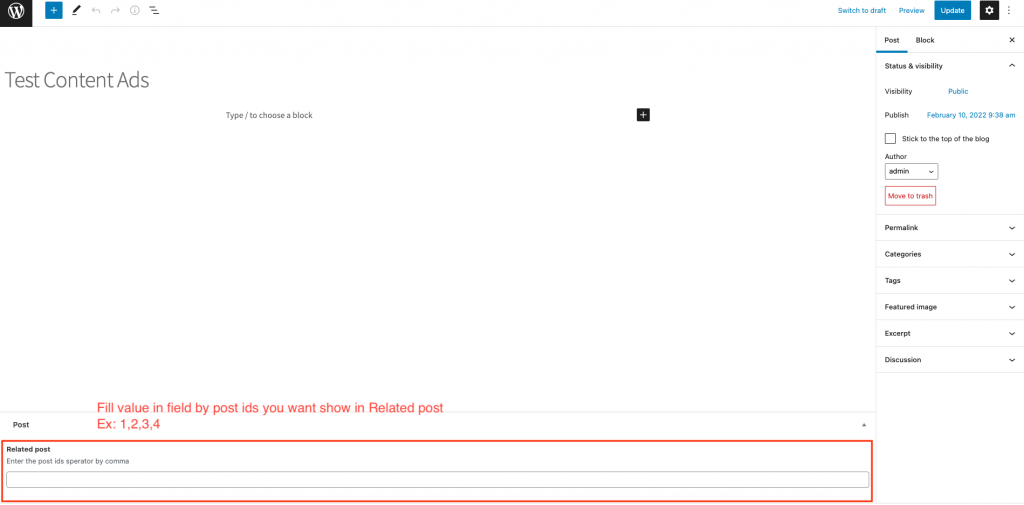
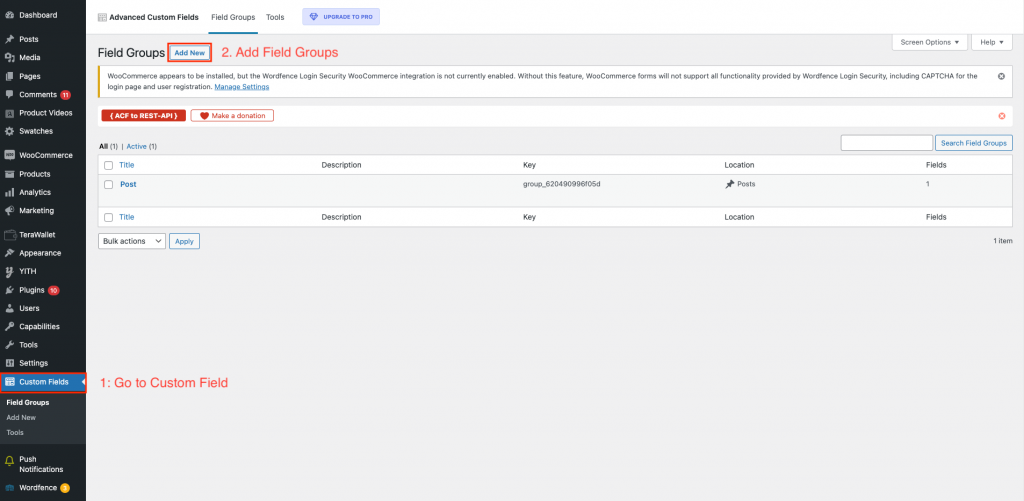
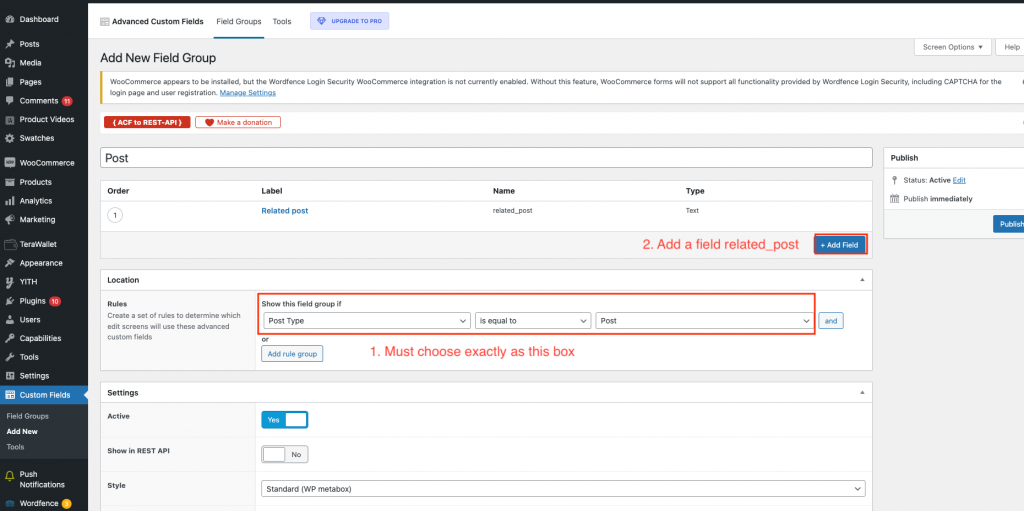
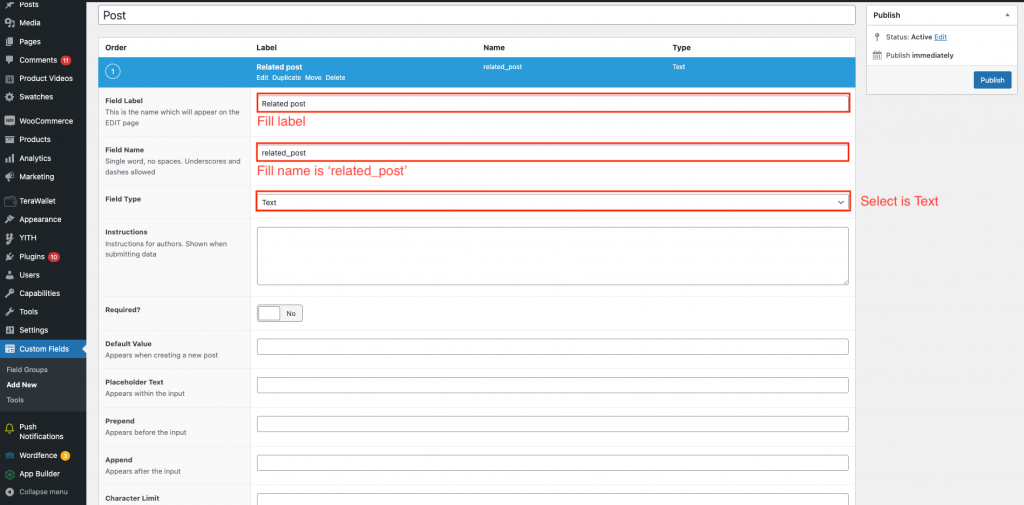
Create a field in Custom Fields



And, we can create or edit a post on dashboard to use this field.