Sticky banner is a feature that allows you to display a pop-up banner on the top or bottom of your app screen. You can use the sticky banner to attract your users’ attention, promote your products or services, or announce important news or updates. You can also set an action for the banner, such as opening a link, a product page, or a coupon code.
To use the sticky banner feature, you need to follow these steps:
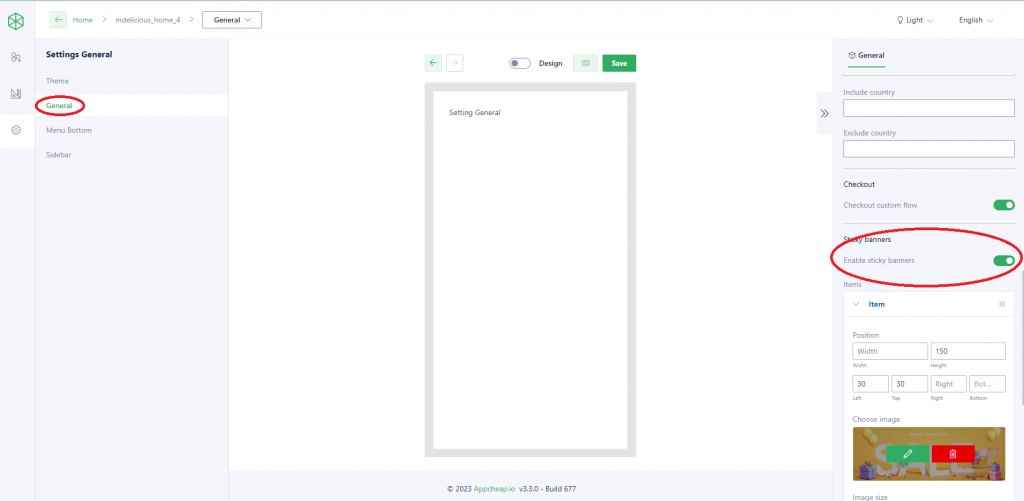
Step 1: Go to your App builder dashboard -> Genneral -> Enable sticky banners.

Step 2: Add new item banner then config.

Step 3: Config banner (Some note for config)
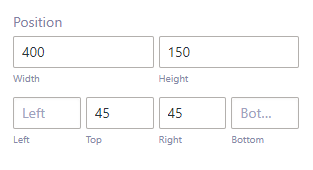
- Config position & size of banner(width, height, left, top, right, bottom are bound to each other):
- You can fix size of banner by entering width and height, then set position of banner by entering only 2 in 4 below properties(because width and height of banner has been fixed). Now your banner will be show with fixed size.
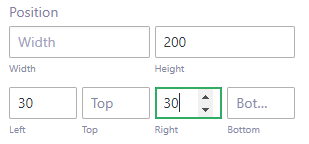
- Or you can set flexible size for your banner by not setting width or height or both of them. Example, if you want your banner has flexible width you just need set height, left, right. More specific, with height = 200, left = 30, right = 30, your banner will have height is 200, distance with left and right margin is 30, and width will take up the rest of the screen.
- You can fix size of banner by entering width and height, then set position of banner by entering only 2 in 4 below properties(because width and height of banner has been fixed). Now your banner will be show with fixed size.
- Enable draggable: You just can enable it if you fix width and height of banner (not for flexible banner). When enable draggable you can drag and drop your banner on the screen.
- The remaining properties, you can free config.