
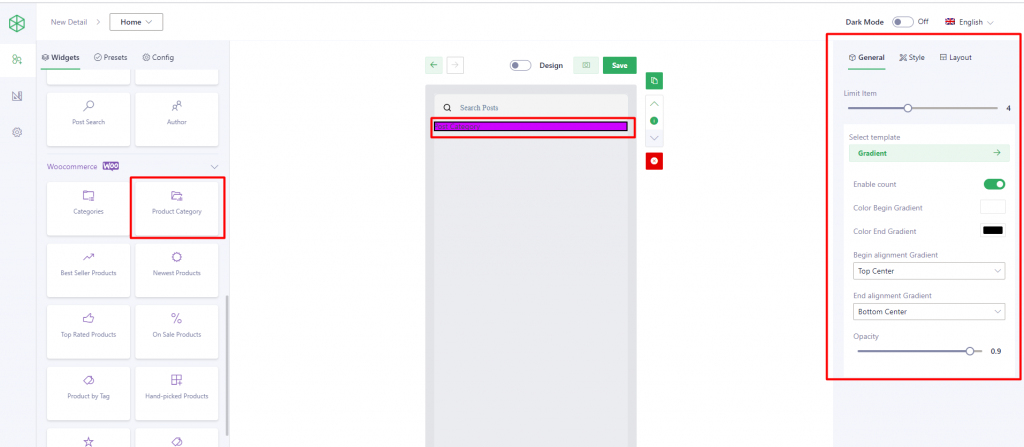
| General | |
| Limit item | Allow users to input number of post category that will be shown on App |
| Template | – Select template: There are 3 templates that users are able to choose for their post category display: Contained, Horizontal, Gradient Each template, there are some configs to setup them. |
| Style | |
| Config section | Users are able to set: – Padding, Margin, Background color, Padding item, Height (this field only affect to Carousel layout) |
| Config item | Users are able to set: Background item, Text color, Border radius, Border radius image – Label color, Label text color: only affect when [Enable count] = yes |
| Layout | |
| List | The post categories will be displayed as a list |
| Carousel | The post categories will be displayed as a carousel Note: For this layout, we should set [Height] on tab [General] to display nicely |
| Masonry | Masonry layout is a layout method where one axis uses a typical strict grid layout, of most often columns, and the other a masonry layout. |
| Big first | The first post categories will be displayed the biggest on the list. For other post categories, users can set another template on General tab. Ex: use template Item Horizontal refer here |
| Slideshow | The post categories will be displayed as slideshow. |
| Grid | The post categories will be displayed as a list |