
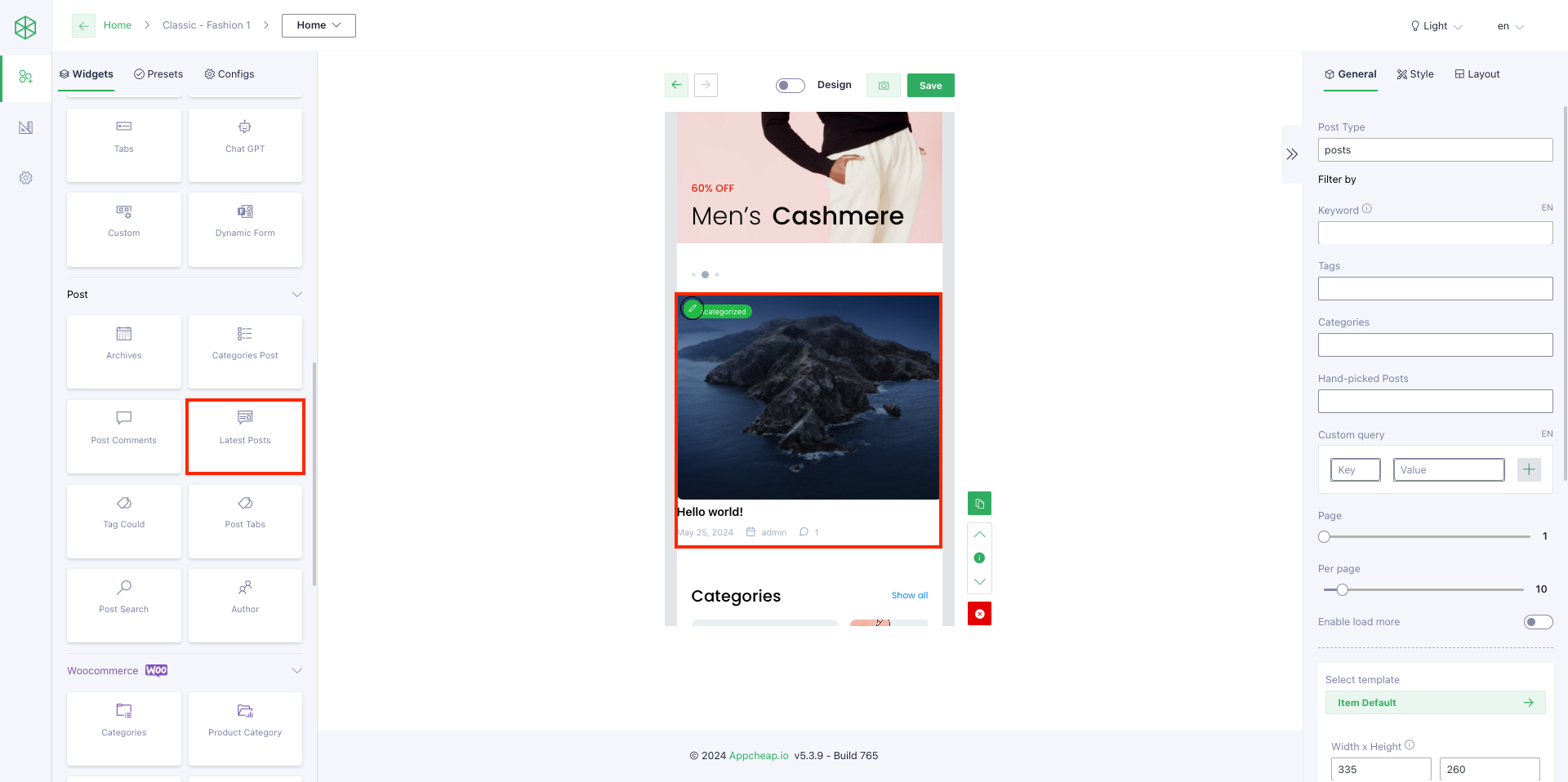
| General | |
| Filter by | – Keyword: will filter by inputted keyword that is included on “Post name” – Tags: will filter by posts that have selected tags. – Categories: will filter by posts that have selected categories. – Posts: select a specific post to show Note: when users filter with all fields: Keyword, Tags, Categories, Posts => the result will be shown in AND Combination. |
| Load items | Limit number of items that will be shown on App |
| Enable Load more | Example: – Setting [Load items] = 4 – Setting [Enable load more] = Yes – Total Latest posts = 10 ————————————————————– On App, the Latest posts block will only show 4 first products and a [Load more] button (refer here). If user click on [Load more] button, the next 4 products will be shown and [Load more] button still show below them. Note: this function only applies for layouts: List, Masonry, Big first. |
| Template | – Select template: There are 10 templates that users are able to choose for their post display: Item Default, Item Vertical, Item horizontal, Item Number, Item Image Overlay, Item Timeline, Item Vertical center, Item Top Name, Item Emerge, Item Gradient. – Width x height: Set image size for each template – Image size: set type of image size for product – Excerpt: show/hide the excerpt – Category, Date, Author, Comment count: show/hide the element |
| Style | |
| Config section | Users are able to set: – Padding, Margin, Background color, Pad item, Divider width, Divider color. |
| Config item | Users are able to set: Background color, Text color, Sub text color, Label color, On label color, Border radius |
| Config shadow | Users are able to set up shadow for their product block with: Shadow color, Offset X, Offset Y, Blur radius, Spread radius refer here |
| Layout | |
| List | The posts will be displayed as a list |
| Carousel | The posts will be displayed as carousel Note: For this layout, we should set [Height] on [General] tab to display nicely |
| Masonry | Masonry layout is a layout method where one axis uses a typical strict grid layout, of most often columns, and the other a masonry layout. |
| Big first | The first post will be displayed the biggest on the list. For other posts, users can set another template on General tab. Ex: use template Item Horizontal refer here |
| Slideshow | The posts will be displayed as slideshow. |
Show custom post type
- Config in app builder

2. Define in wp-config.php
define('APP_BUILDER_POST_TYPES', serialize(['post', 'events']));