Each screen (home, product list, product detail, cart, login, contact….) will has its own configuration section. Below, we are going to show you how to config for basic functions on Home page.
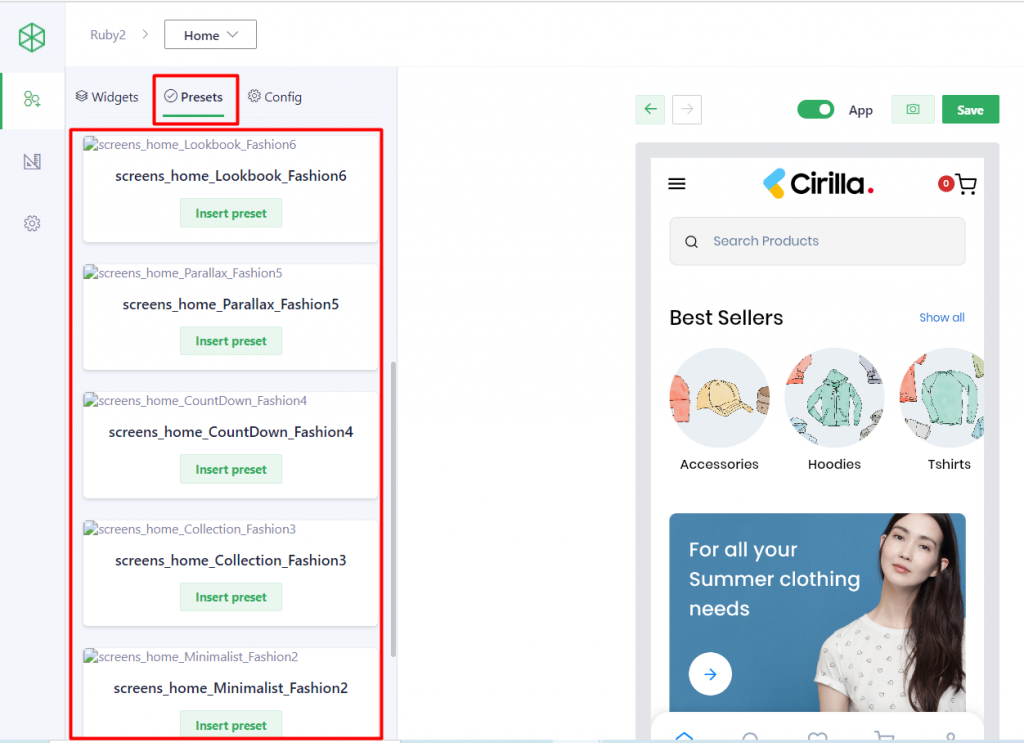
1. Presets tab

As default, we already had some exist templates for home page on Preset tab that users only click on [Insert preset] button to inherit it if want OR users are able to create a new template by themself.
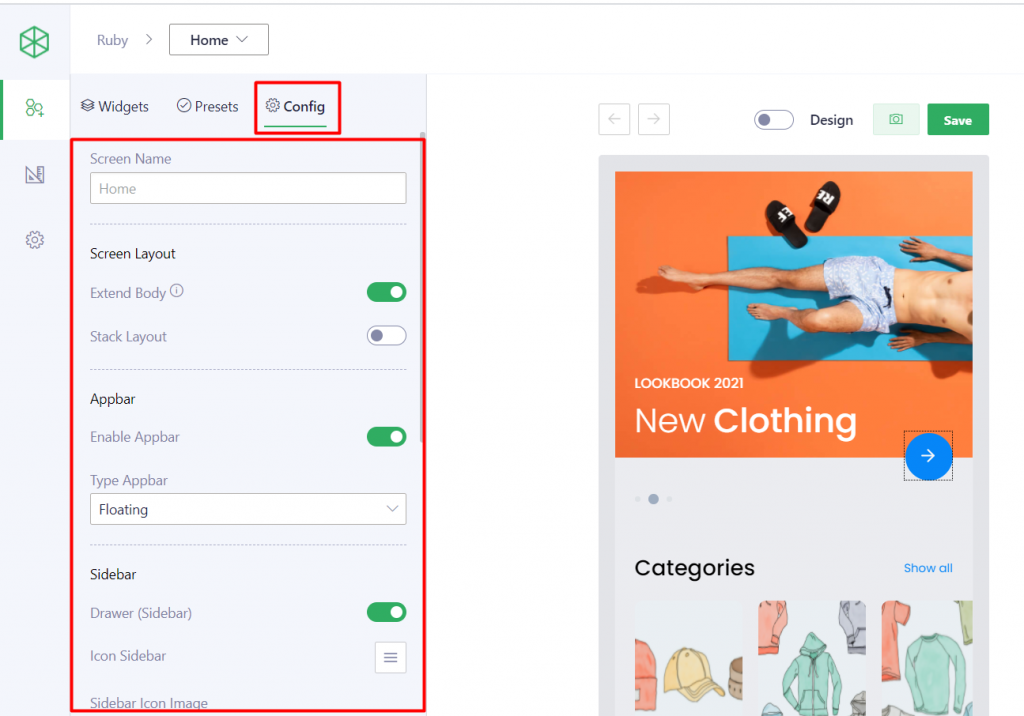
2. Configuration tab

| Screen layout | |
| Extend body | – Enable: The content body will be visible through the bottom tabs refer here – Disable: The content body will be above the bottom tabs refer here |
| Stack Layout | … |
| Appbar | |
| Enable Appbar | Show/hide the app bar refer here |
| Type Appbar | There are 3 types: – Scroll: Appbar will be scrolled following the content – Floating: Appbar will be scrolled following the content BUT when user scrolls back, it will be displayed on the top. – Fixed: Appbar always stays on the top |
| Sidebar | |
| Drawer (sidebar) | Show/hide sidebar icon (precondition: users must be enabled [App bar] first) |
| Icon sidebar | Setting icon sidebar |
| Sidebar icon image | Or users can upload a sidebar icon image instead of a sidebar icon |
| Cart | |
| Enable cart | Show/hide cart icon (precondition: users must be enabled [App bar] first) |
| Enable count | Show/hide number of qty on the cart (precondition: users must be enabled [App bar] and [Cart] first) |
| Cart icon | Setting cart icon |
| Cart icon image | Or users can upload a cart icon image instead of a cart icon |
| Logo | |
| Enable logo | Show/hide the logo |
| Center logo | Enable: Logo will align center Disable: logo will align left |
| Logo text | Users can use text logo instead of image logo by inputting the text into this field Is Text dynamic |
| Logo width | Set the height of the logo |
| Logo height | Set the height of the logo |
| Logo | Upload a logo that uses on Light mode |
| Log dark mode | Upload a logo that uses on Dark mode |
| Search | |
| Enable product search | Show/hide search product icon (precondition: users must be enabled [App bar] first) |
| Enable blog search | Show/hide search blog icon (precondition: users must be enabled [App bar] first) |
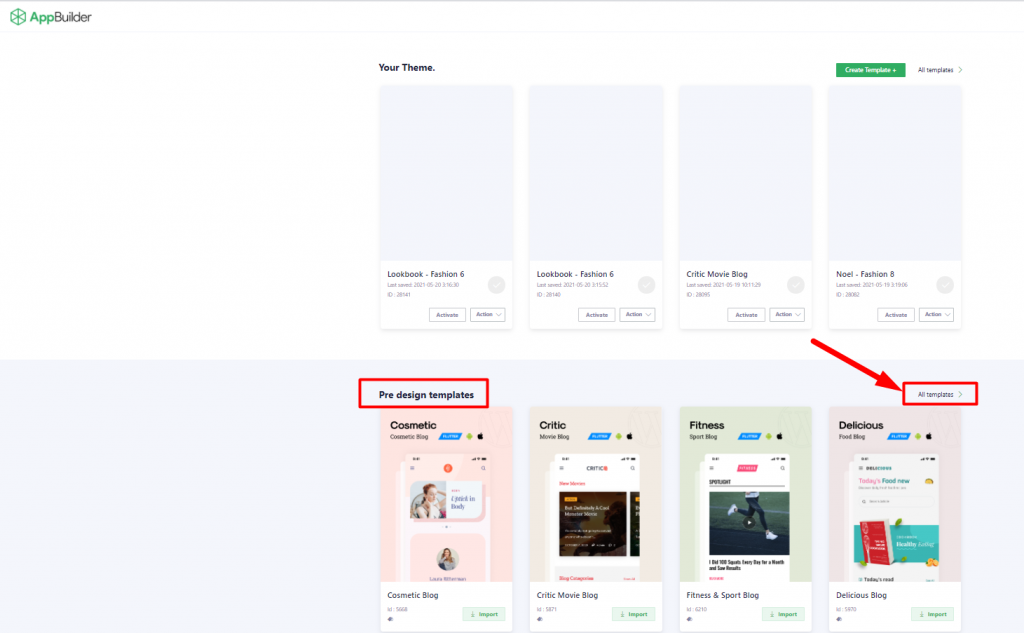
3. How to import an existing template
Step 1: Import an existing template
On AppBuilder page > click on [All templates] button of [Pre design templates] section > Select an existing template > click on [Import]

Step 2: Customize the existing template
After importing, the template will be moved up to [Your theme] section > Users are able to hover on it then click on [Customize] button to edit it