I. Types
Have 8 types of item:
- Item contained
- Item horizontal
- Item emerge
- Item vertical
- Item vertical center
- Item card horizontal
- Item card vertical
- Item curve
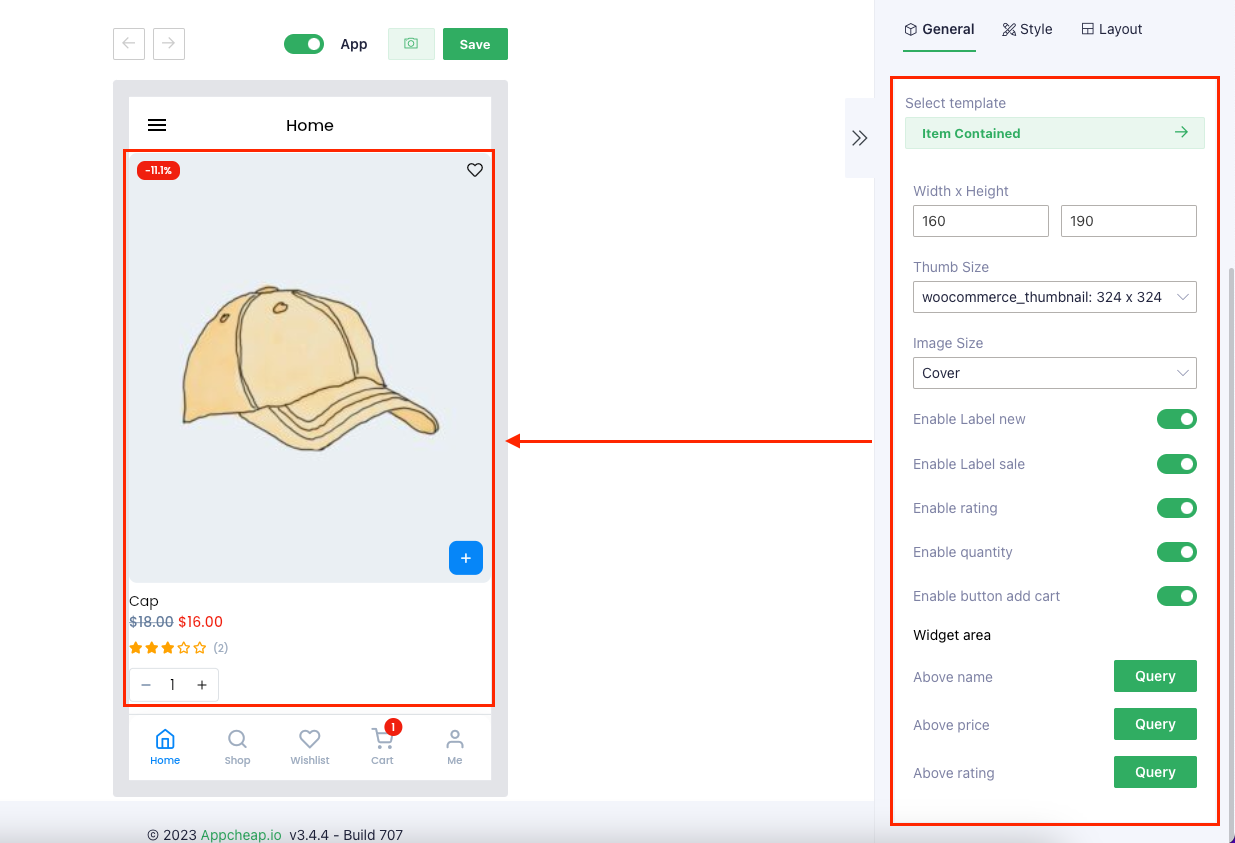
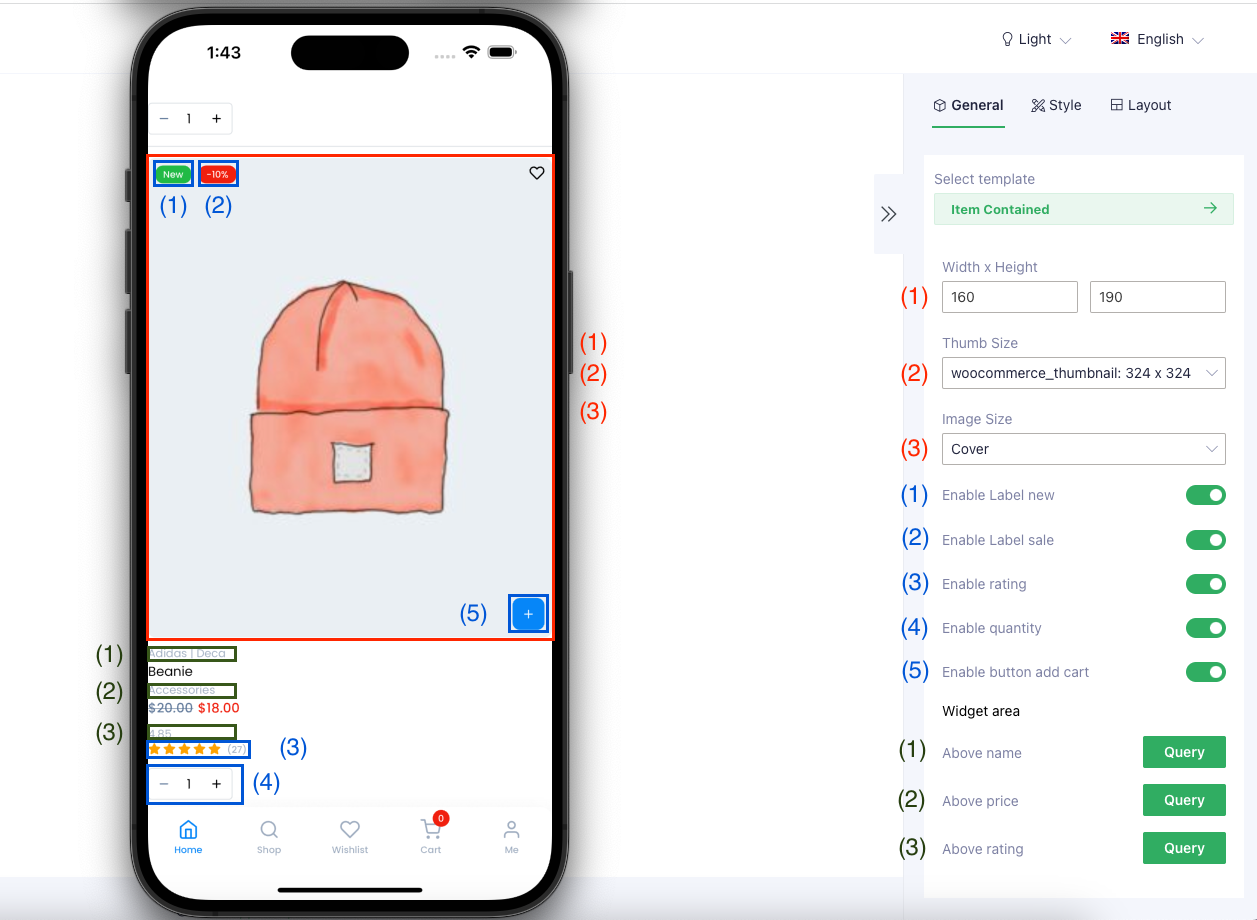
Item contained

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

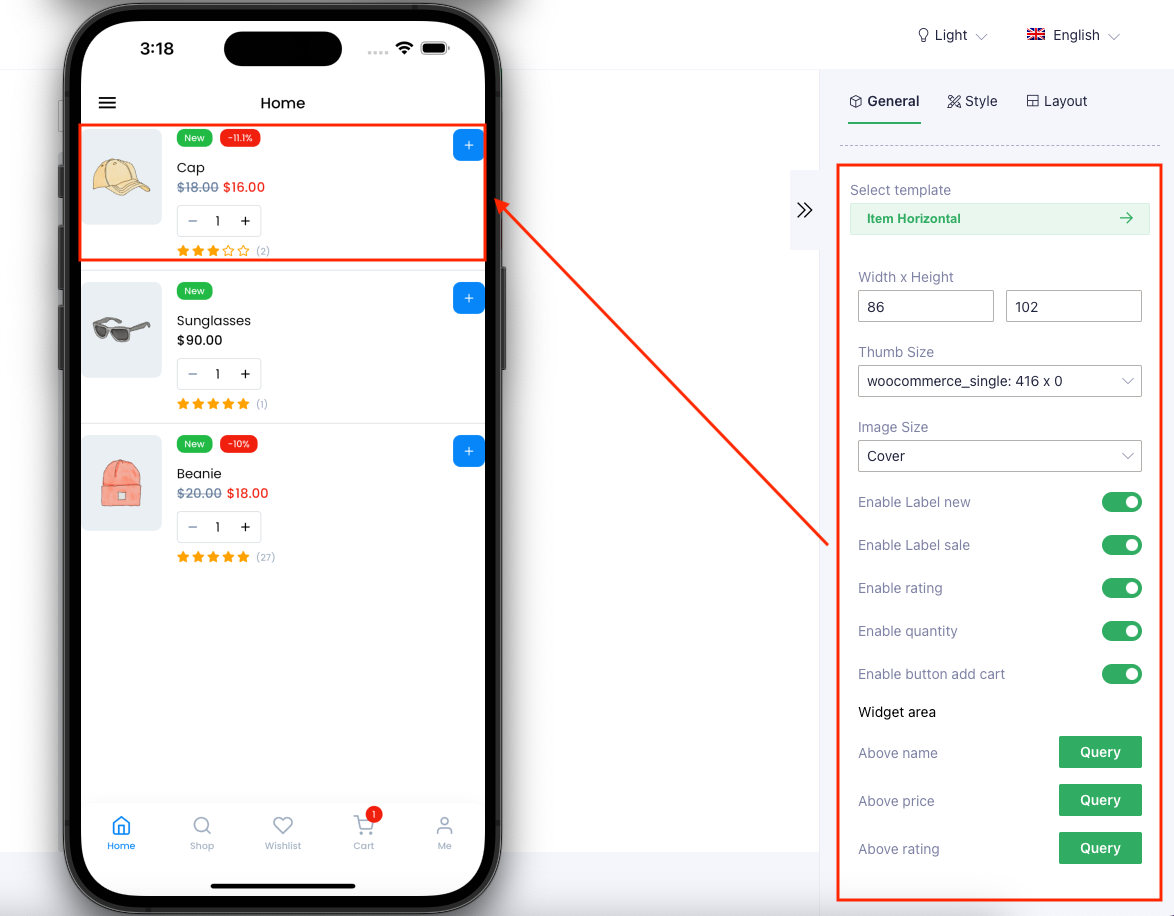
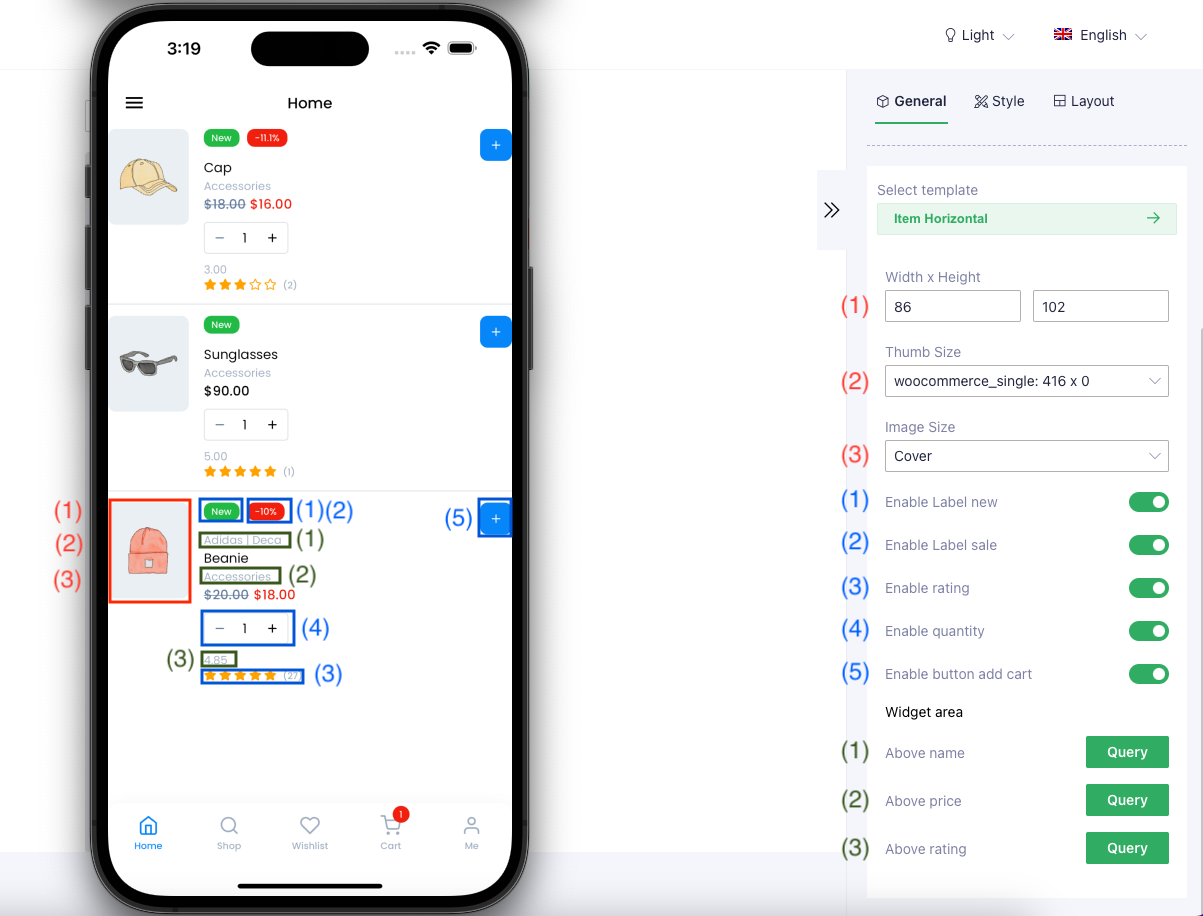
Item horizontal

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

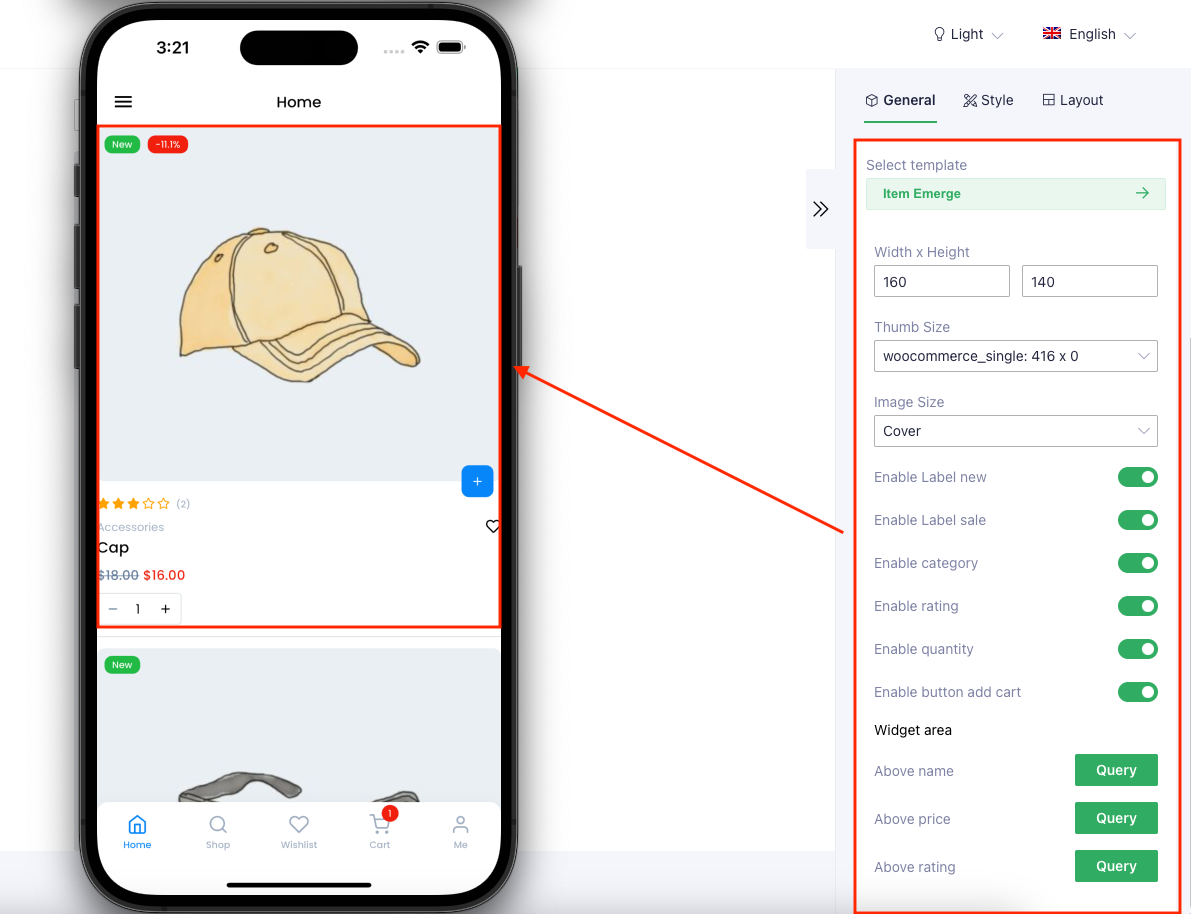
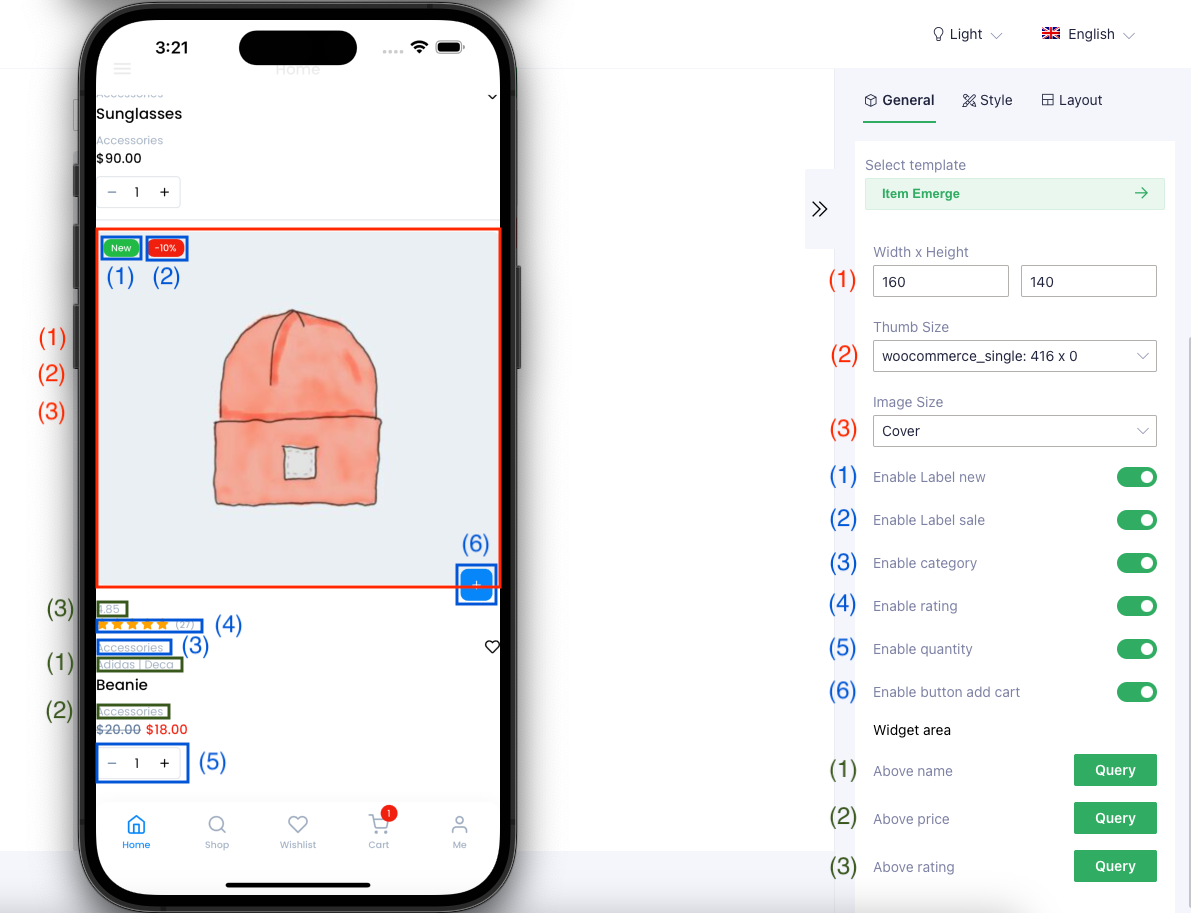
Item emerge

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable category: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

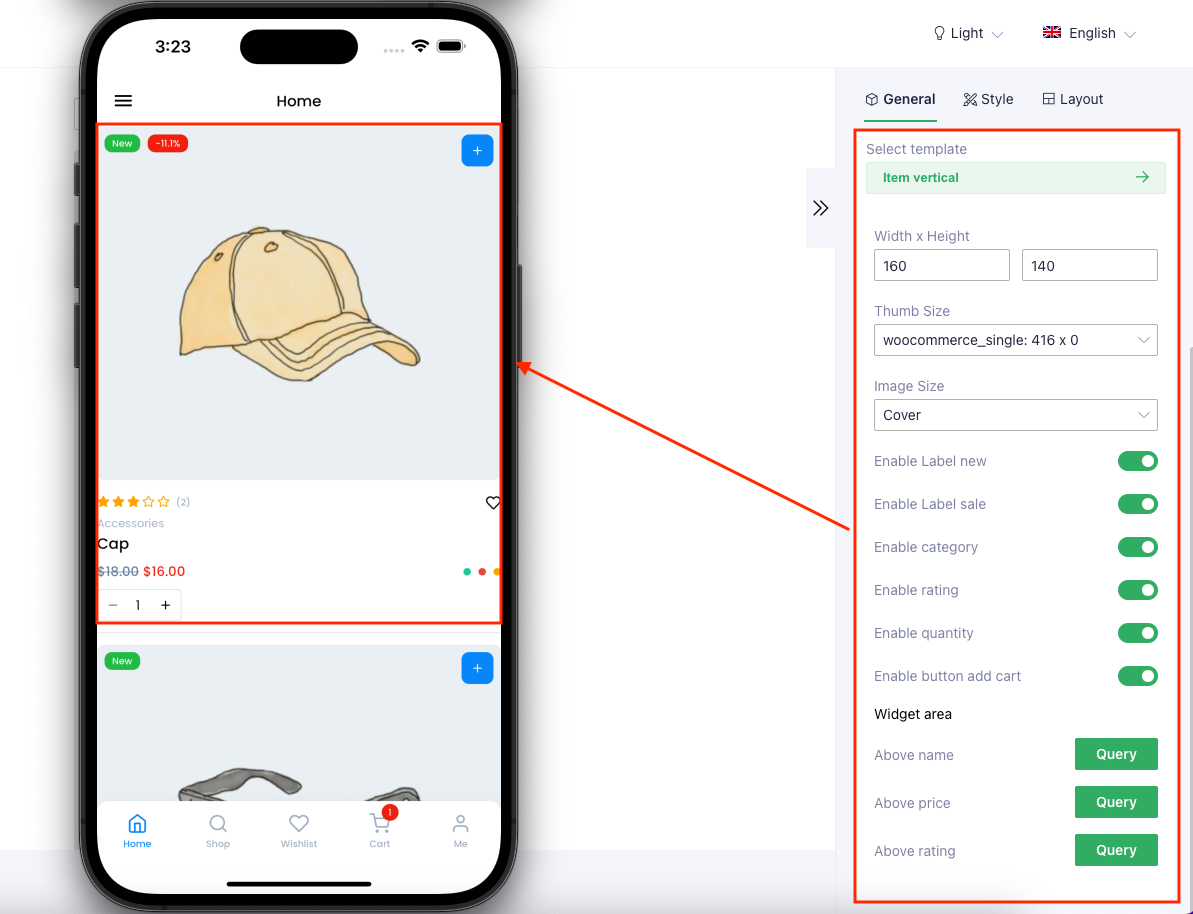
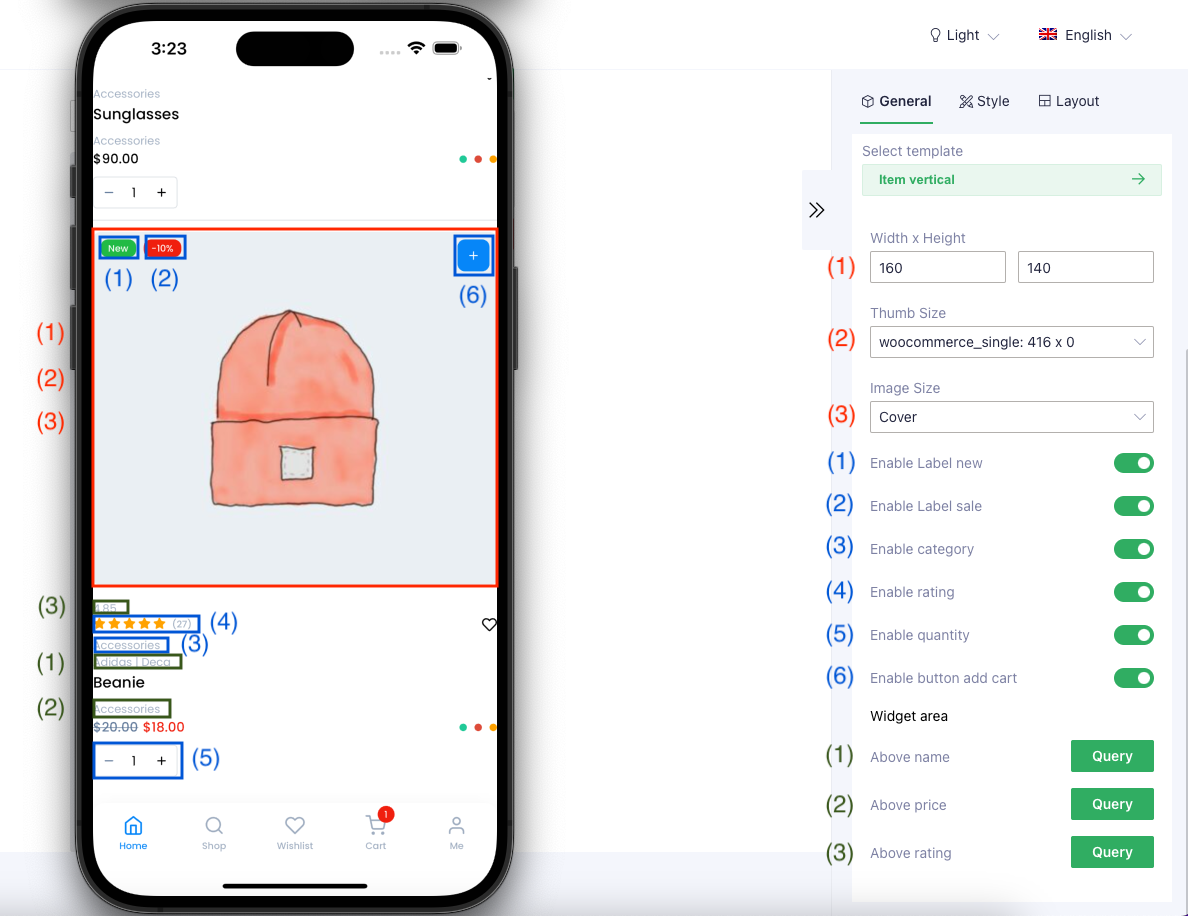
Item vertical

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable category: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

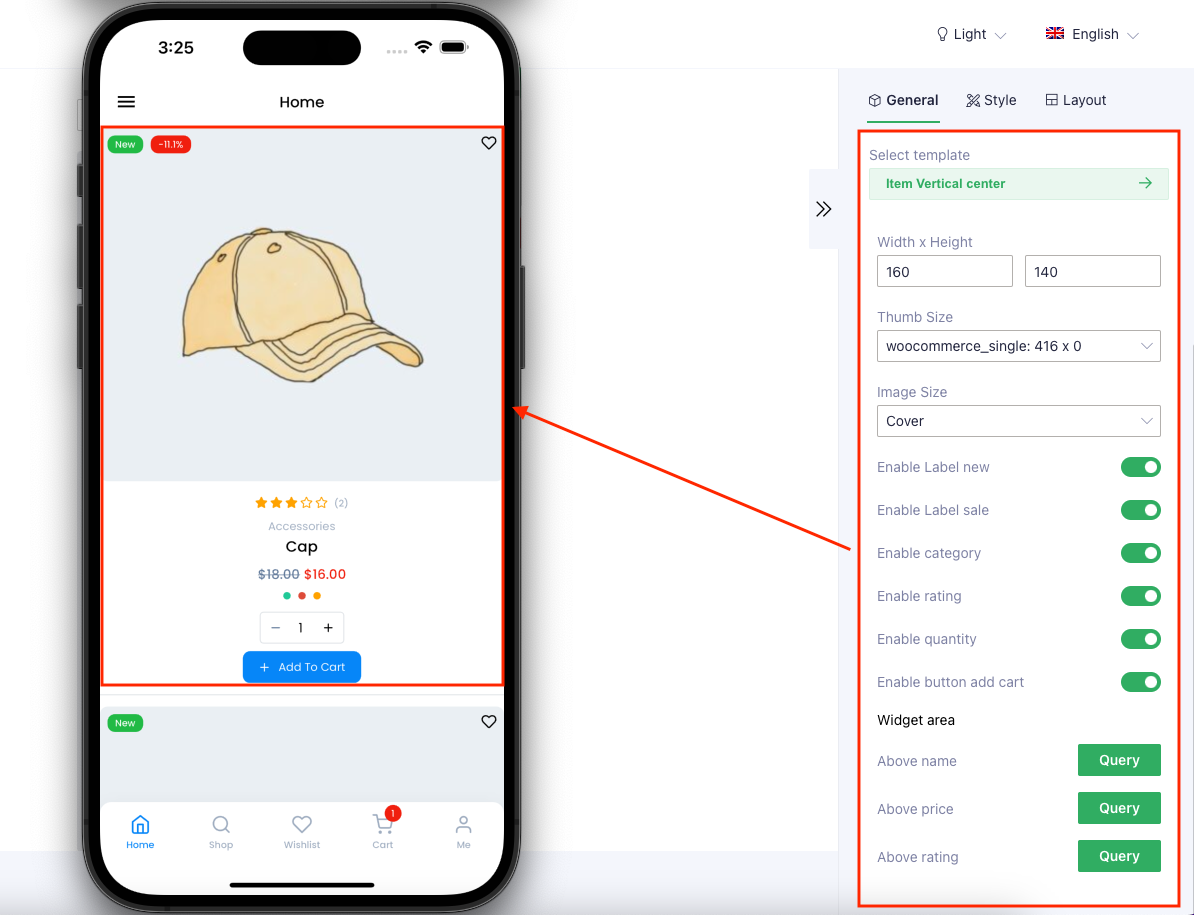
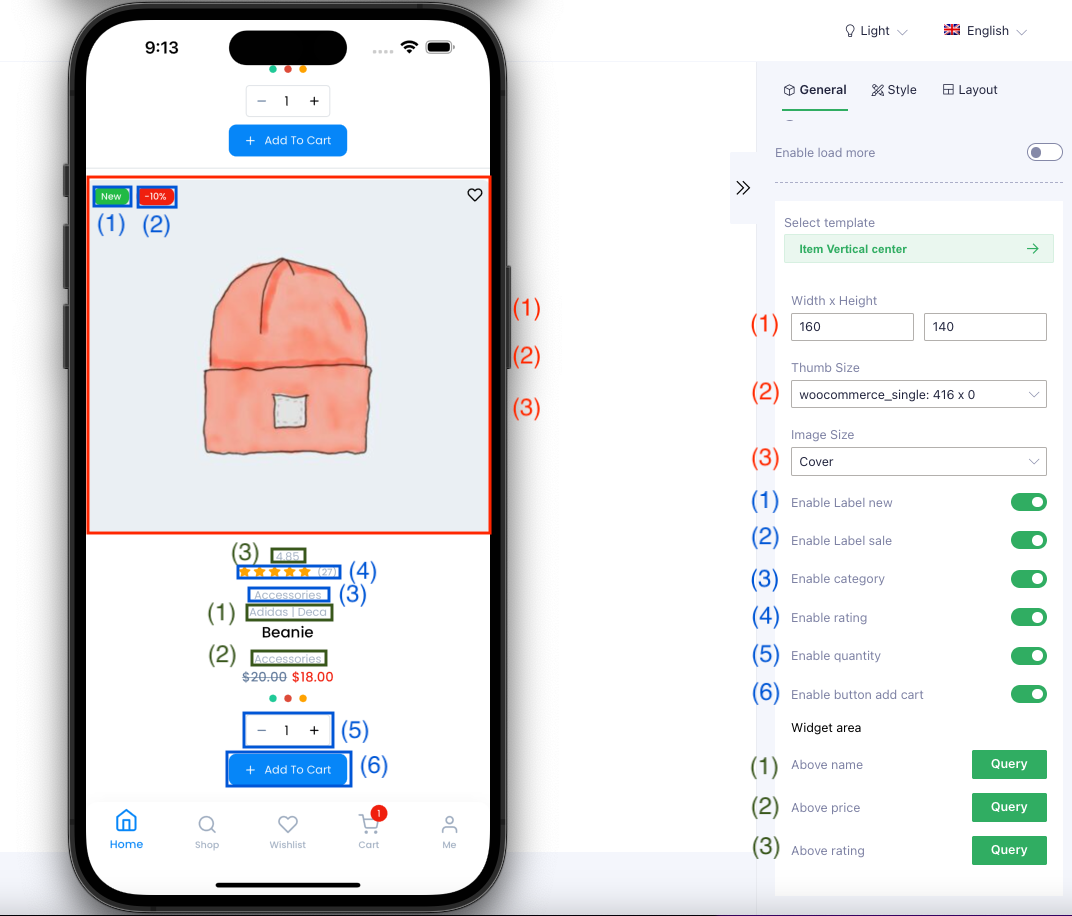
Item vertical center

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable category: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

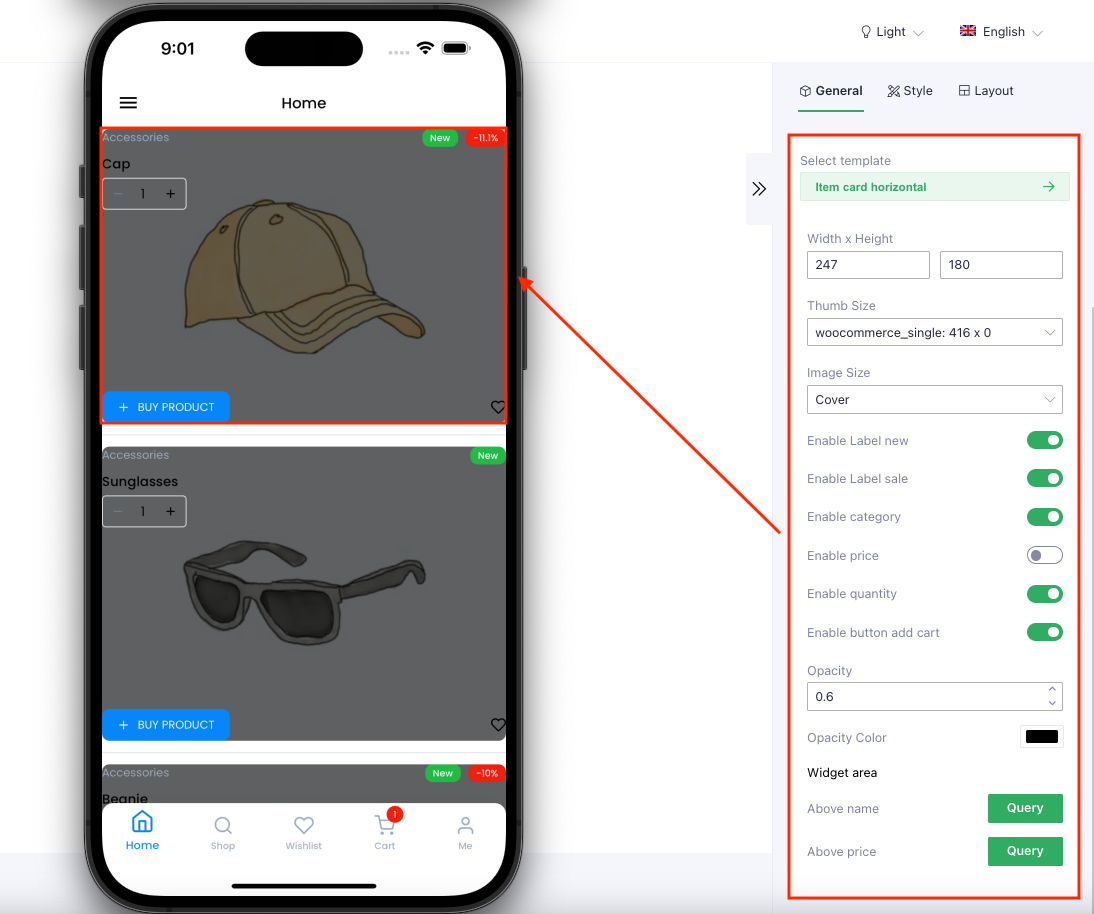
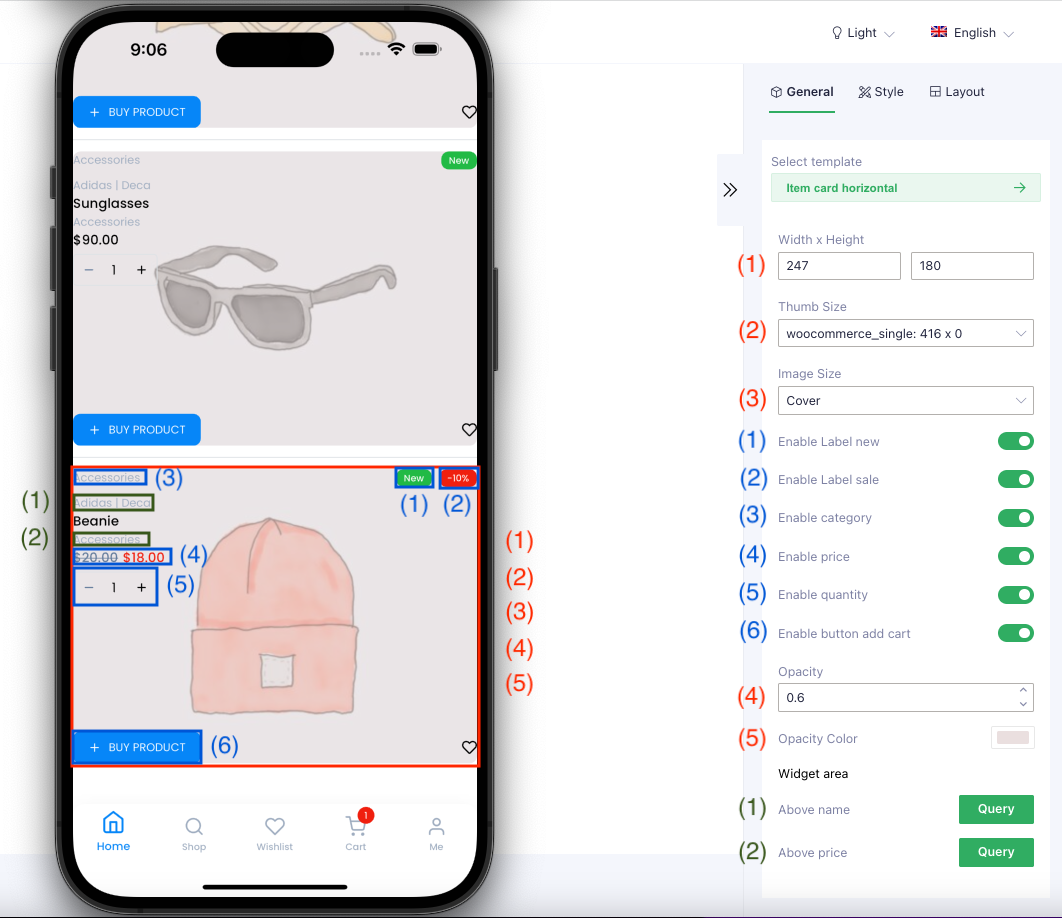
Item card horizontal

| Image & Opacity | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| Opacity: – Value from 0 to 1 | |
| Opacity Color: | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable category: | |
| Enable price: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: |

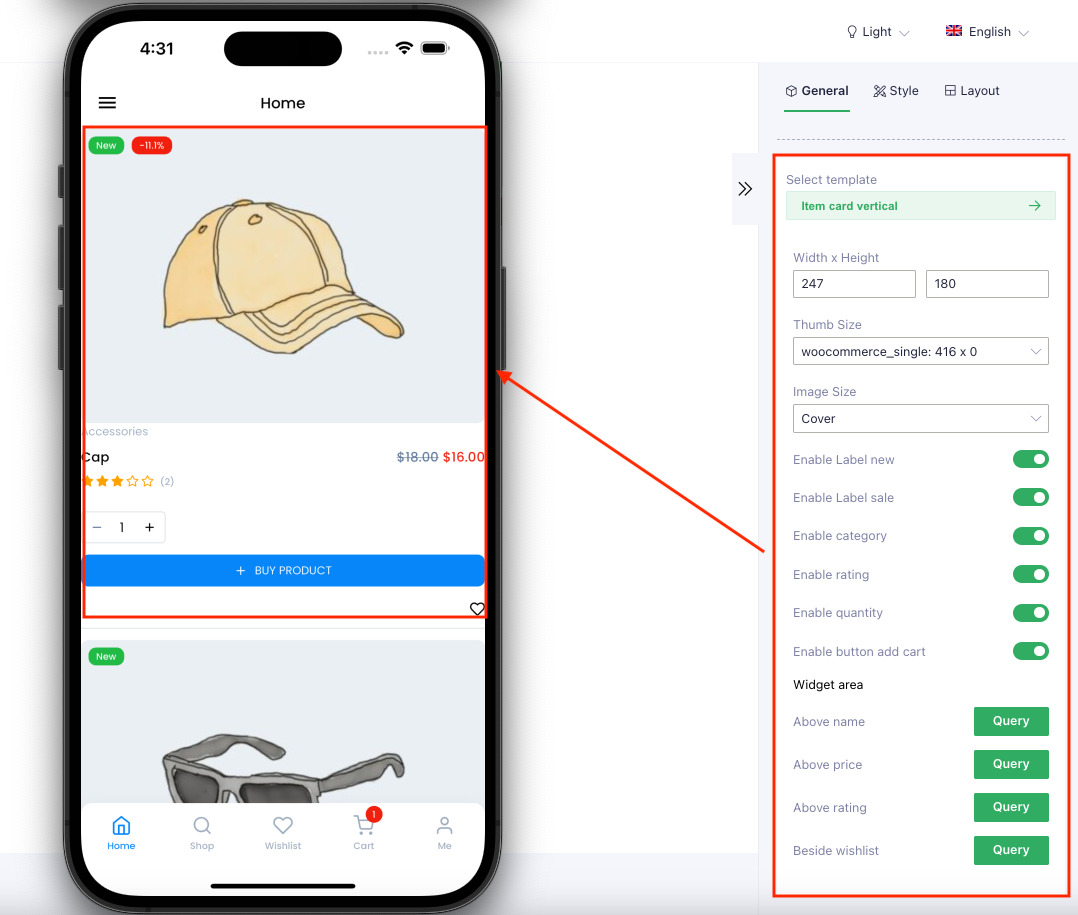
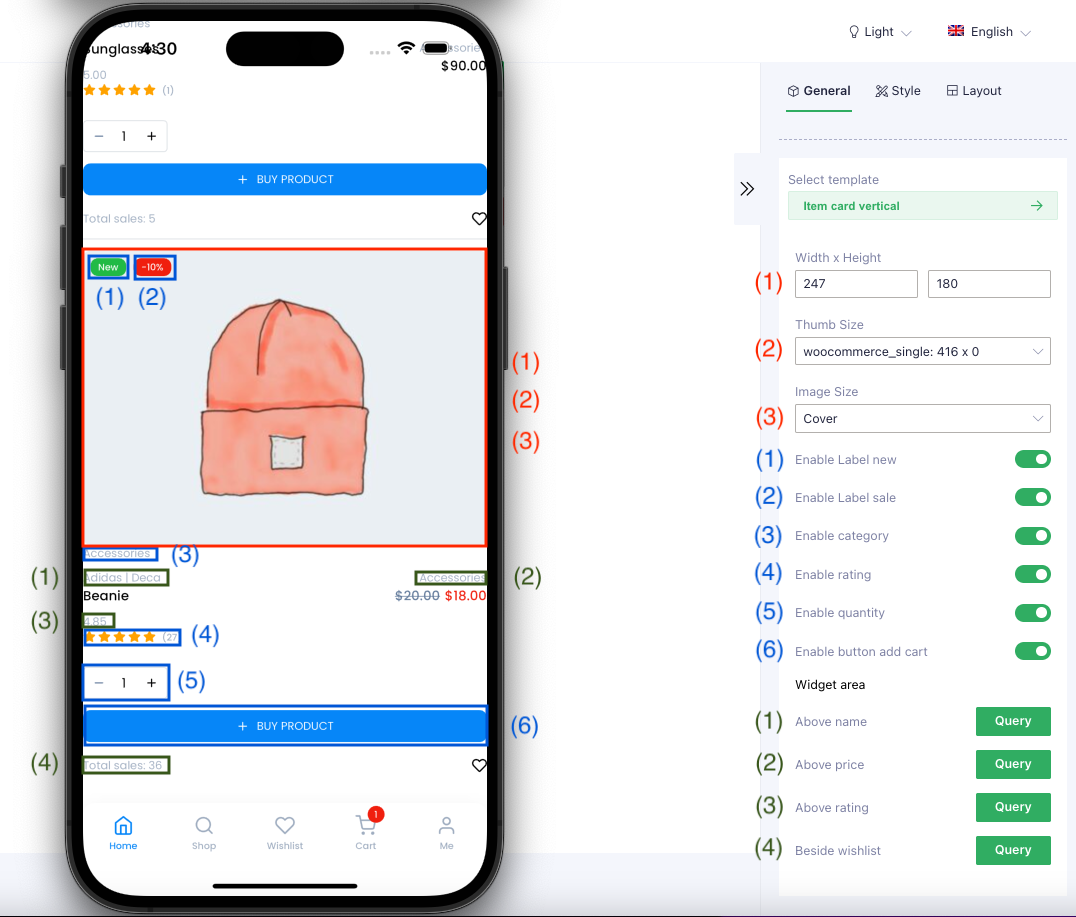
Item card vertical

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable category: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: | |
| Beside wishlist: |

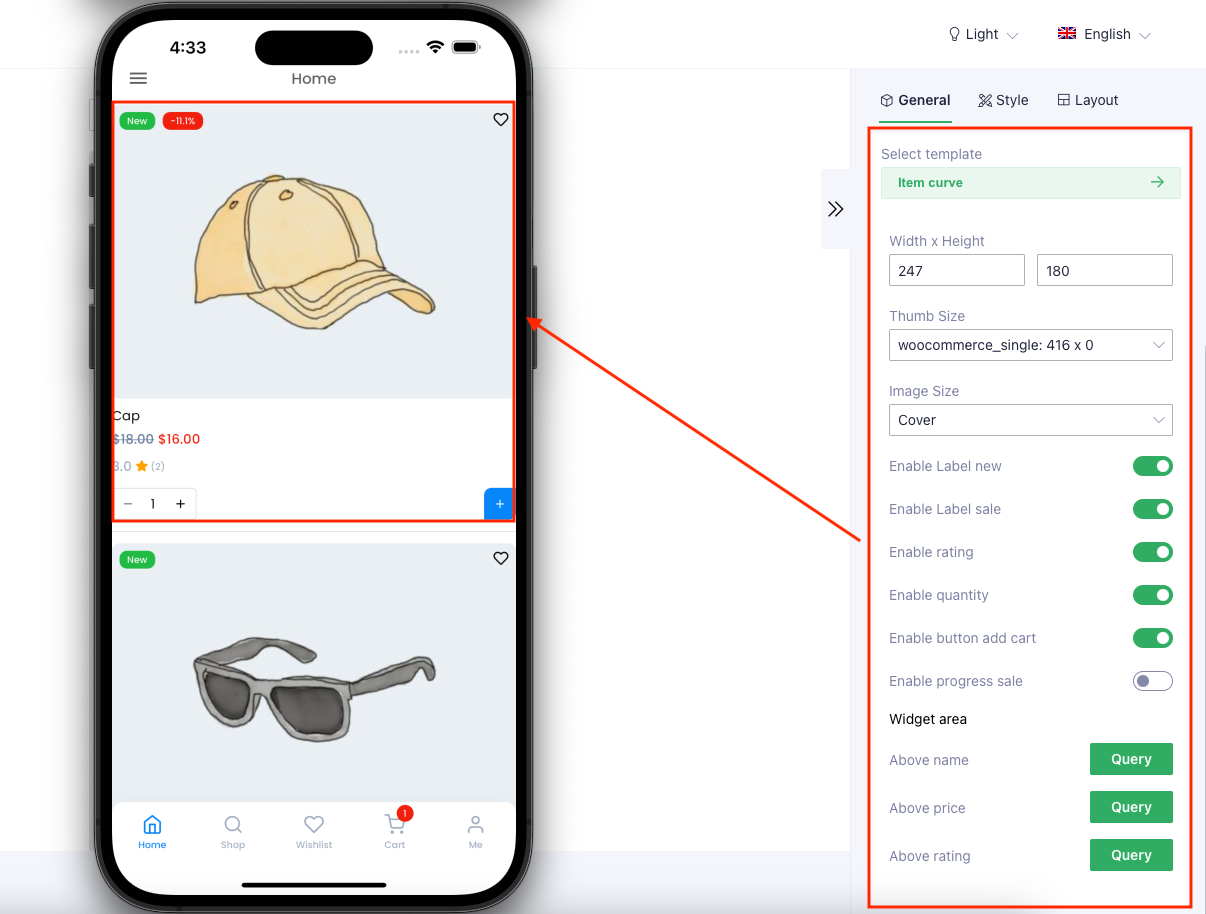
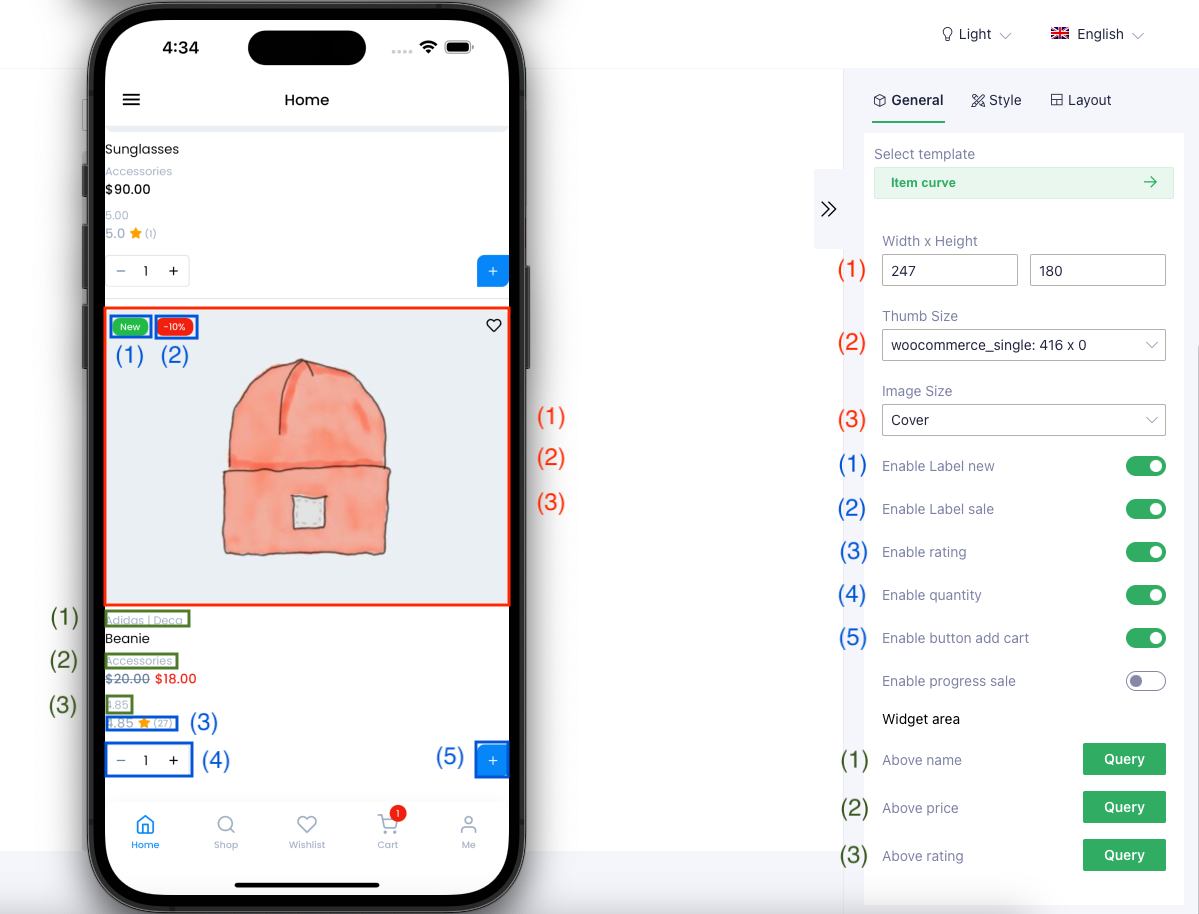
Item curve

| Image | |
| Width x Height: – Size image | |
| Thumb Size: – Choose the size and resolution for the image to display | |
| Image Size: – Used to resize to fit its container | |
| On/Off positions | |
| Enable Label new: | |
| Enable Label sale: | |
| Enable rating: | |
| Enable quantity: | |
| Enable button add cart: | |
| Widget area | |
| Above name: | |
| Above price: | |
| Above rating: |

II. Widget area
To setting Widget area, you need use Query data selector