
This function is included in the settings section of almost widgets under the name “Action button” or “Choose action”. Ex as: Slideshow, Banners, Text, Button, Heading, Countdown, ect…
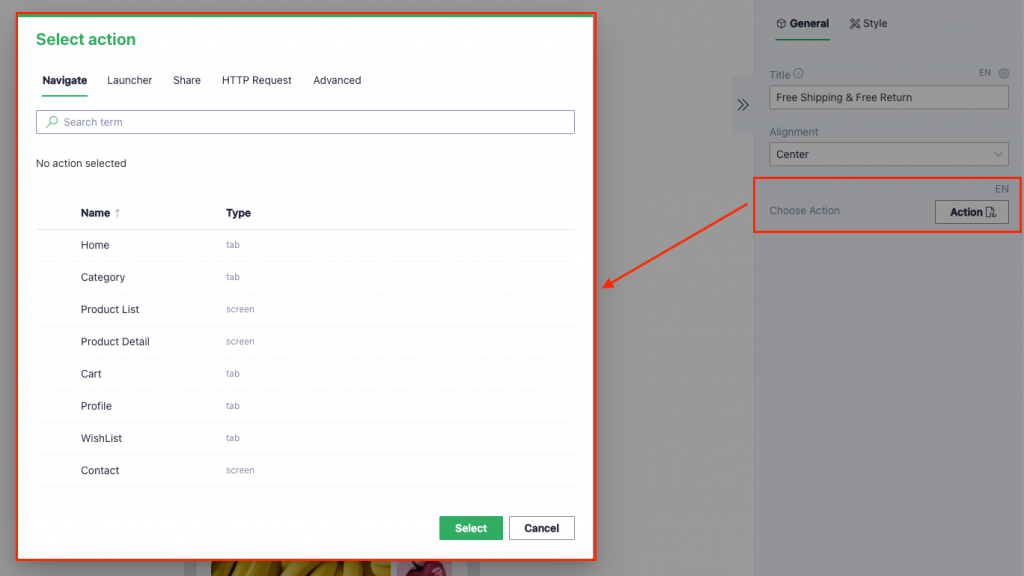
| Navigate | – It is very easy to navigate a text/button/image to a page/tab/screen/post/ product as they want by selecting an action from “Select action” popup then clicking on [Select] button. – Or users can navigate to a specific page: product detail page of product A / Post detail page of post B …. by Search product/post name on the search box to find out what they need. |
| Launcher | |
| Action = Open URL in the default browser: – Users input an URL link (ex: https://appcheap.io) > Save the config – Result: On app, users will be redirected to the URL page when clicking on the subject. | |
| Action = Create email to: – For this action, users need to input the following structure: mailto:<email address>?subject=<subject>&body=<body> (ex: mailto:smith@example.org?subject=News&body=New%20plugin) > Save the config – Result: On app, users will be redirected to: + For users already logged in email account: Compose new email form with mailto, subject, body as set above refer here + For users have NOT logged in email account: the login email form > after login successfully, will be redirected to the compose new email with mailto, subject, body as set above. | |
| Action = Make a phone call to: – For this action, users need to input the following structure: tel:<phone number> (ex: tel:+1 555 010 999) > Save the config – Result: On app, users will be suggested methods to call (ex: via phone or skype… refer here) > After users choose a method > they will be redirected to the corresponding screen refer here. | |
| Action = Send an SMS message to: – For this action, users need to input the following structure: sms:<phone number> (ex: sms:5550101234) > Save the config – Result: On app, users will be redirected to SMS screen refer here | |
| Share | |
| Action = Share without subject – For this action, users only input into [Share content] field (ex: [Share content]: Check out my website https://example.com) > Save the config – Result: On app, users will be suggested methods to share (ex: via Facebook or Skype…) > After users choose a method > they will be redirected to the corresponding screen to share the Content. | |
| Action = Share with subject – For this action, users need to input into 2 fields: [Share content] and [Share subject] (ex: [Share content]: Check out my website https://example.com [Share subject]: Look what I made!) > Save the config – Result: On app, users will be suggested methods to share (ex: via Facebook or Skype…) > After users choose a method > they will be redirected to the corresponding screen to share both Content and Subject. | |
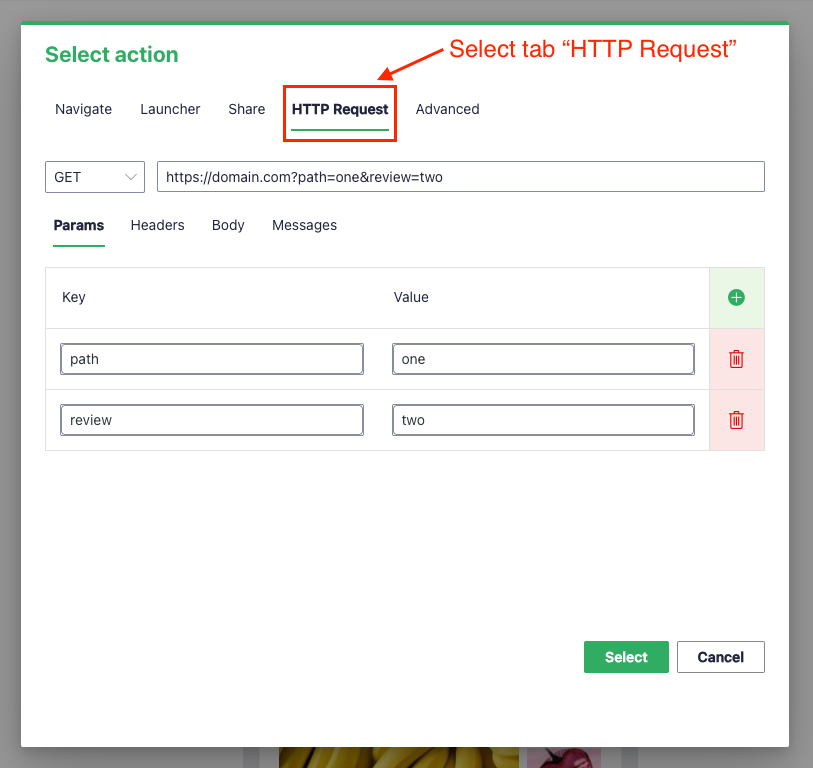
| HTTP Request | Allows you to request HTTP. Ex: Submit a form |
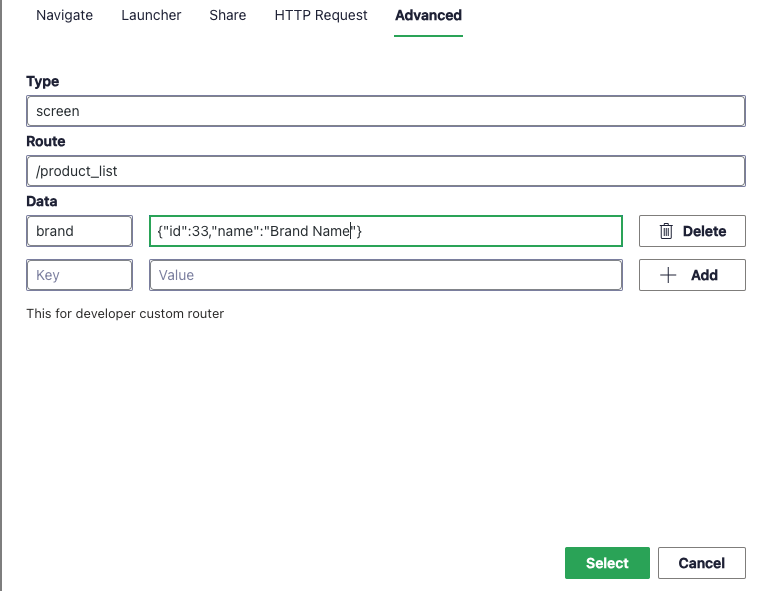
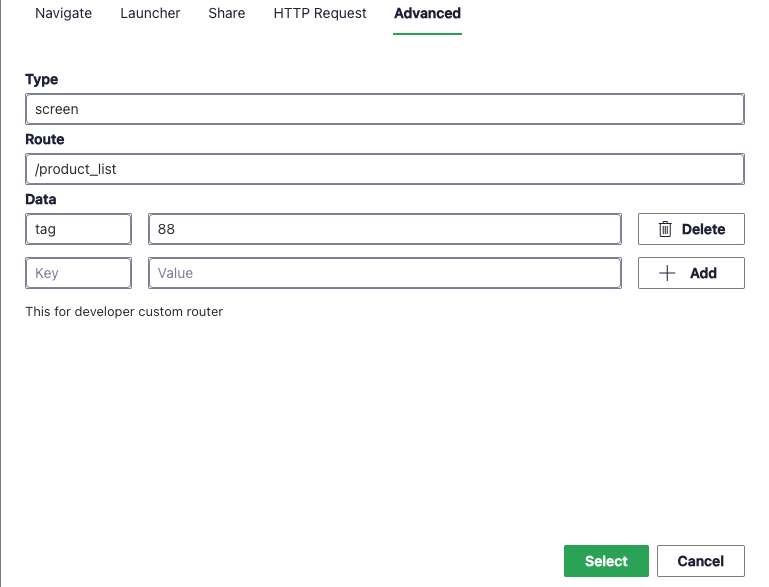
| Advanced | This for developer custom router |
HTTP Request

Note
Use in App Builder version 3.8.6 or higher
Video:
Content API
- Url: Required
- Method: Required
- Headers: Optional
- Body: Optional
- Messages: Optional
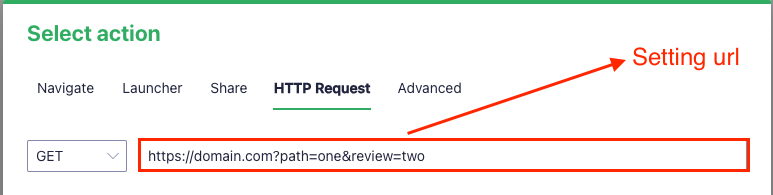
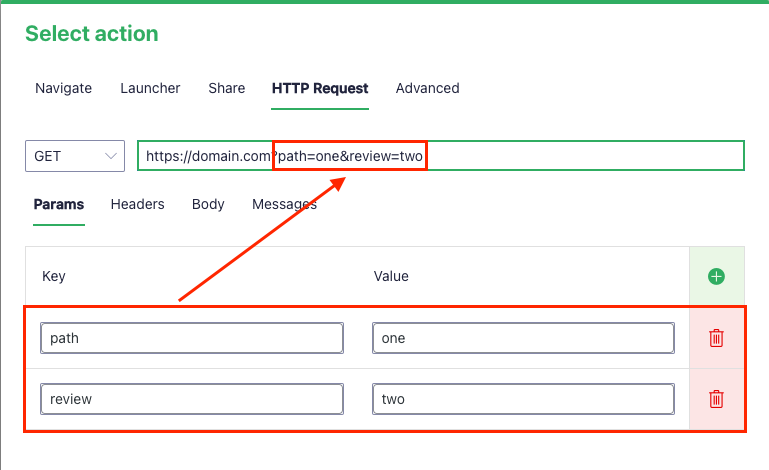
Url

Setting query parameters in url

Can use get dynamic data to setting query parameters
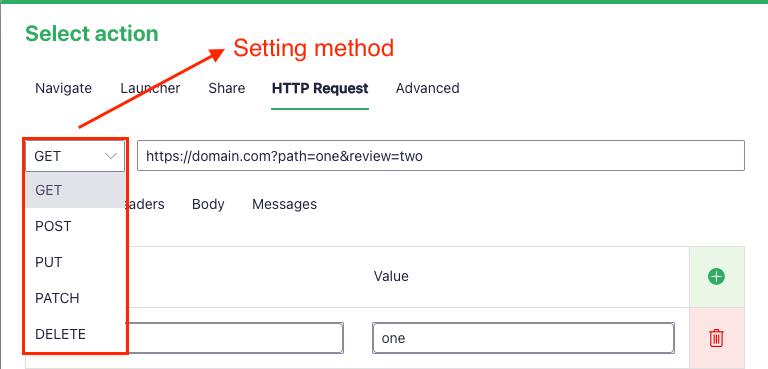
Method

Supported with 5 types method
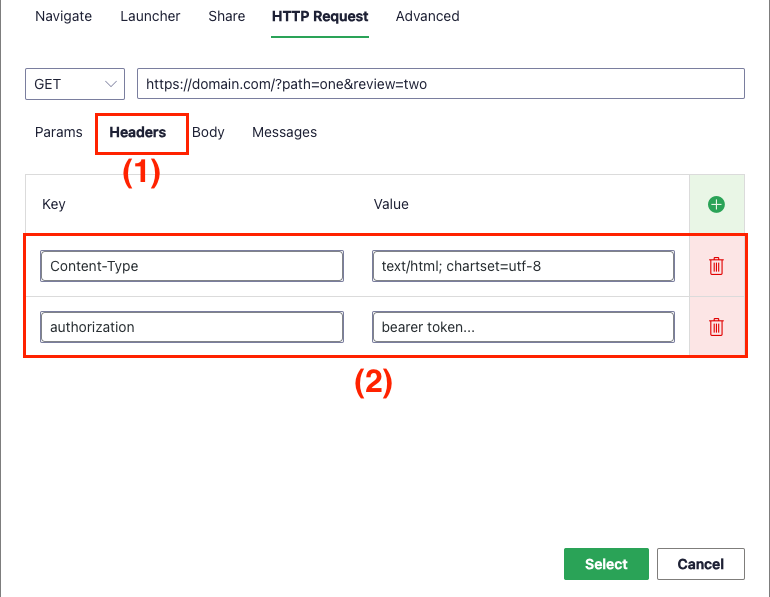
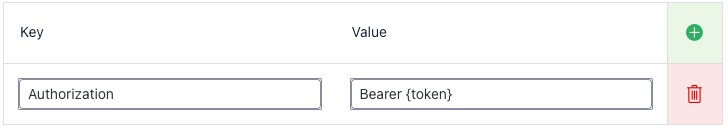
Headers

Noted: If you want token of user when login, you must get data dynamic
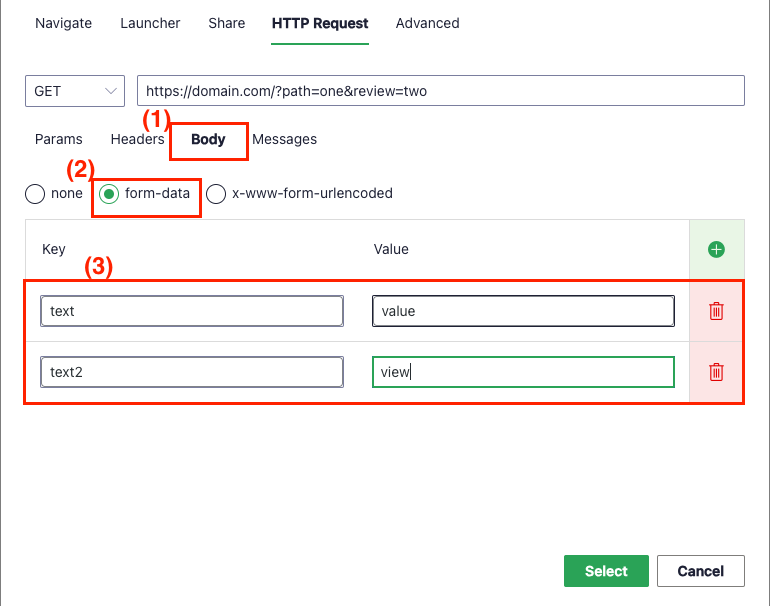
Body
Frequently used when Method value is not “GET”

Content in Body
- Type
- Data
Type

- none: Data body will be empty
- form-data: Value Content-Type in Header have default is “multipart/form-data”
- x-www-form-urlencoded: Value Content-Type in Header have default is “application/x-www-form-urlencoded”
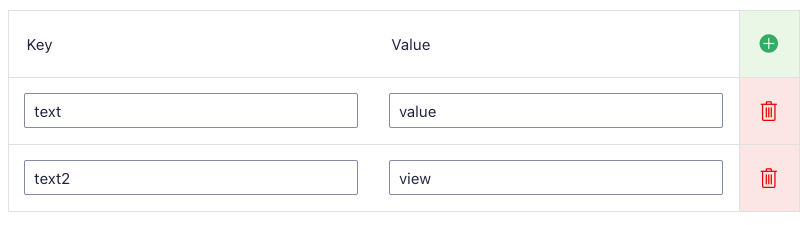
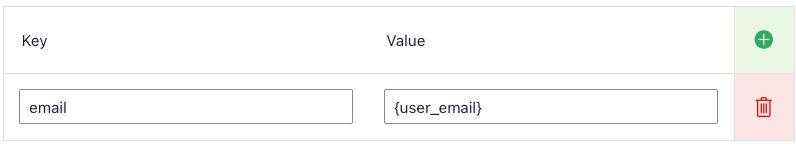
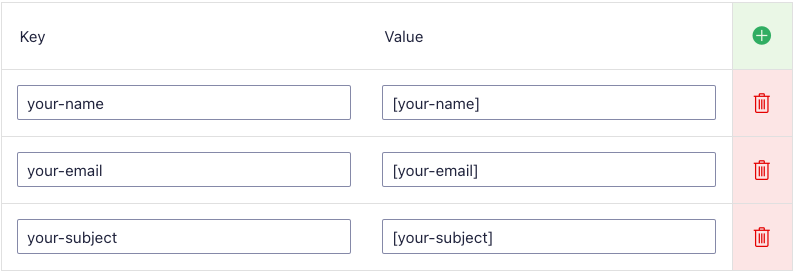
Data

- Get dynamic data
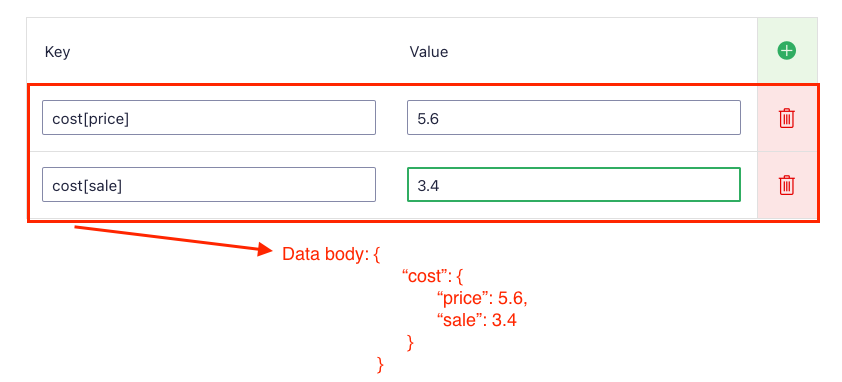
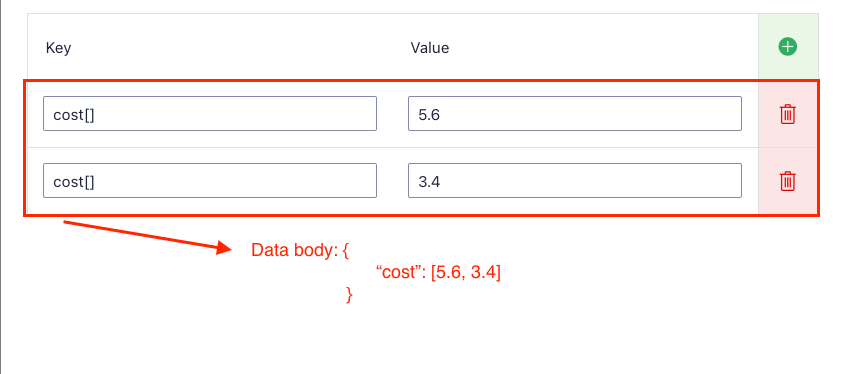
- Use “[]” to setting key is map or list


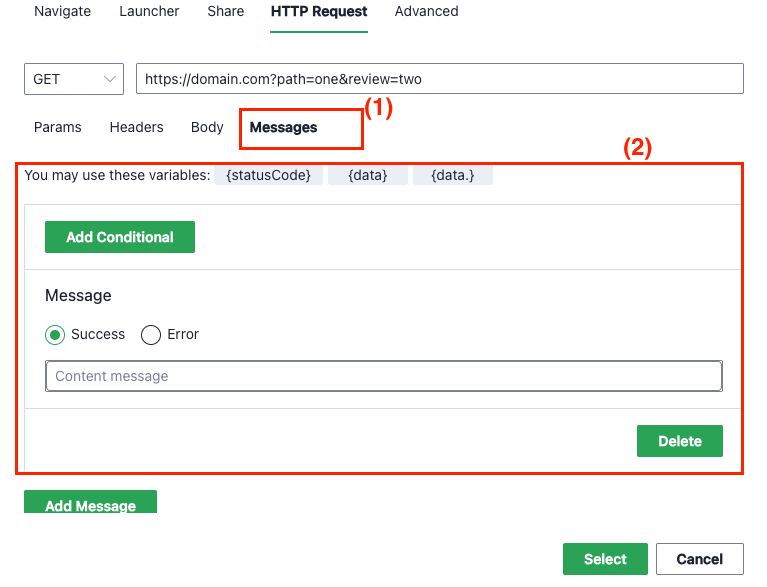
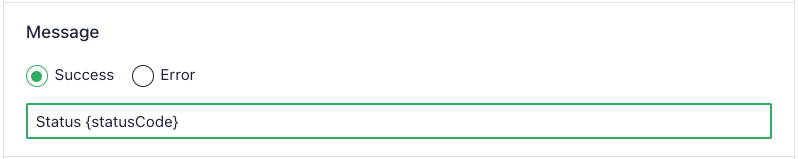
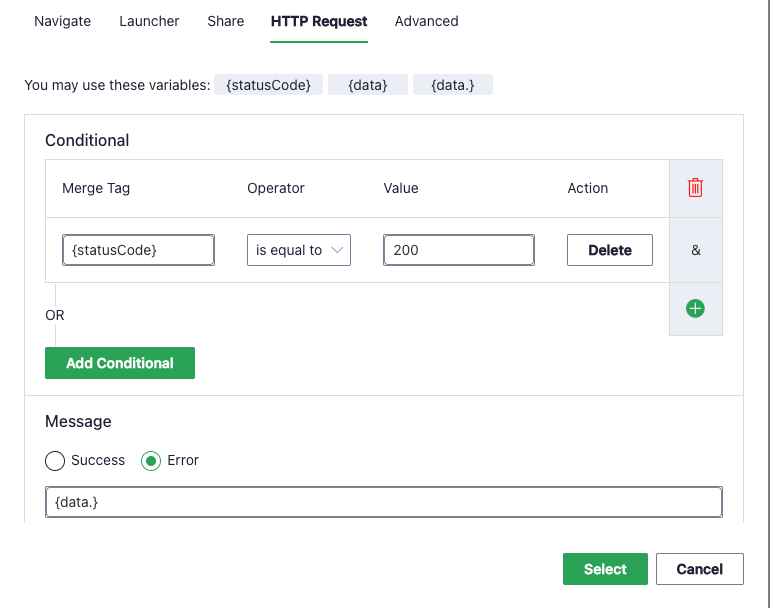
Messages
It will be setting if you want show message after run API

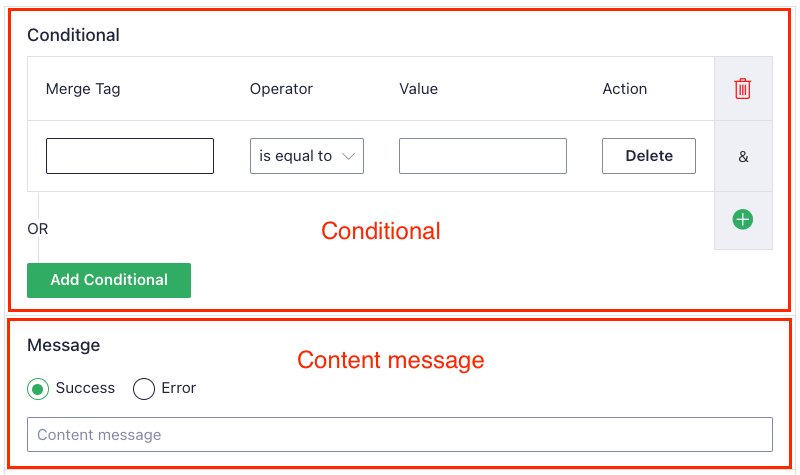
A message includes:
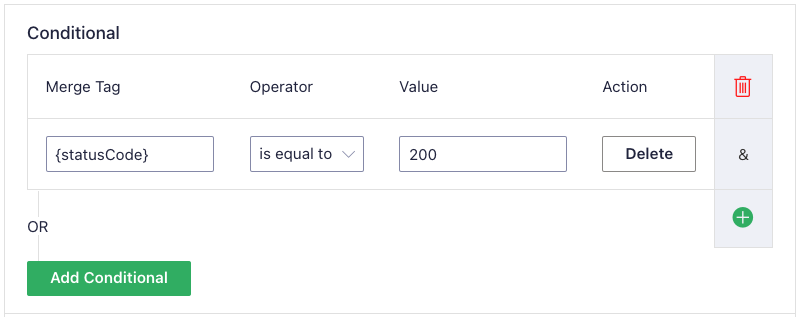
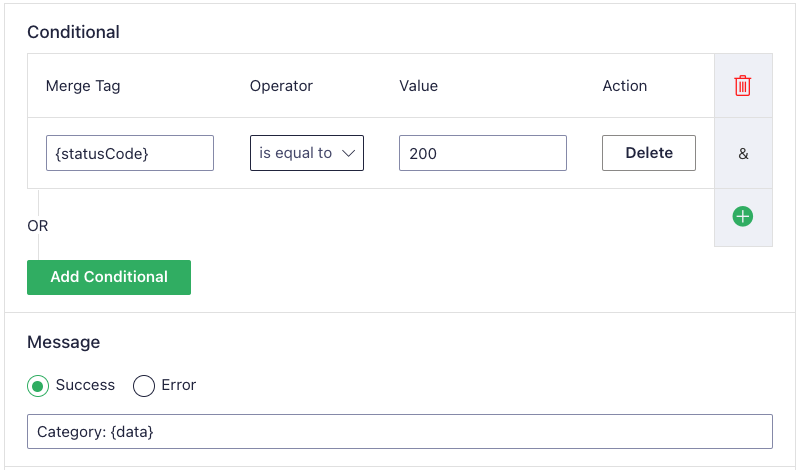
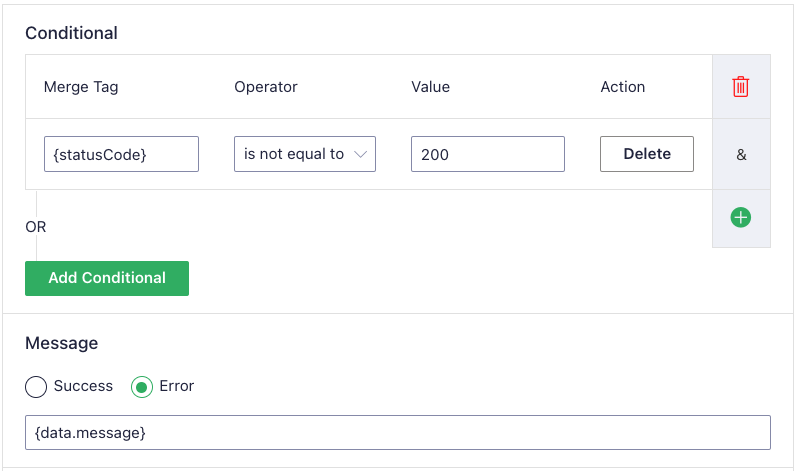
- Conditional: Setting conditional OR & AND
- Content message: With 2 type message is Success or Error to show text message of field Content message

Note
Will check each conditional in turn from the first message to show the message after Rest API was complete
Variables

Use in
- Merge tag in Conditional
- Content message field


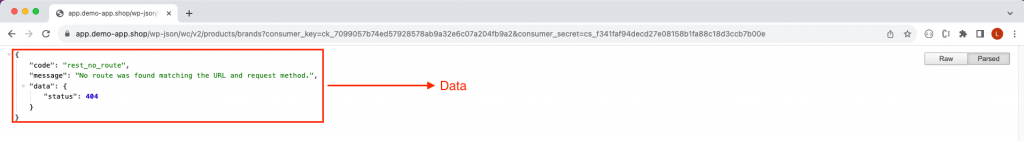
{statusCode}
Will return is 200 or 401 or 403 …
Value is 200 when Rest API return success, other cases is error
{data} and {data.}

If you want get result, can call key {data}.
If you want get child value of result, can call key {data.}



Get dynamic data in Rest API
Use in Params, Headers and Body of Rest API
Data global
It is data user or token when login account
Use “{}” to setting with keys:
- {token}
- {ID}
- {user_login}
- {user_nicename}
- {user_email}
- {display_name}
- {first_name}
- {last_name}
- {user_url}
- {avatar}
- {loginType}


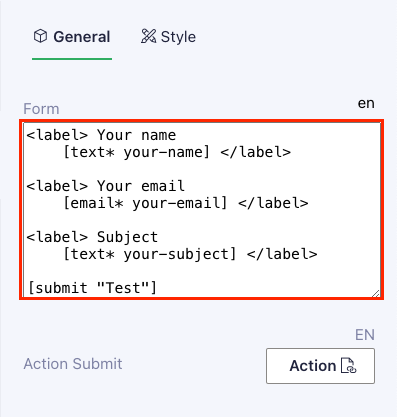
Data form
Usually used in widget Form of App builder when there is data form.

Use “[]” to setting key

Examples
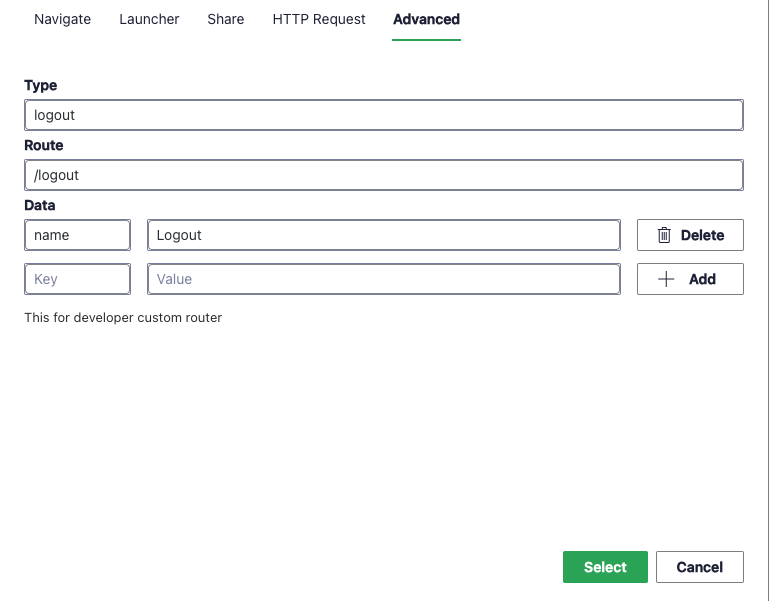
Logout account

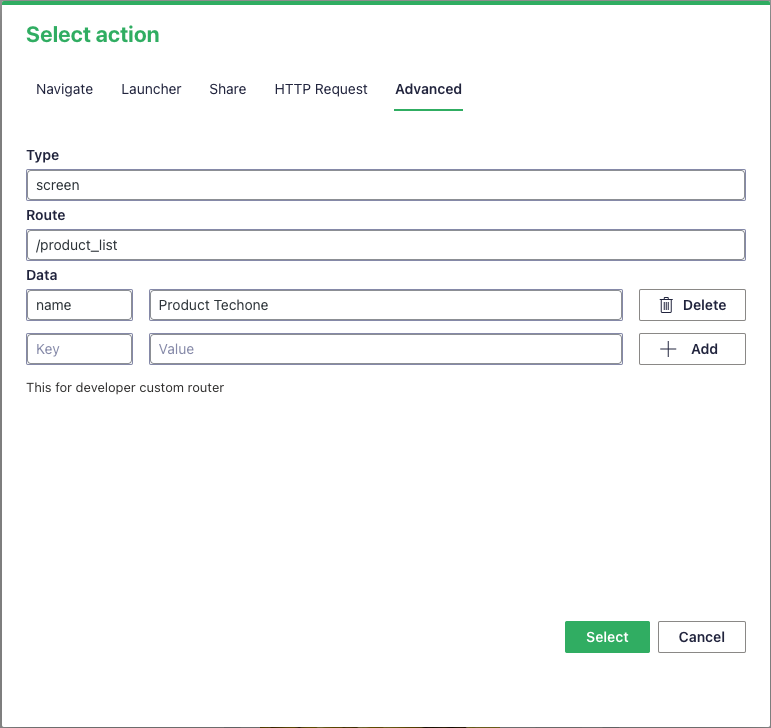
Go to product list with title screen

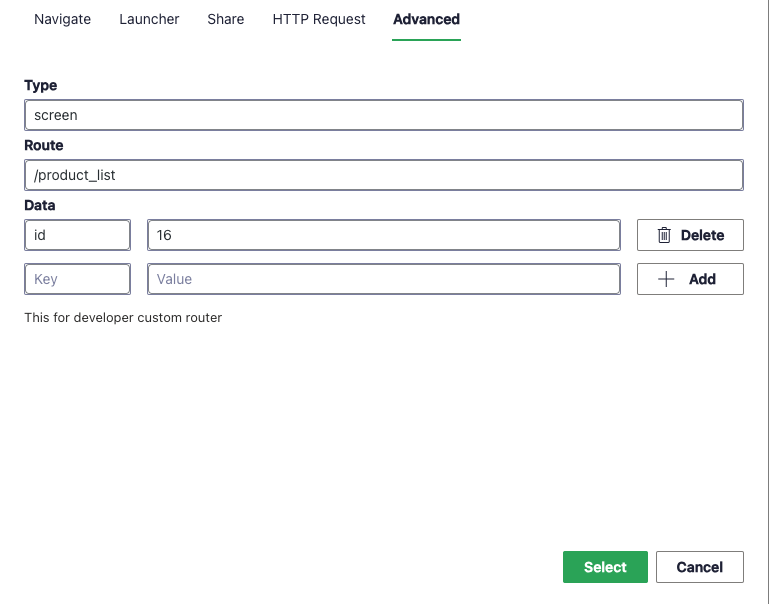
Go to product list with category id

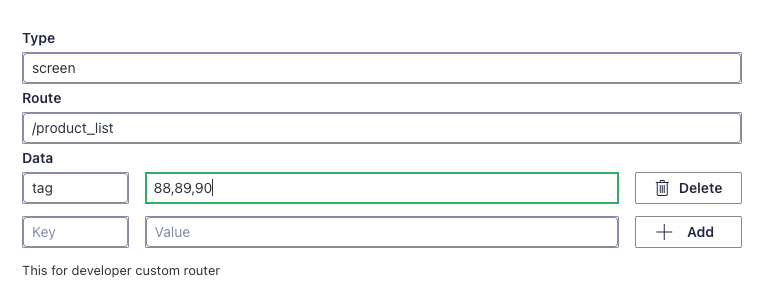
Go to product list with Tags filter

Noted: tag value can set multi tag ids

Go to product list with Brand filter