Custom screen is a feature of Cirilla app that allows you to create your own dynamic screen with various widgets.
How to create a custom screen?
Override custom tab with build-in screen
How to override a screen in a custom tab screen?
Pass custom data to build-in screen from custom screen.
Example: Config on/off Messages, Activities, button Publish Message, button Private Message and Mention name in BuddyPress Member profile
Step 1: Create a custom screen
You can flow this document to create a custom screen How to create a custom screen?
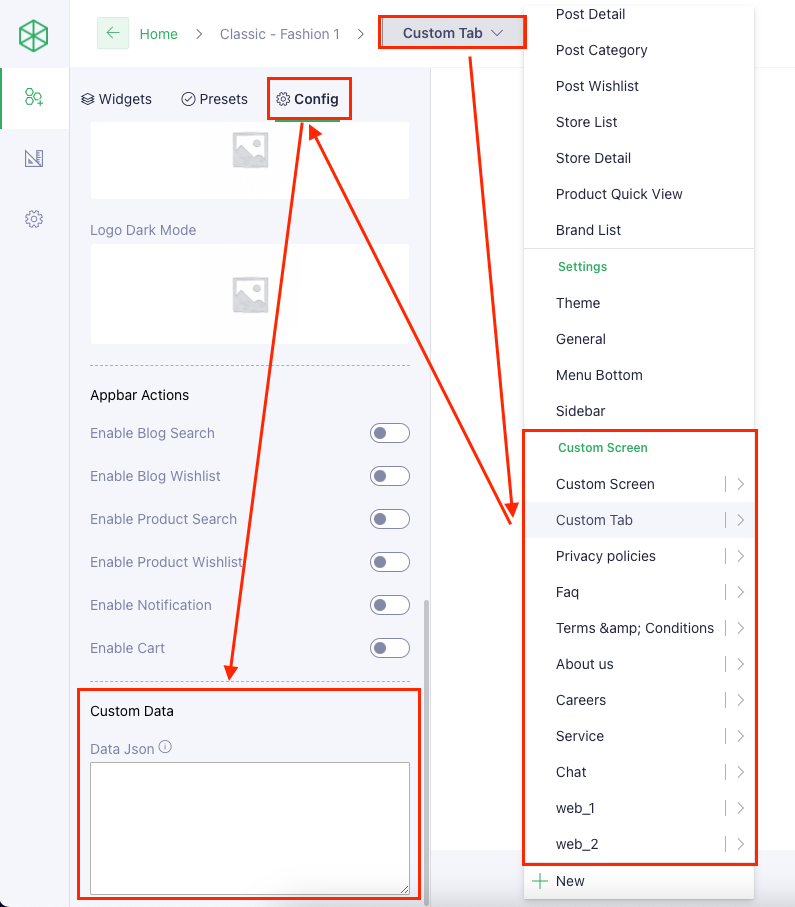
Step 2: Add JSON data to Input “Custom data”
{
"enableActivities": false,
"enableMessages": false,
"enablePublishMessage": false,
"enablePrivateMessage": false,
"enableMentionName": false
}
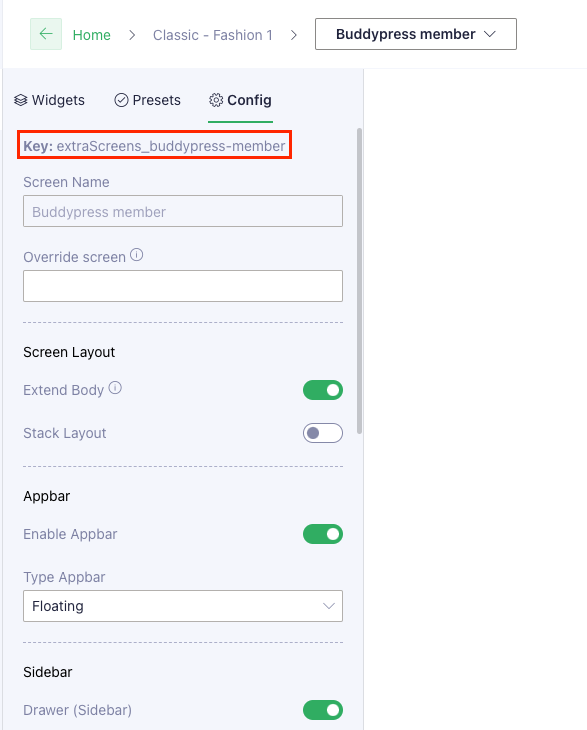
Step 3: Get key of custom screen

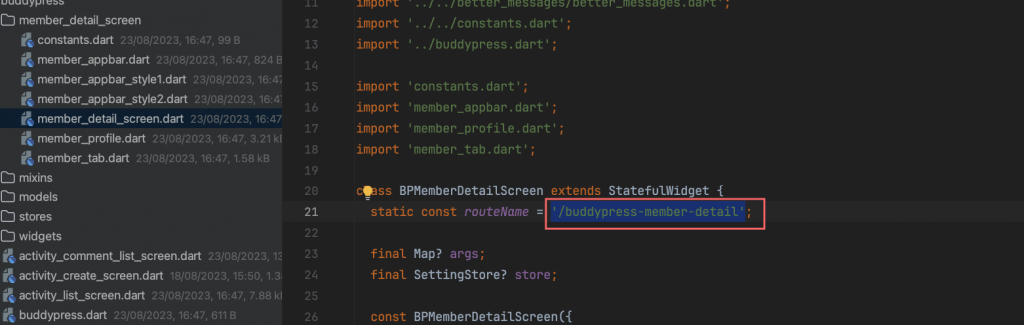
Step 4: Override custom screen with build in screen
In the app the screen BPMemberDetailScreen already register for global router so I can get the screen key: /buddypress-member-detail

Now if you navigate to custom screen It will replace by build-in BPMemberDetailScreen
Step 5: Take data from custom screen
In BPMemberDetailScreen Widget anywhere has context you can get screen data by this code:
Data? dataScreen = widget.settingStore?.data?.extraScreens?["buddypress-member"];buddypress-member: is custom screen key you get on step 3(Remove “extraScreens_”)
To extra enableActivities, enableMessages, enablePublishMessage, enablePrivateMessage and enableMentionName values we can pass thought this:
/// Get screen configs values
Map? configs = dataScreen?.configs;
/// Get json data field
String jsonData = get(configs, ["dataJson"], "");
/// Convert JSON field to Map data
Map? data = isJSON(jsonData) ? jsonDecode(jsonData) : null;
// Take config value
bool enableActivities = ConvertData.toBoolValue(get(data, ["enableActivities"])) ?? true;
bool enableMessages = ConvertData.toBoolValue(get(data, ["enableMessages"])) ?? true;
bool enablePublishMessage = ConvertData.toBoolValue(get(data, ["enablePublishMessage"])) ?? true;
bool enablePrivateMessage = ConvertData.toBoolValue(get(data, ["enablePrivateMessage"])) ?? true;
bool enableMentionName = ConvertData.toBoolValue(get(data, ["enableMentionName"])) ?? true;After extra data you can use it to control the widget on/off by your code.
Note: This document for developer we will not support if you face any issue.