Query Data Selector is a feature that allows you to easily access and manipulate data nested in product or post data. With Query Data Selector, you can use simple expressions to select, filter, and transform data from any product or post data. Whether you want to extract specific values, apply methods, or join multiple data sets, Query Data Selector can help you achieve your goals with minimal effort and maximum flexibility. After selecting and filtering the data, you can display the results on labels or images to create dynamic and interactive user interfaces.
To use Query Data Selector, you need to have a basic understanding of JSON objects and arrays.
How to use Query Data Selector?
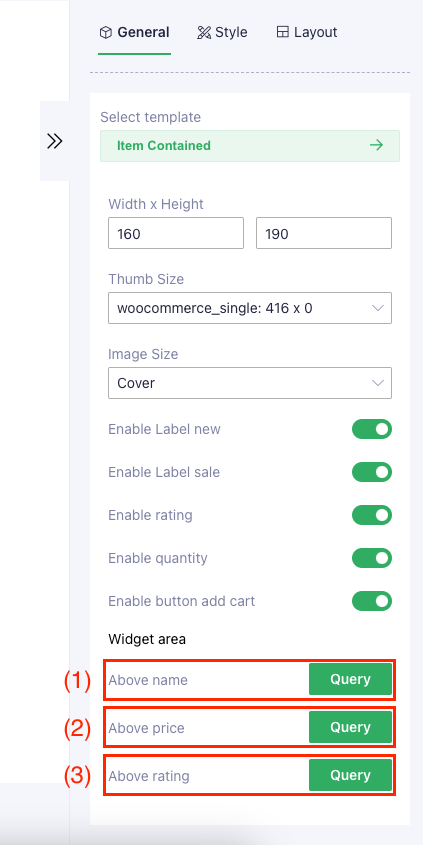
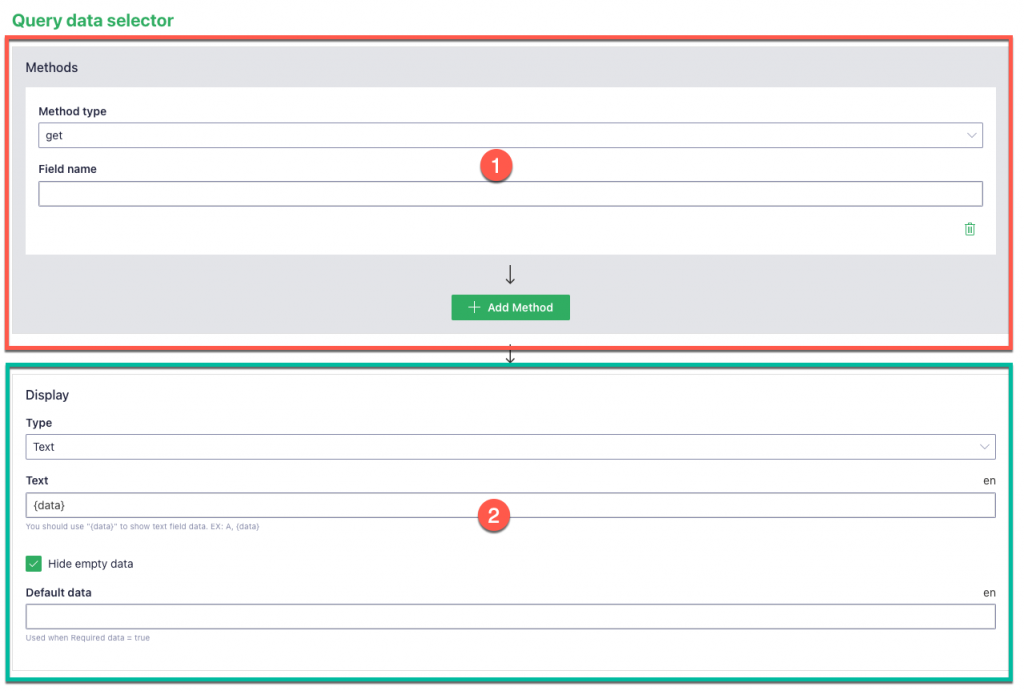
This function is included in the template item under the section “Widget area”. There are 2 section in settings

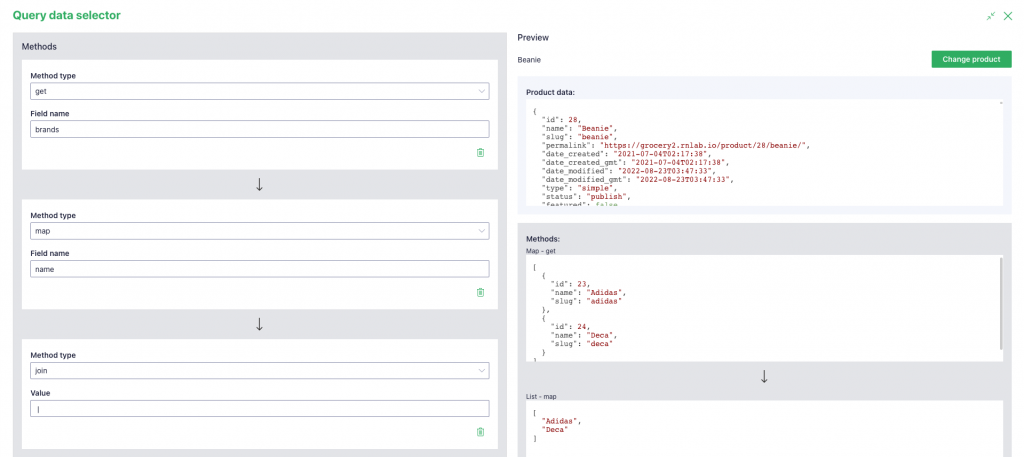
Methods: With methods, you can access and manipulate the data in JSON format, whether it is an array or an object. You can also combine multiple methods to get the desired output.
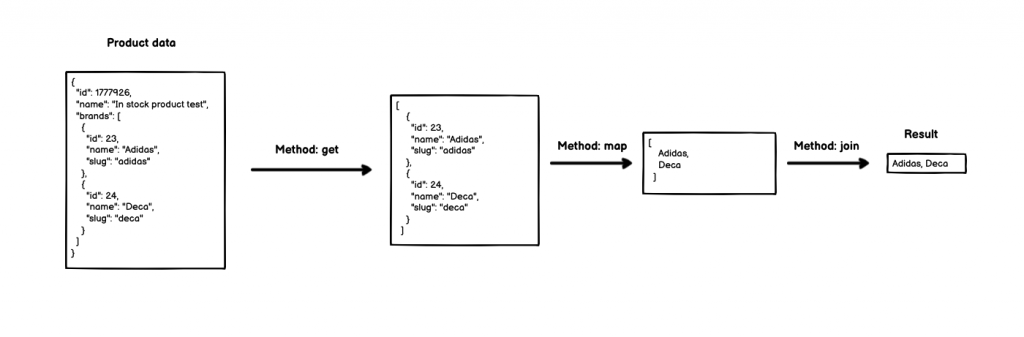
You can check this flow to see how query work:

Display: After getting the result {{data}}, you can display it as a text label. If the result data is an image, you can display it as an image.
Example: Show brand list on above product name
Methods
There are three data type supported Array (alias name is List), Object (alias name is Map) and String
With Json objects we support methods: Get, Keys, Values
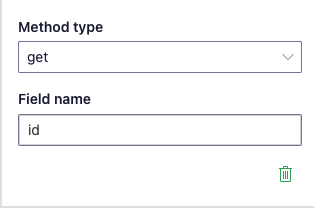
Get
The get method returns the value of an object’s attribute, the get method required provider an attribute name (Alias name is Field name)

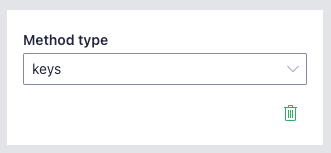
Keys
The keys method returns an array of a given object’s own enumerable string-keyed property names

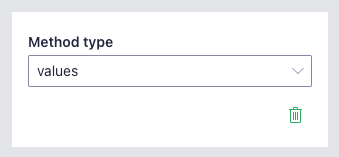
Values
The values method returns an array of a given object’s own enumerable string-keyed property values

With Json arrays we support methods: Map, Where, FirstWhere, ElementAt, IndexWhere, Join, Values
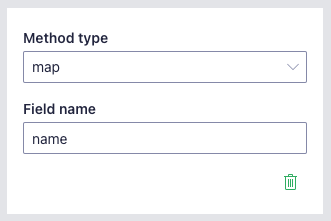
Map
The map method returns a new array populated with the results of calling a attribute name on every element in the calling array, the map method required provider an attribute name (Alias name is Field name)

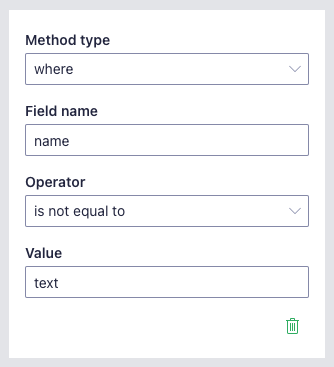
Where
The where method returns a given array – filtered down to just the elements from the given array that pass the test implemented by operator, the where method required provider an attribute name (Alias name is Field name), an operator (Alias name is Operator) and a value to operator (Alias name is Value)

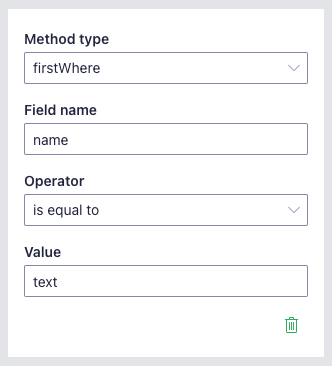
FirstWhere
The firstWhere method returns a the first element in the provided array that satisfies the operator, the firstWhere method required provider an attribute name (Alias name is Field name), an operator (Alias name is Operator) and a value to operator (Alias name is Value)

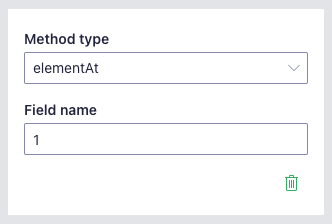
ElementAt
The elementAt method returns a element by position it in array, the elementAt method required provider an position (Alias name is Field name)

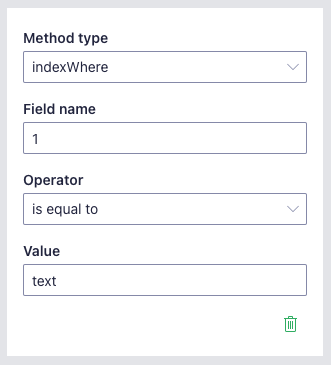
IndexWhere
The indexWhere method returns the index of the first element in an array that satisfies operator, the indexWhere method required provider an attribute name (Alias name is Field name), an operator (Alias name is Operator) and a value to operator (Alias name is Value)

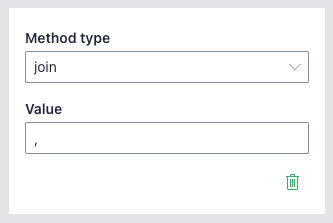
Join
The join method returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string, the join method required provider an specified separator string (Alias name is Value)

With String we support methods: ReplaceFirst, replaceAll, split
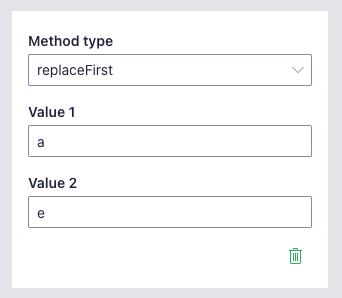
ReplaceFirst
The replaceFirst method returns a new string with one, some, or all matches of a pattern replaced by a replacement , the replaceFirst method required provider a pattern string (Alias name is Value 1) and a replacement string (Alias name is Value 2)

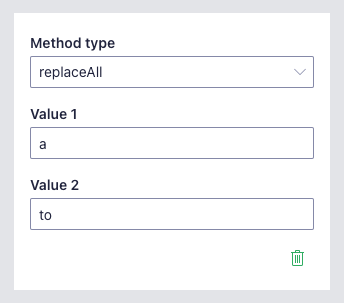
ReplaceAll
The replaceAll method returns a new string with all matches of a pattern replaced by a replacement, the replaceAll method required provider a pattern string (Alias name is Value 1) and a replacement string (Alias name is Value 2)

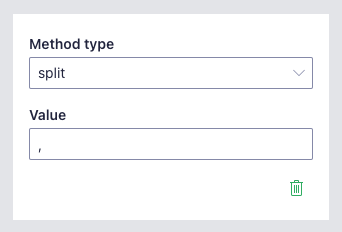
Split
The split method returns a array – takes a pattern and divides a String into an ordered list of substrings by searching for the pattern, puts these substrings into an array, the split method required provider an separator name (Alias name is Value)

Display
Return a string to show with 2 types:
- Text
- Image
| Type | Display type of retrieved data: text or image |
| Text | Content will show when Type = text |
| Width | Width will show when Type = image |
| Height | Height will show when Type = image |
| Hide empty data | |
| Default text | Used when Hide empty data = false |
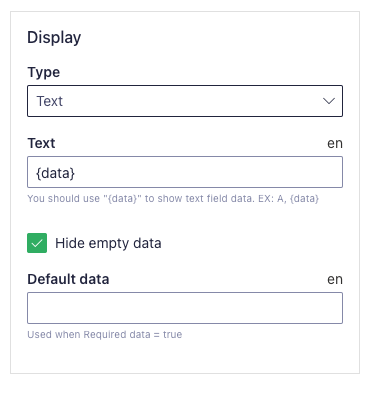
With text
To show with text, in Display you must select Type = Text

Returns will show follow field Text – must contain word “{data}”- when show data will replace it.
Returns will be Default data when disable Hide empty data and returns’s data methods is null.
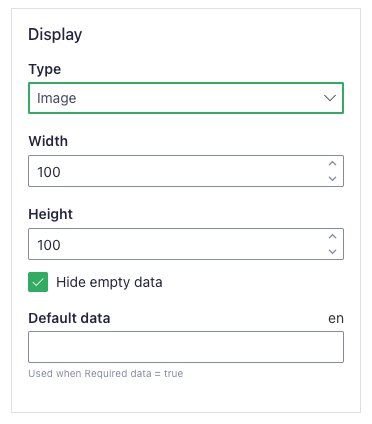
With image
To show with image, in Display you must select Type = Image

Returns will be string of data methods.
Returns will be Default data when disable Hide empty data and returns’s data methods is null.
Widget or screen support Query Data Selector
Product Item