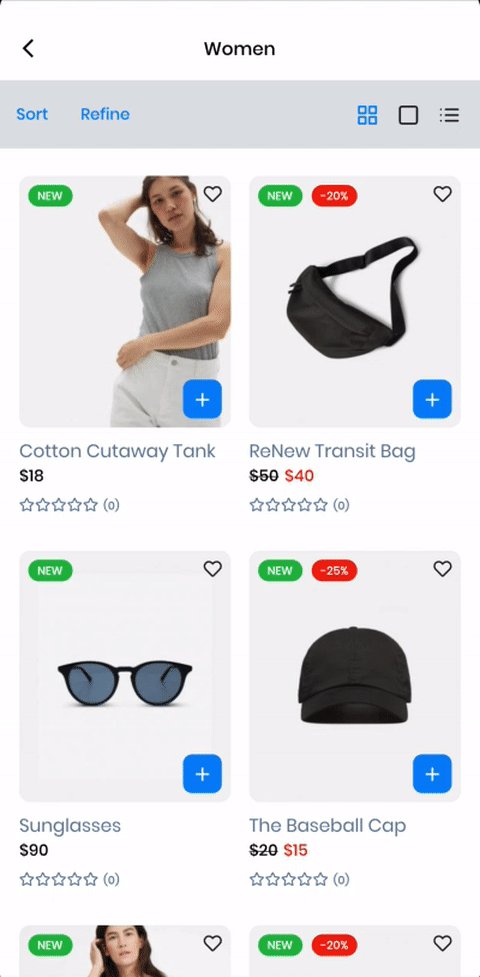
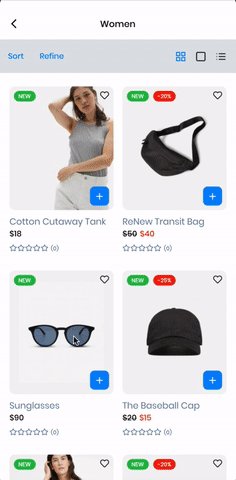
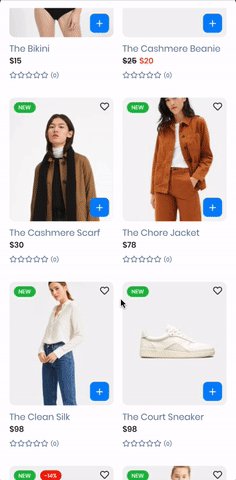
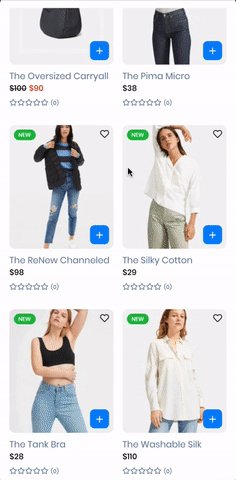
A. Demo video






B. Configuration
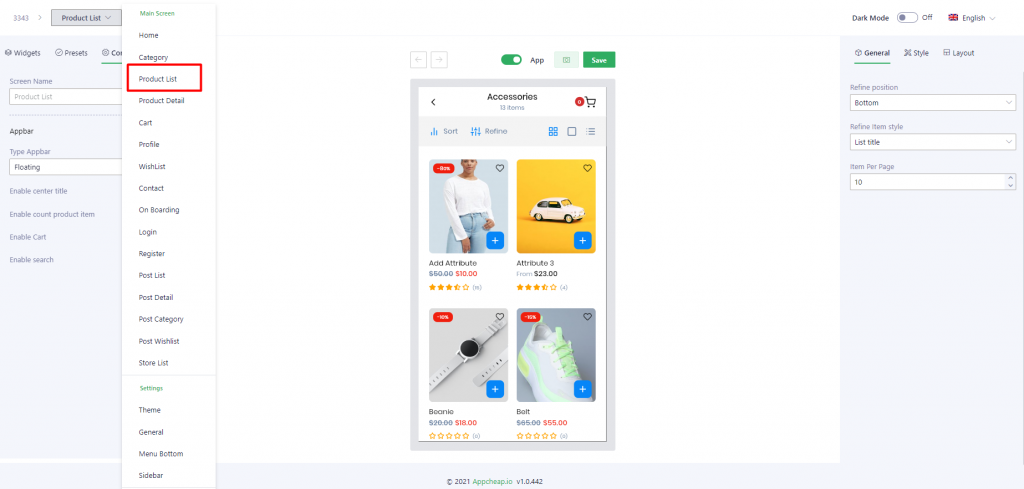
Link to config: Go to Admin panel > choose [App Builder] > Select a template that you want to update > Choose option [Product List] on the dropdown.

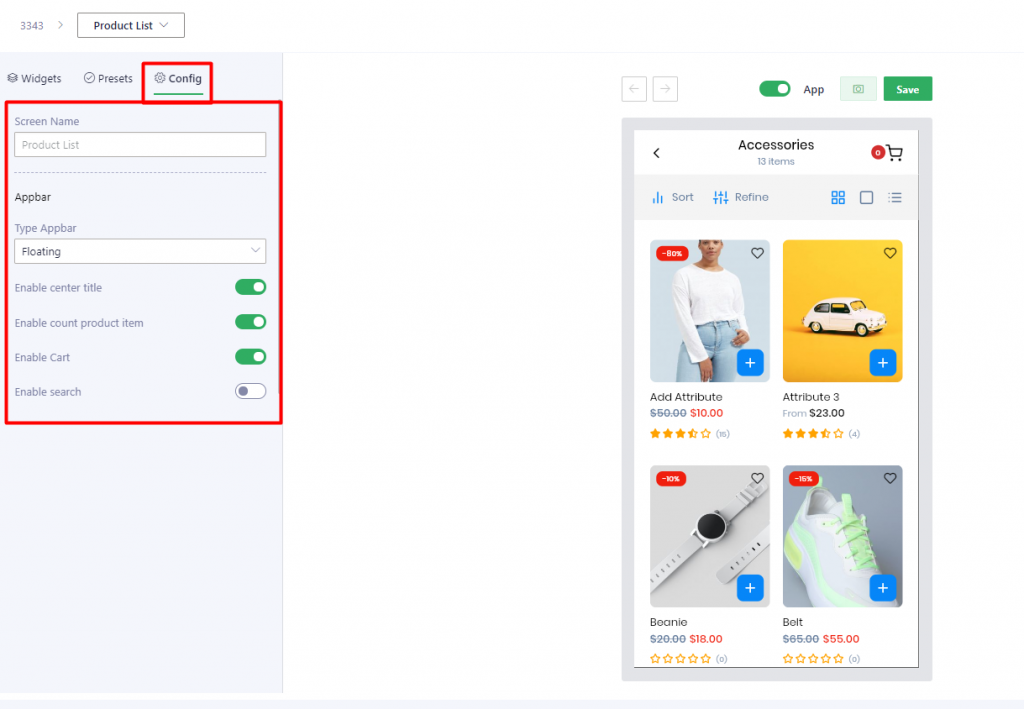
1. Config tab

| App bar | |
| Type Appbar | There are 3 types: – Scroll: Appbar will be scrolled following the content – Floating: Appbar will be scrolled following the content BUT when user scrolls back, it will be displayed on the top. – Fixed: Appbar always stays on the top |
| Enable center title | Enable: The title category will be displayed in the center Disable: The title category will be displayed in the left |
| Enable count product item | Show/hide product item counter |
| Enable Cart | Show/hide cart icon |
| Enable search | Show/hide search icon |
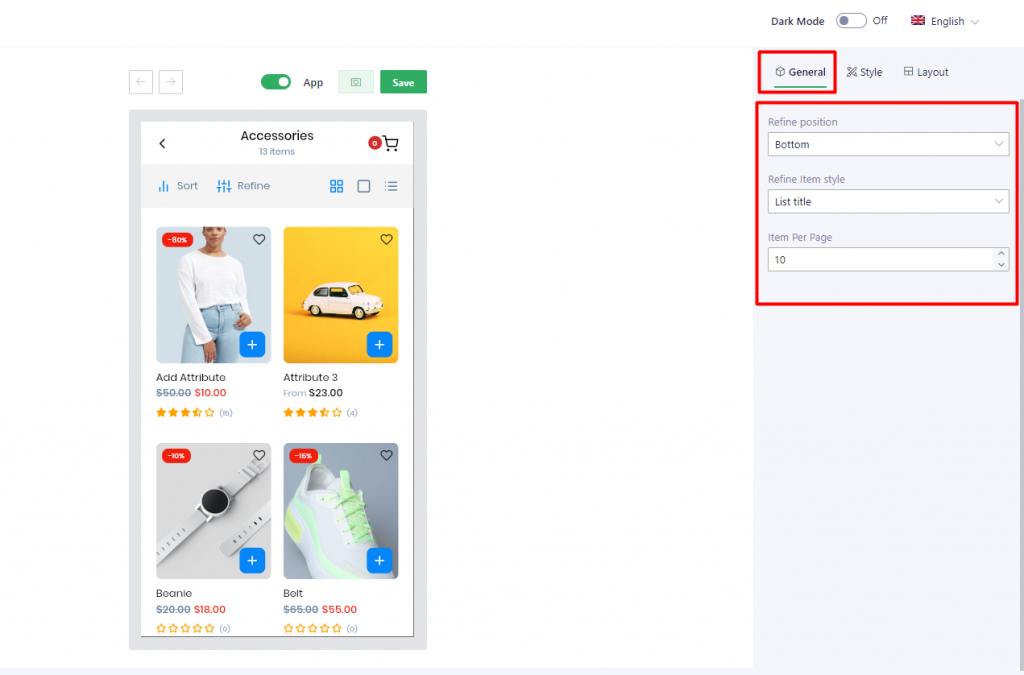
2. General tab

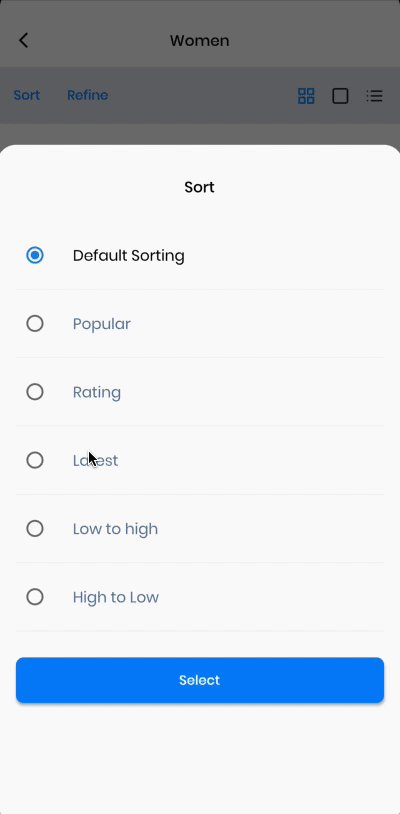
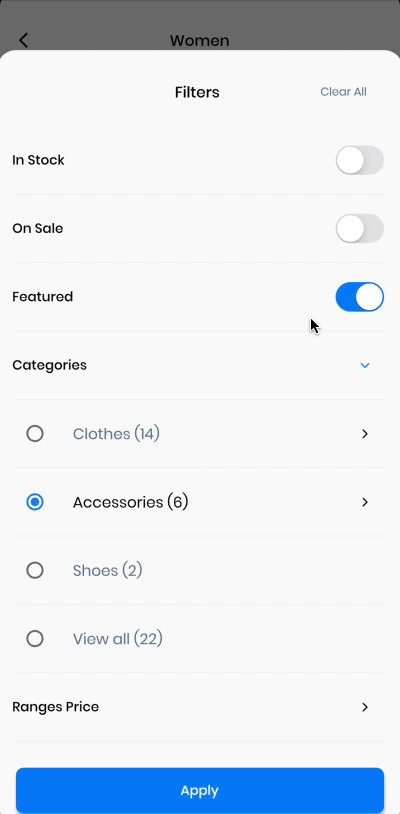
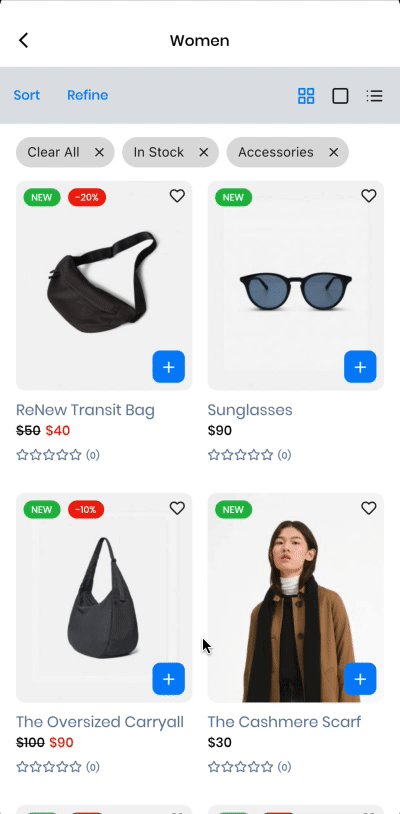
| Refine position | – Bottom: the filters form will be displayed from the bottom refer here – Left: the filters form will be displayed from the left side refer here – Right: the filters form will be displayed from the right side refer here |
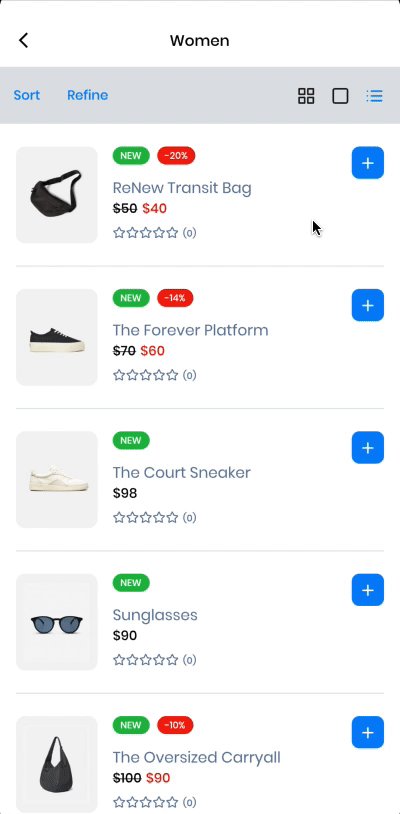
| Refine Item style | There are 2 available styles to display refine item: – List title: refer here – Card: refer here |
| Item Per Page | Set up the item number will be displayed on a page |
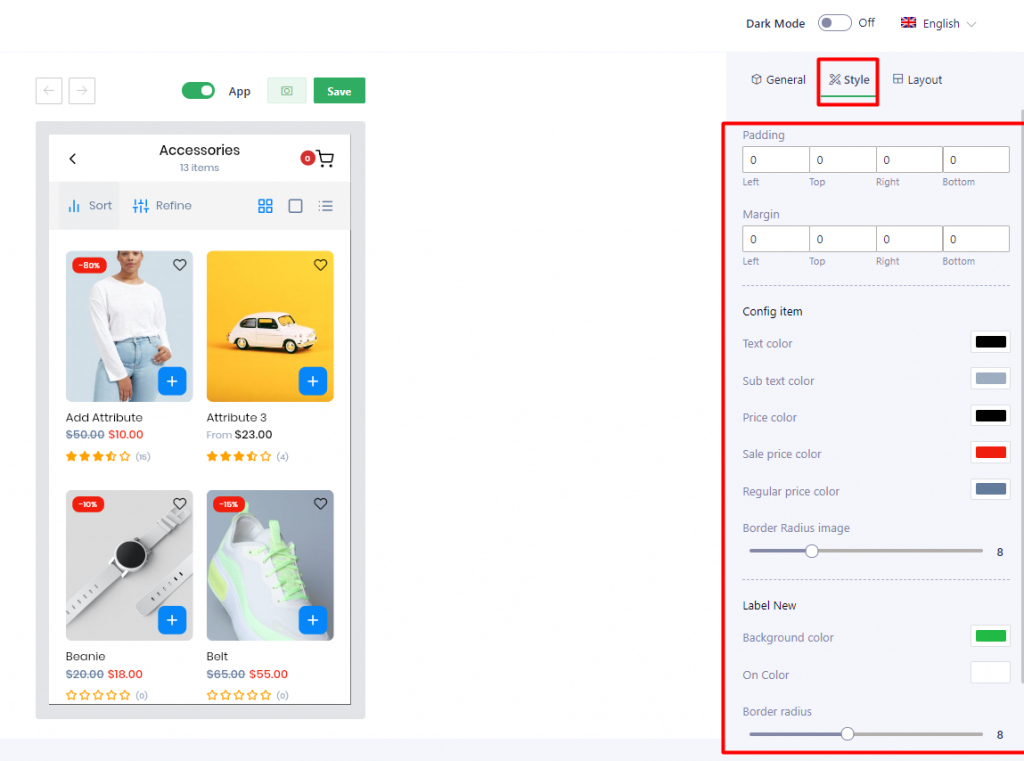
3. Stype tab

| Padding/Margin | Set Padding/Margin for whole section |
| Config item | |
| Text color | It applies for Product name |
| Sub text color | It applies for Category name (if [Enable category] = Yes on General tab) and Rating icon |
| Price color | Set color for price (when price without discount) |
| Sale price color | Set color for sale price |
| Regular price color | Set color for Regular (original) price |
| Border Radius image | Set radius for product image |
| Label New | Users are able to set: Background color, On color, Border radius for “New” label |
| Label sale | Users are able to set: Background color, On color, Border radius for “Sale” label |
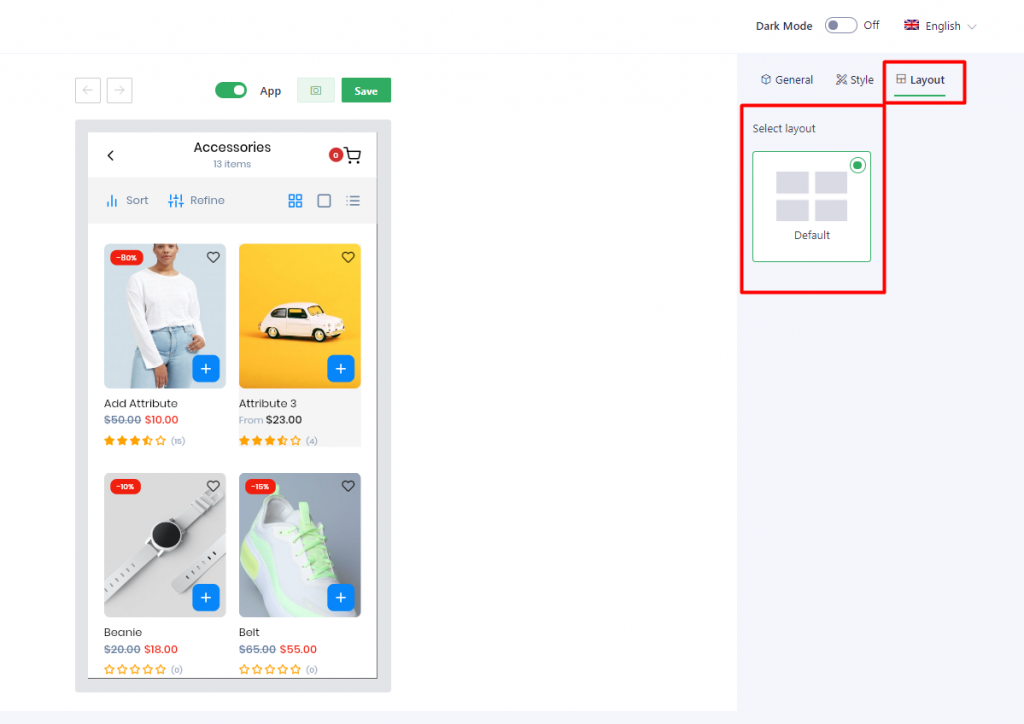
4. Layout tab

There is only available layout: default
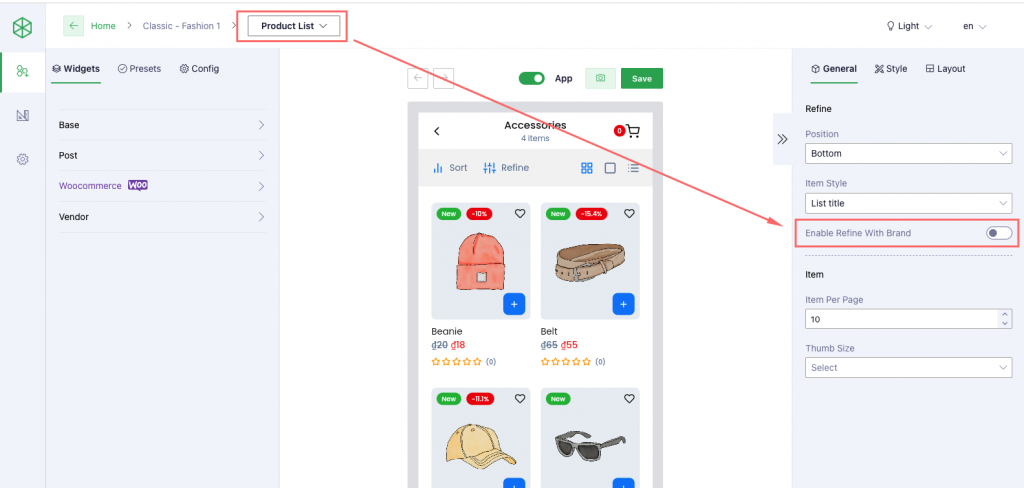
How to show filter by brand?
Open App builder plugin and switch Enable Refine With Brand to on
Required https://woocommerce.com/products/brands/ active

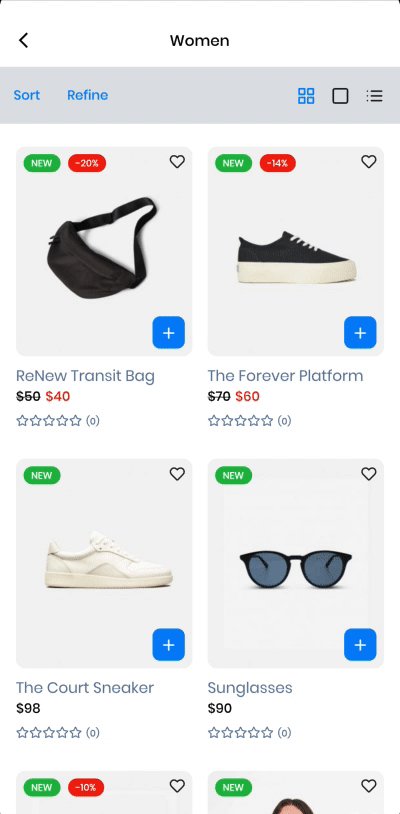
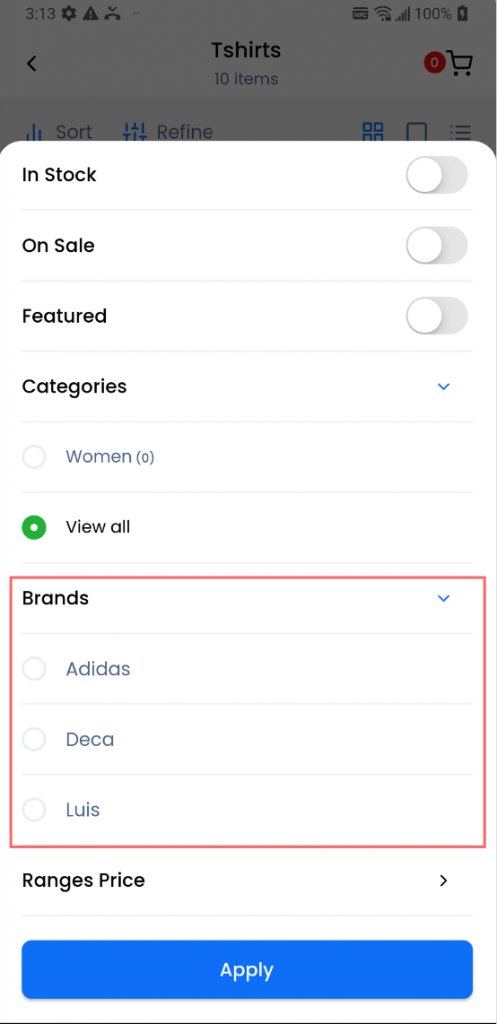
Result

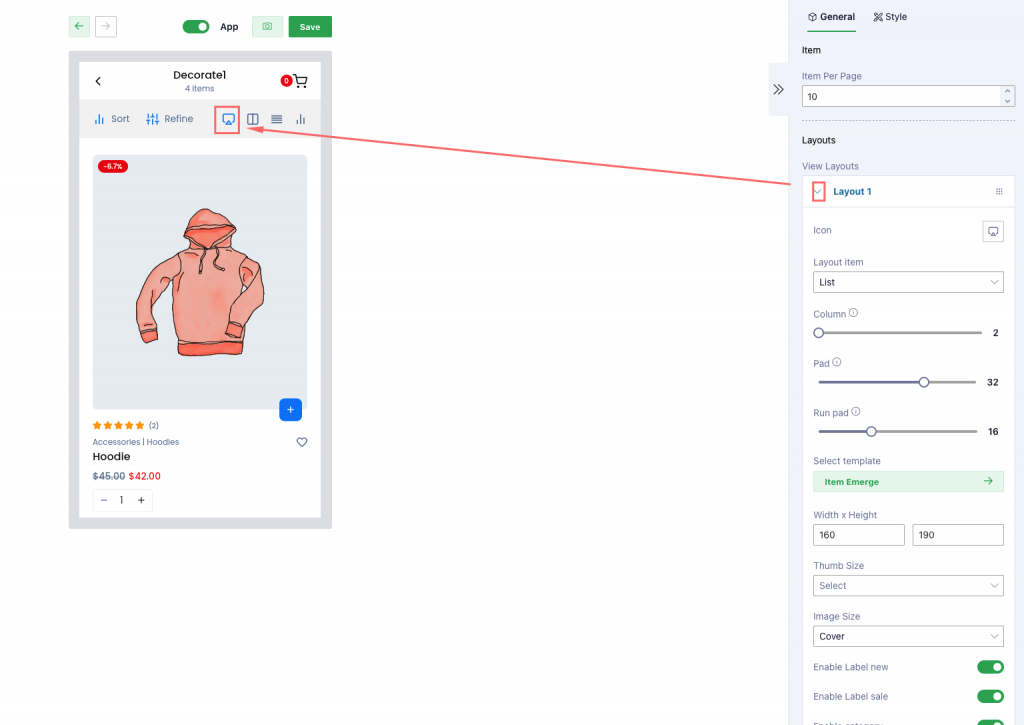
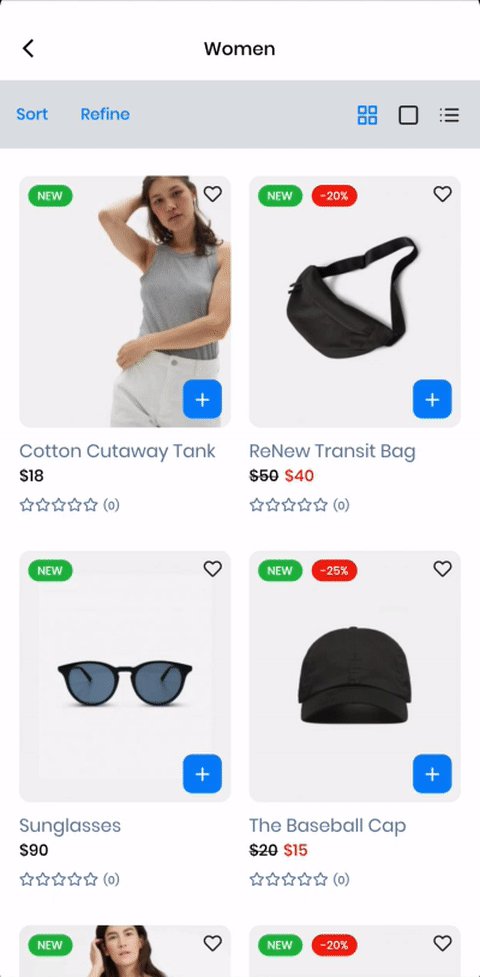
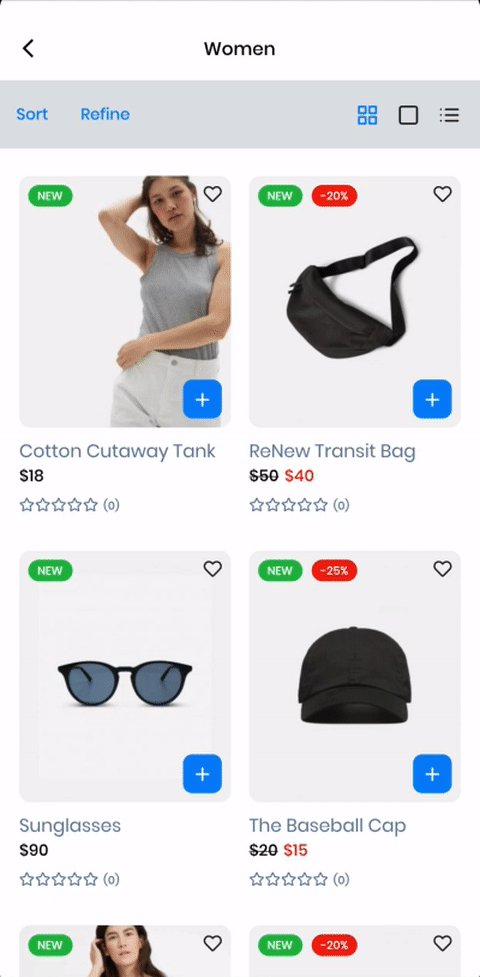
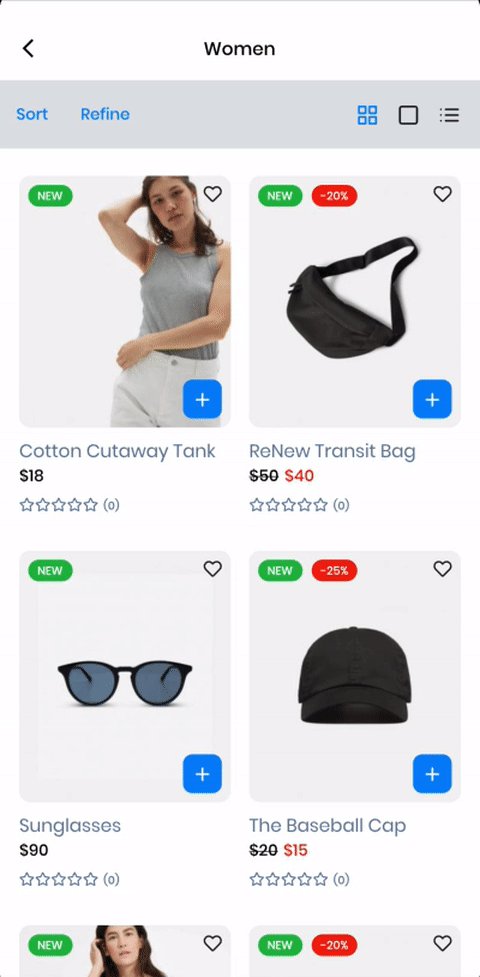
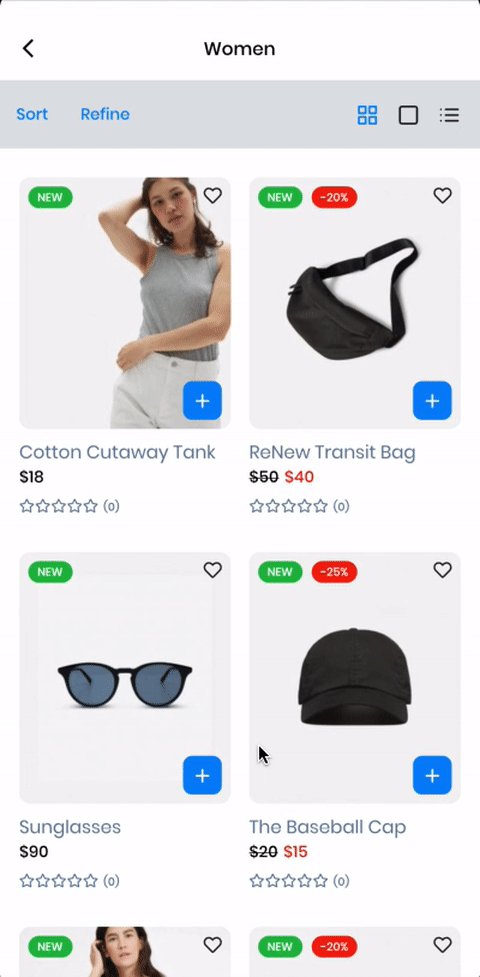
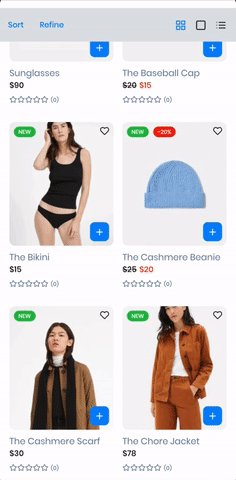
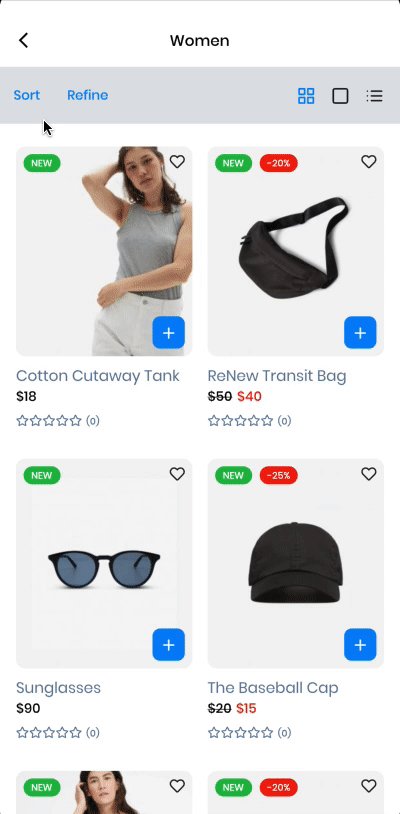
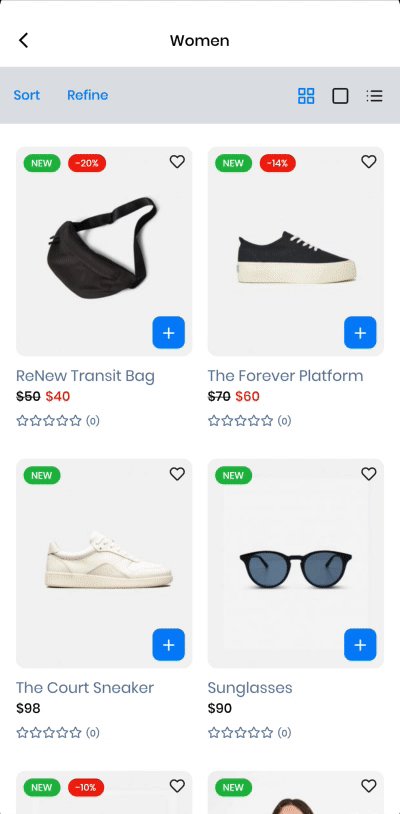
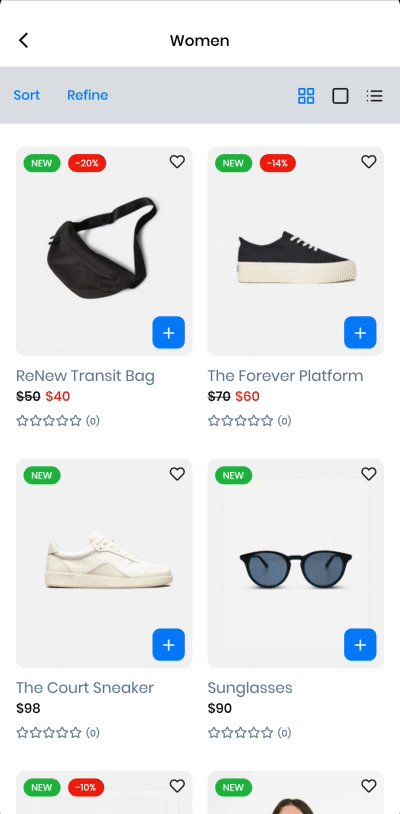
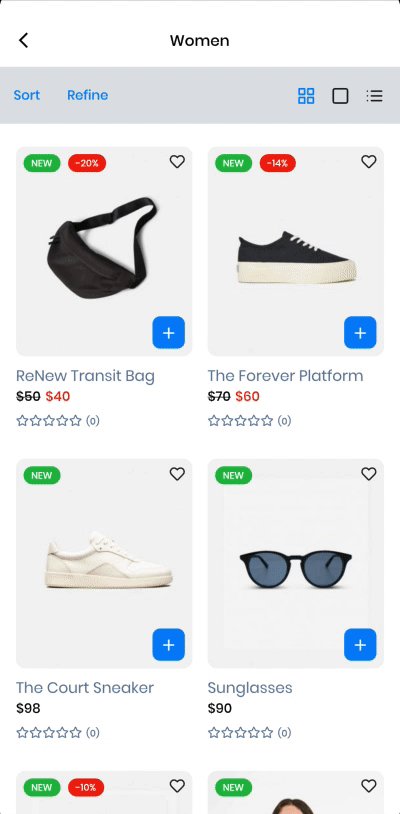
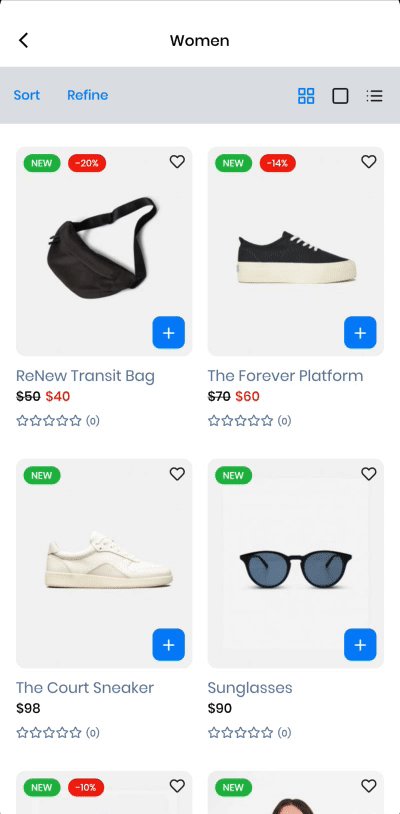
Dynamic product list layout
With this feature, you can create multiple product layouts in the product list screen and customize each product item according to your preferences. You can choose from two layout options, grid or list, and select from eight different product item template layouts for each layout option, such as Contained, Horizontal, Emerge, or Overlay, and apply them to your product items. You can also configure the image, name, price, rating, and other elements of each product item, and hide or show them as you wish. You can also show custom data in widget areas above the name, price, or rating of each product item
Default active product list layout
Default expand layout in app builder will default active on the app