This page will show you how to set up a Category page.
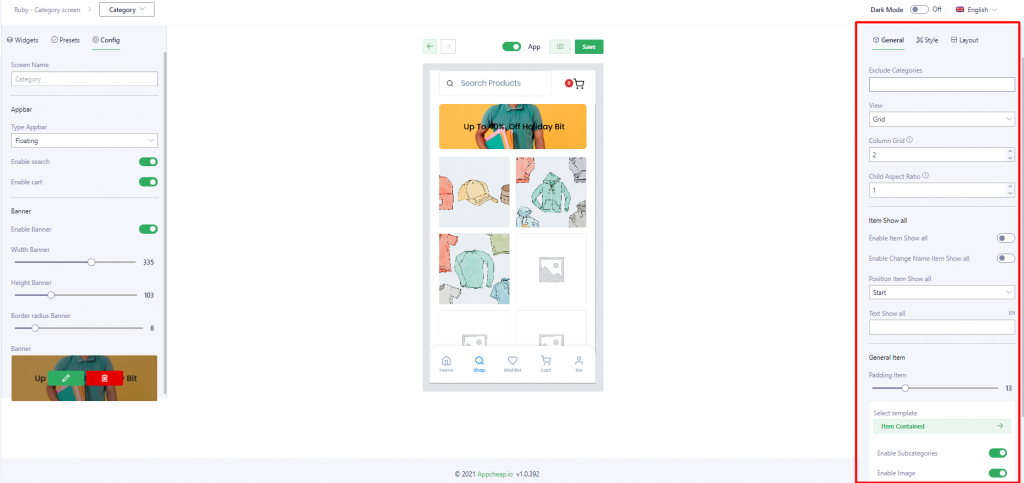
1. General

| Exclude category | Users can select 1 or multiple categories on this field to make sure they will NOT display on App |
| View: – List – Grid | To select a type of display categories: (only apply for main categories, not sub-categories) – List: will show categories as a list – Grid: will show categories as a grid. If users choose this option, user can config more number of [Column grid] and [Child Aspect Ratio] (the height of item) |
| Item Show all | |
| Enable item Show all | Show/hide “Show all” item It is an item that includes all products of the current parent category refer here |
| Enable Change Name Item Show all | Enable: show custom name item (base on [Text Show all] field) Disable: show the current parent category name |
| Position Item Show all | Start: “Show all” item will show on the first position (refer here) End: “Show all” item will show on the last position (refer here) |
| Text Show all | Allow users to custom the name of “Show all” item |
| General Item | |
| Padding item | Set distance among category items |
| Template | |
| Select template | There are 6 available templates: default, Item card, Item overlay, Item contained, Item grid, Item basic |
| Enable Subcategories | Show/hide sub-categories |
| Enable number | Show/hide count item on each category |
| Template = Item Horizontal / Item Card | |
| Enable Image | Show/hide category image |
| Enable shadow | Show/hide shadow for each category item |
| Enable border | Show/hide border of category item |
| Border color | Set border color Note: only affect when [Enable border] = Yes |
| Enable round image | Display round/square category image. Note: Only apply for “Item card” template |
| Template = Overlay | |
| Alignment | Set position to category name/count item: left, right, center |
| Opacity Color | Set opacity color to category items |
| Opacity | Set opacity index to category items |
| Template = Contained | |
| Enable Image | Show/hide category image |
| Enable Round | Display round/square category image. |
| Enable Border | Show/hide border of category item |
| Border color | Set border color Note: only affect when [Enable border] = Yes |
| Template = Grid Note: For only this template, user can show/hide sub-categories | |
| Max Length Subcategory | Limit the number of displaying sub-categories |
| Column subcategory | Set number of column grid |
| Enable Round Subcategory | Display round/square sub-category image. |
| Enable Border Subcategory | Show/hide border of sub-category item |
| Border color Subcategory | Set border color Note: only affect when [Enable border subcategory] = Yes |
| Border radius Image Subcategory | Set border radius for sub-category name image |
| Font Size Subcategory | Set font size for sub-category name |
| Text color Subcategory | Set text color for sub-category name |
| Template = Basic | |
| Enable Icon | Show/hide “>” icon next to category name refer here |
| Icon size | Set icon size Note: only affect when [Enable icon] = Yes |
| Icon color | Set icon color Note: only affect when [Enable icon] = Yes |
| Enable Border | Show/hide border of category item |
| Border color | Set border color Note: only affect when [Enable border] = Yes |
2. Style
| Padding/Margin | Set Padding/Margin for whole section |
| Background children Items (only set layout = vertical) | Set background for children items when using layout = vertical refer here |
| Config Item | |
| Background Item | Set background for each item refer here |
| Radius Item | Set radius for each item |
| Radius Image Item | Set radius for item image |
| Text Color Item | Set text color for item (category name) |
| Text Font size Item | Set text font size for item (category name) |
| Subtext Color Item | Set subtext color for item (count item, show all) |
| Subtext Font size Item | Set subtext font size for item (count item, show all) |
3. Layout
| Default | It is similar with Horizontal layout |
| Vertical | The main category list will show as vertical refer here |
| Horizontal | The main category list will show as horizontal refer here |
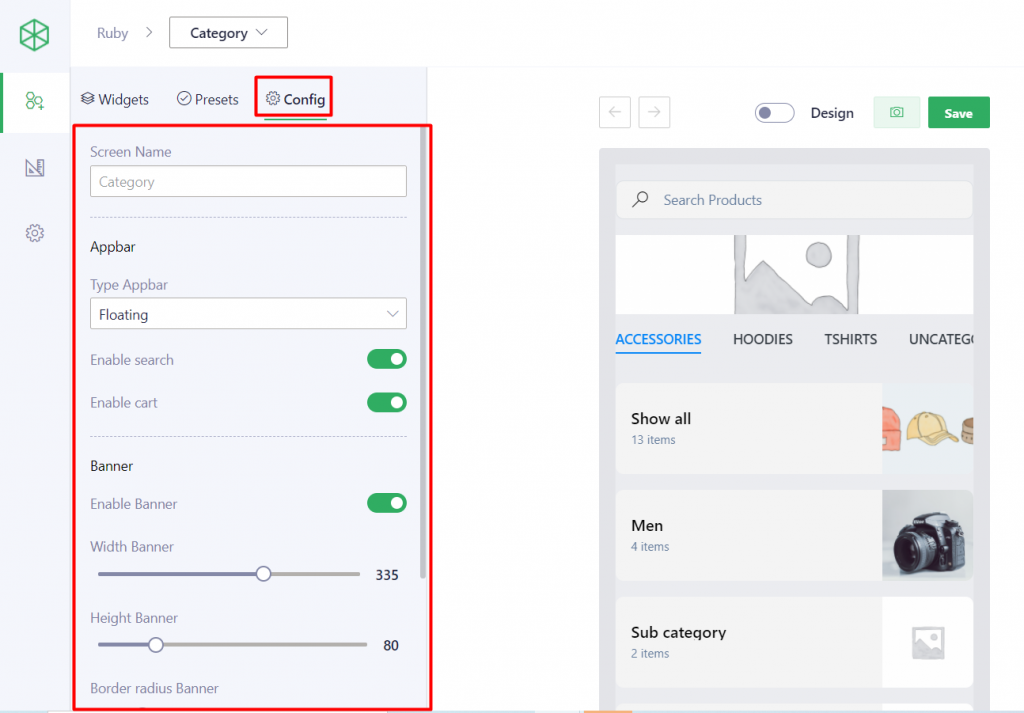
4. Screen Configuration

| App bar | |
| Enable search | Show/hide search box |
| Enable cart | Show/hide Cart icon |
| Banner | refer here |
| Enable banner | Show/hide the banner image on the Product list page |
| Width banner | Allow users to config width of the banner |
| Height banner | Allow users to config height of the banner |
| Border radius banner | Allow users to config radius of the banner |
| Banner | Allow users to select/upload a banner image |
5. Examples
5.1. Template 1

To set up a category page as this template 1:
| Step 1 | Config banner image | refer here |
| Step 2 | On [General] tab: – View = Grid – Column Grid = 2 – Child Aspect Ratio: re-setup if needed | refer here |
| Step 3 | Select template = Item Overlay | refer here |
| Step 4 | On [Layout] tab: – Select layout = Horizontal | refer here |
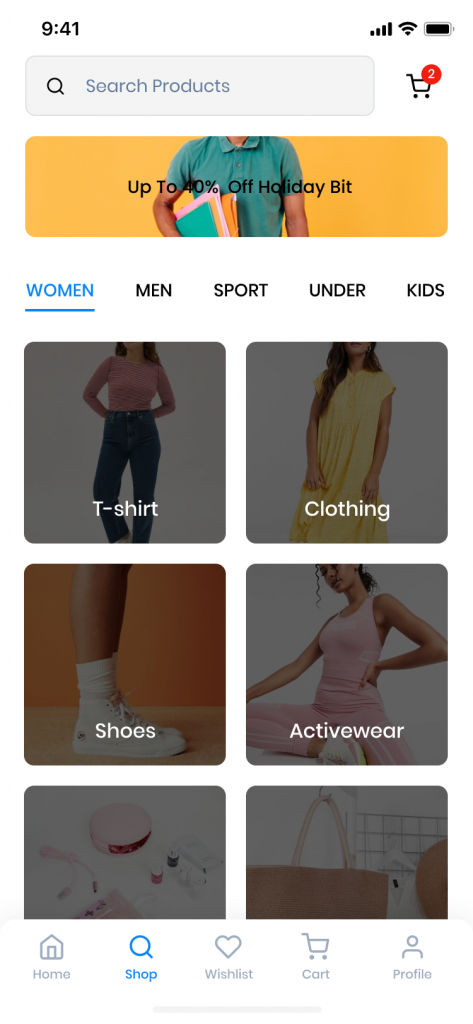
5.2. Template 2

To set up a category page as this template 2:
| Step 1 | Config banner image | refer here |
| Step 2 | On [General] tab: – View = Grid – Column Grid = 2 – Child Aspect Ratio: re-setup if needed | refer here |
| Step 3 | Select template = Item Overlay | refer here |
| Step 4 | On [Layout] tab: – Select layout = Vertical | refer here |
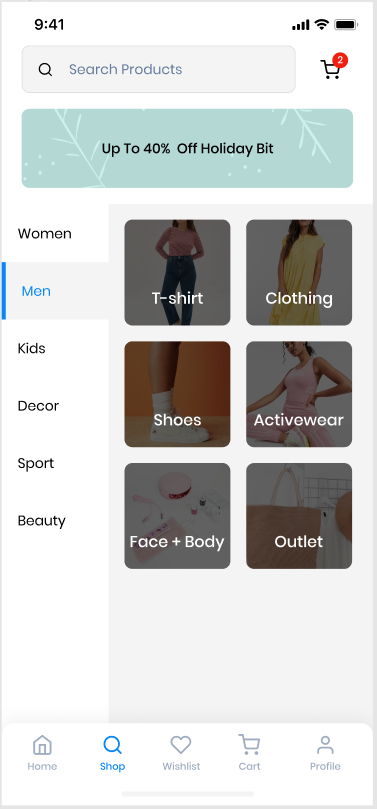
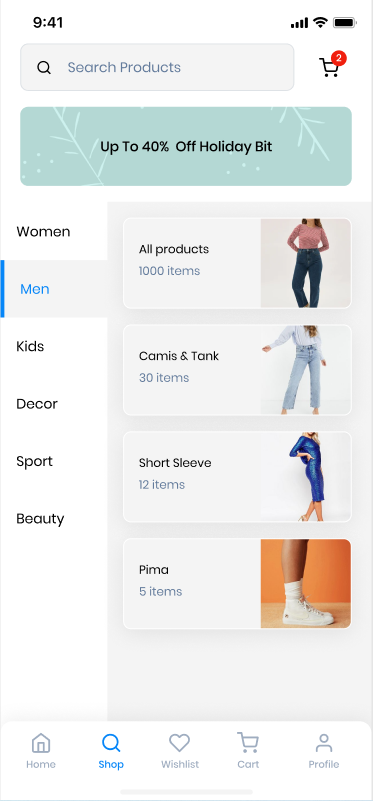
5.3. Template 3

To set up a category page as this template 3:
| Step 1 | Config banner image | refer here |
| Step 2 | On [General] tab: – View = List | refer here |
| Step 3 | – Select template = Item Horizontal – Enable shadow = Yes – Enable border = Yes – Enable number = Yes | refer here |
| Step 4 | On [Layout] tab: – Select layout = Vertical | refer here |