We supported with layouts and content blocks for profile
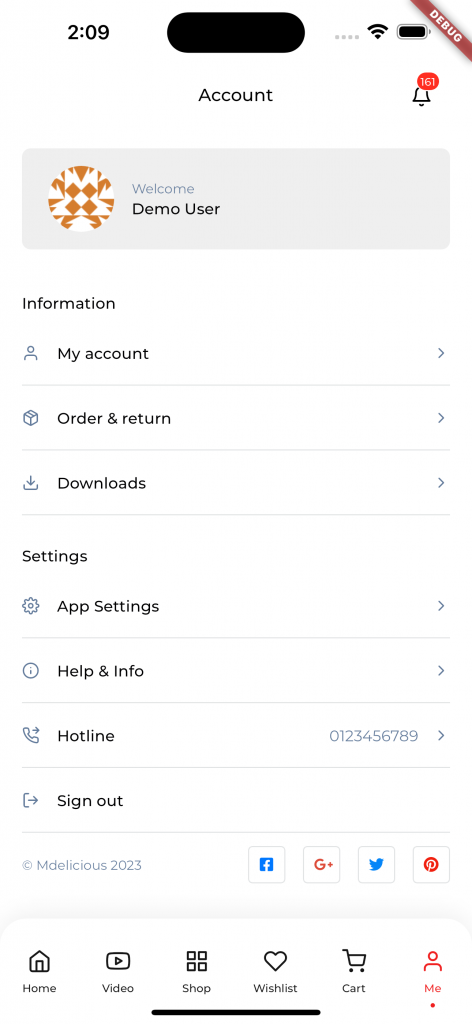
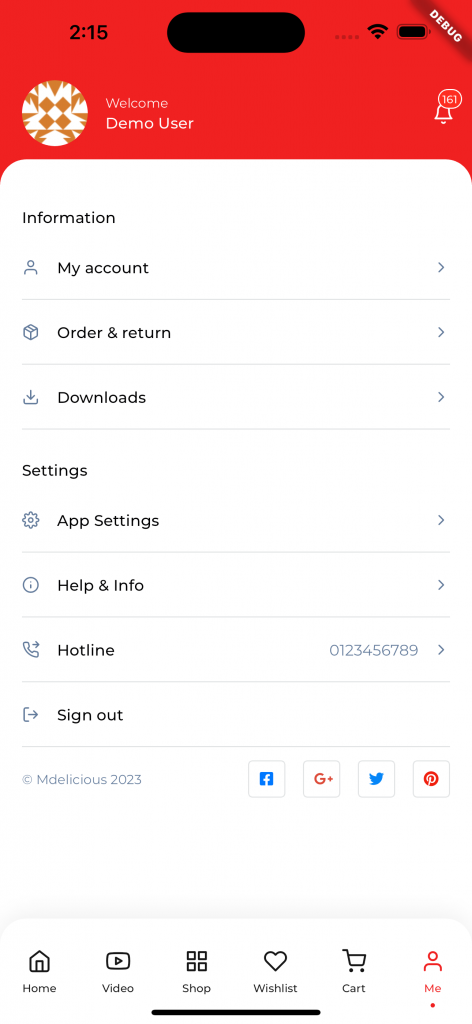
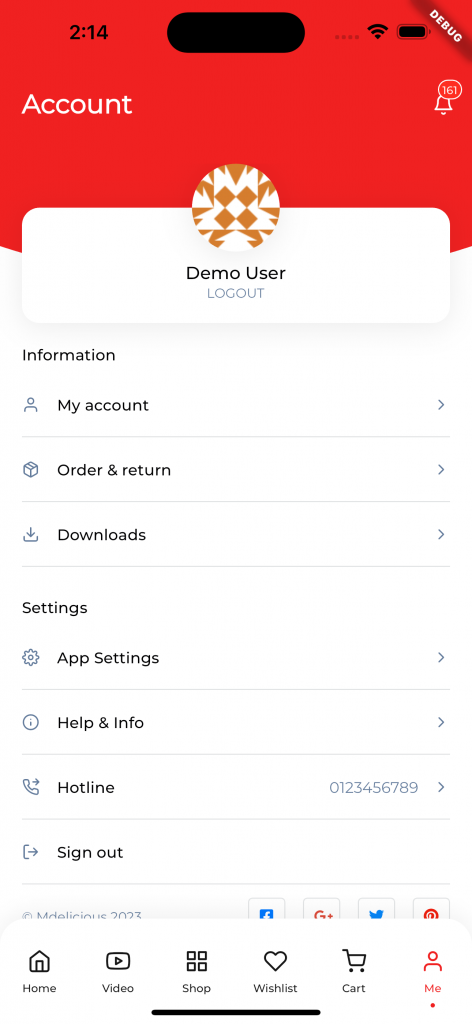
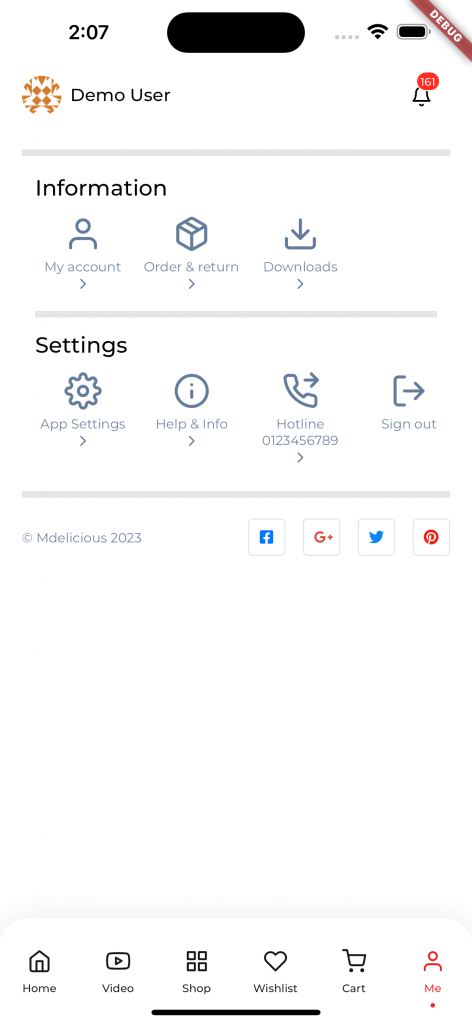
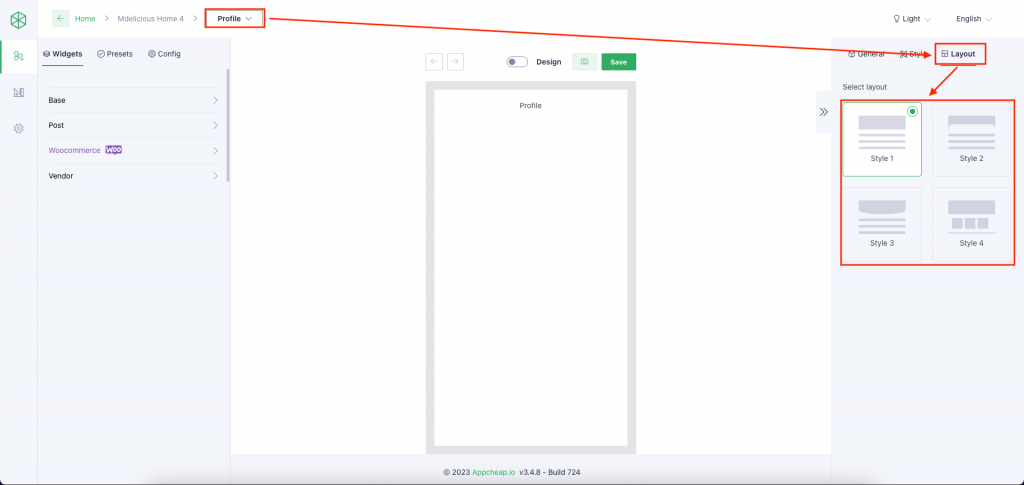
Layouts




Setting

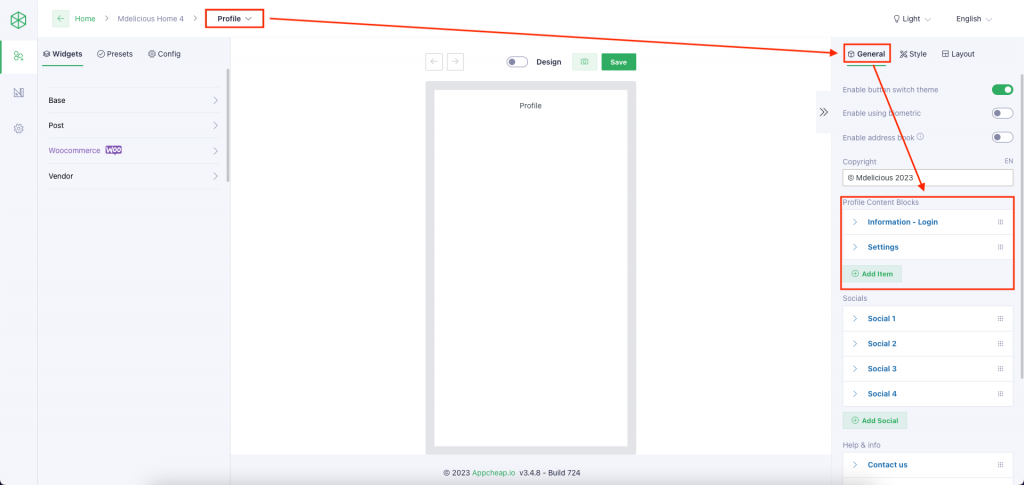
Content blocks

Setting

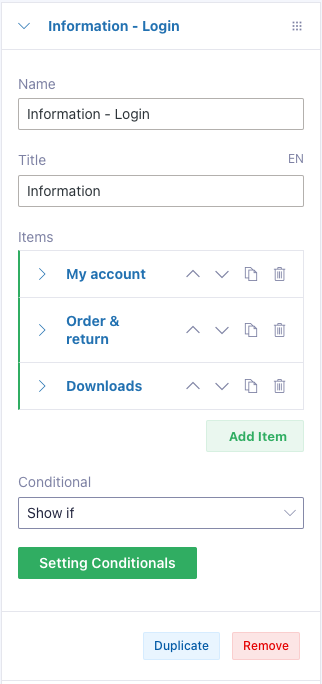
Data

The following information:
- Name: Text of content.
- Title: Text will be showed in profile page
- Items : List tile will be showed.
- Conditional: Can setup a condition to show content. Video
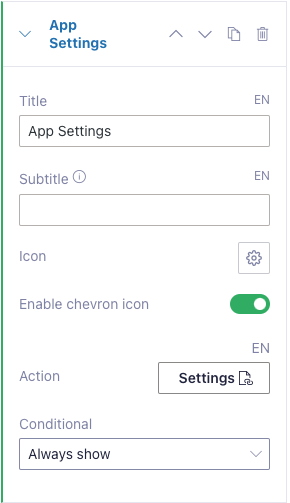
Items
Data

The following information:
- Title: Text of tile
- Subtitle: Text will be showed in tile
- Icon : Icon will be showed in tile
- Enable chevron icon: Show/hide chevron icon in tile
- Action: Action when click tile. Doc
- Conditional: Can setup a condition to show tile. Video
Note with Subtitle
It is text dynamic, you fill text by “{value}” with value:first_name,last_nameoramount_balanceof amount wallet.