Features
- Selling store credits and gift cards, advanced coupon restrictions, automatic coupon issuance, free gift coupons, bulk coupon code generation, import and export, URL coupons, auto-apply coupons, nice designs, quick management and much more.
Screenshoots
Screenshots of some features
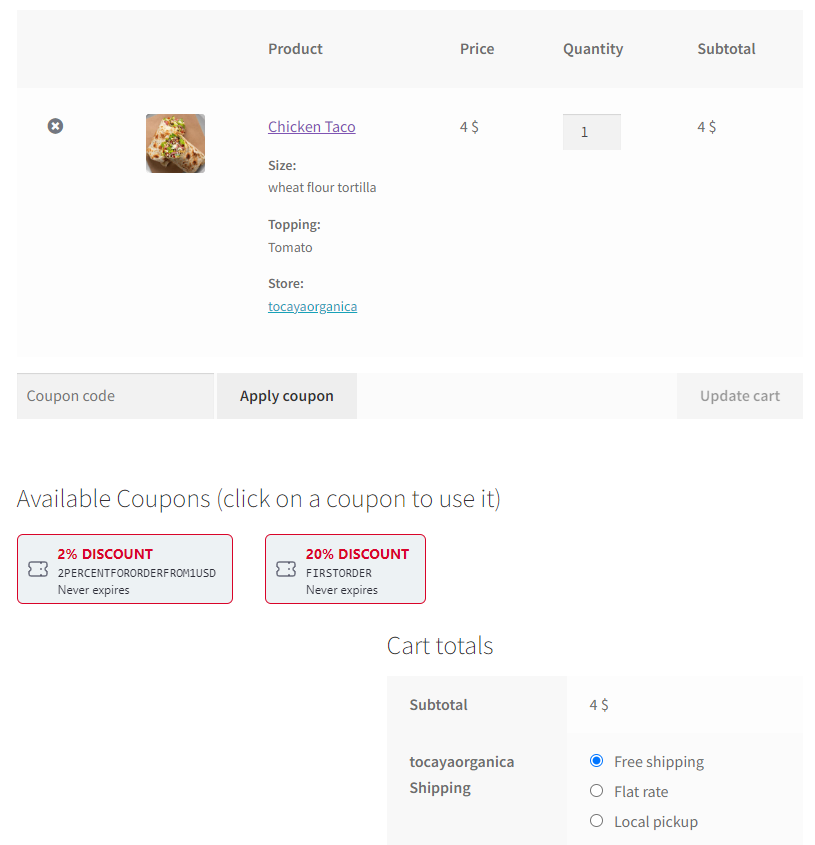
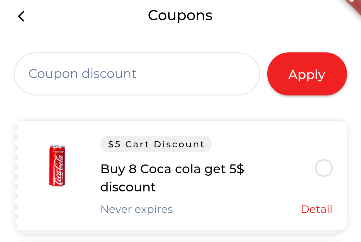
Coupons available for checkout

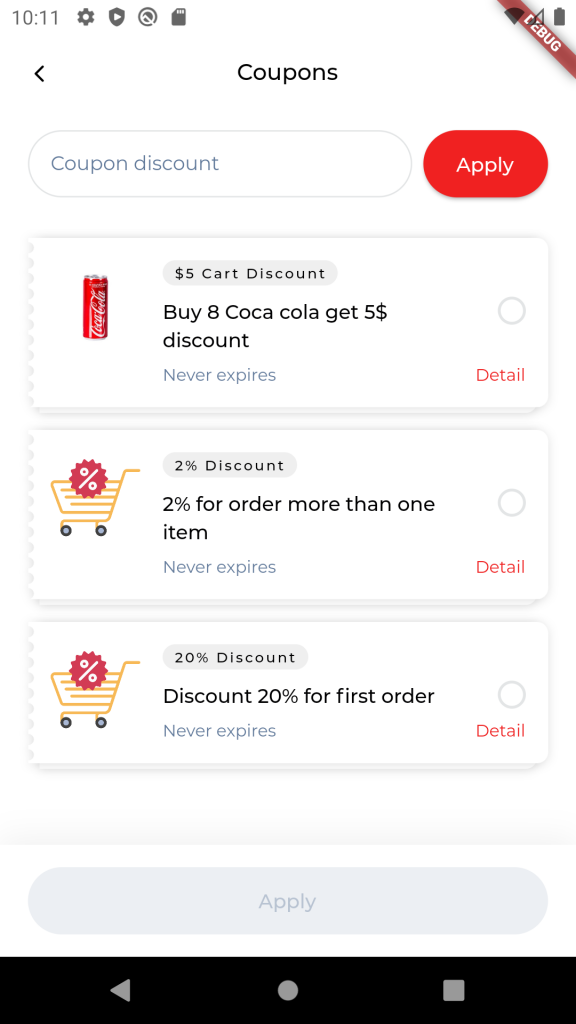
Coupons available for checkout on Mobile

Available coupons on mobile
Setup
Step 1
Install Smart Coupons plugin for your site.
Step 2
Activate and create your coupon follow Smart Coupons documentation.
Example
Some examples for create coupon
1. Coupon when buying products in certain quantity
- Go to Marketing > Coupons on your admin dashboard
- Click Add coupon
- Setting coupon follow me:
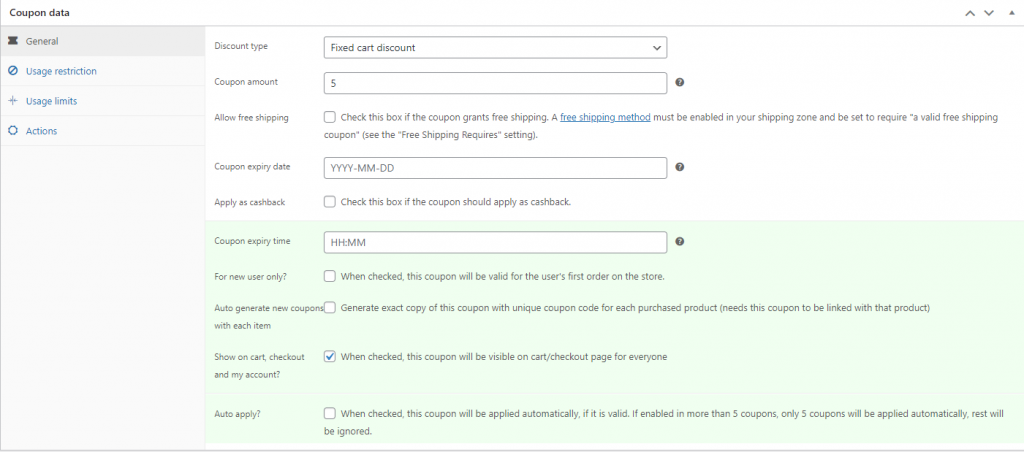
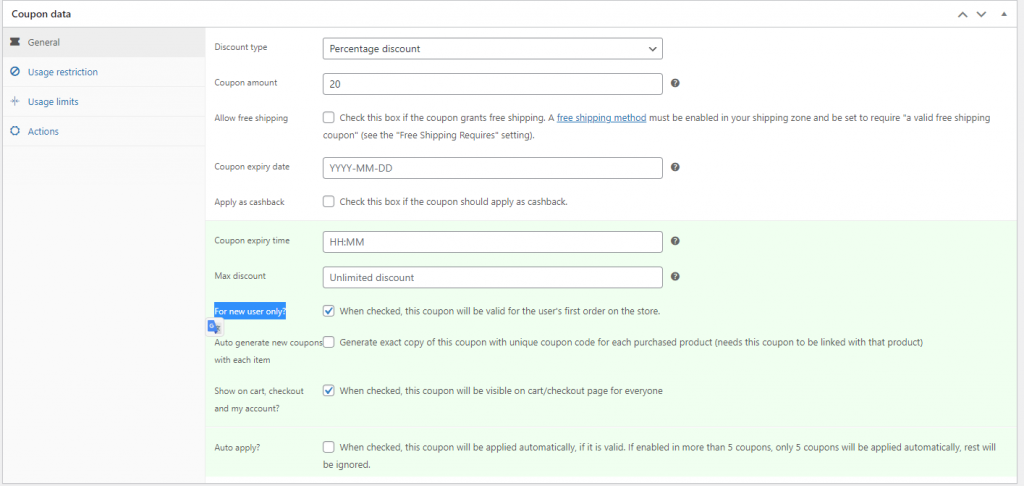
Set discount type, coupon amount and enable show on cart, checkout.

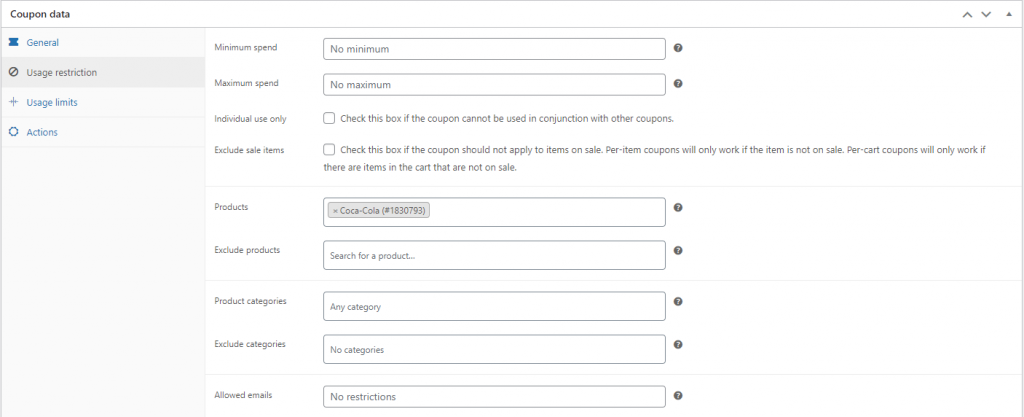
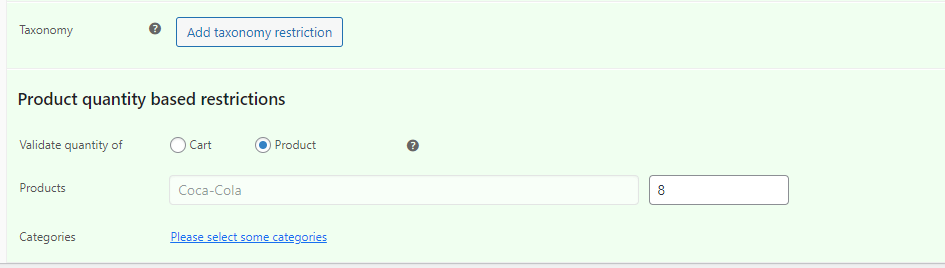
Set product

Set certain quantity for product to be able to use coupon

Then you can public this coupon and see result

2. Coupon for first order
- Go to Marketing > Coupons on your admin dashboard
- Click Add coupon
- Setting coupon follow me:
Set discount type, coupon amount, enable For new user only and enable show on cart, checkout.

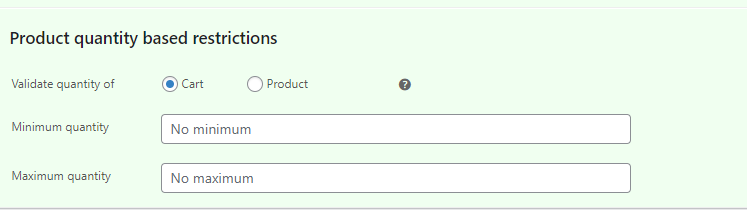
Set validate quantity is cart

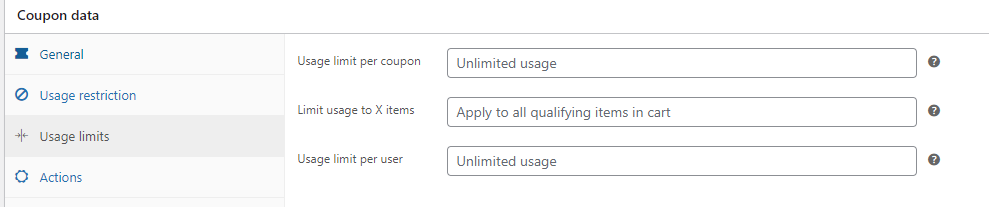
Set usage limit item

Then you can public this coupon and see result