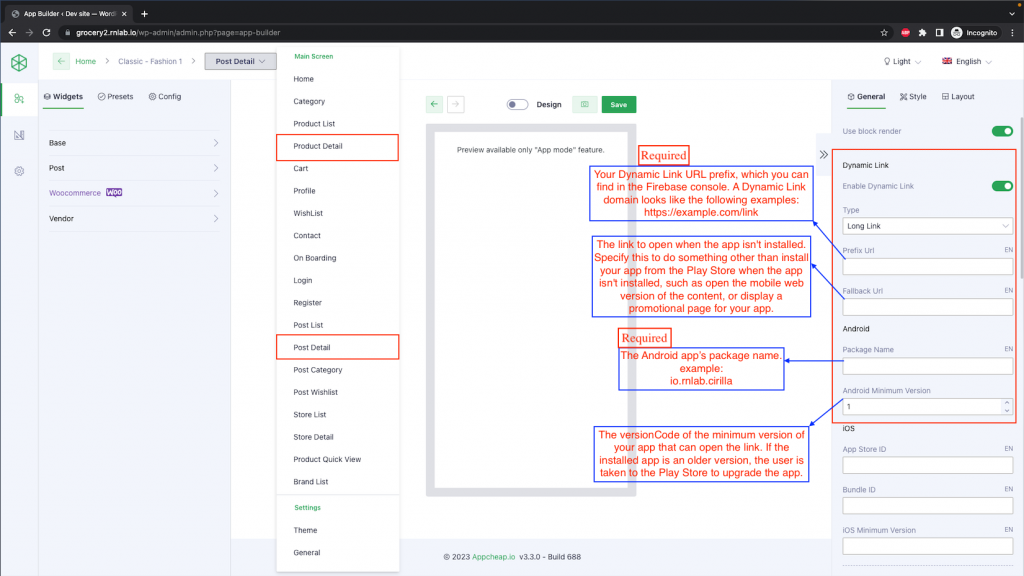
1: Android
Note: If you haven’t configured dynamic link on Firebase, see instructions here.
Enable dynamic link on Android
- Prefix Url: ( Required ) Your Dynamic Link URL prefix, which you can find in the Firebase console. A Dynamic Link domain looks like the following. Examples: https://example.com/link Or https://example.page.link
- Fallback Url: The link to open when the app isn’t installed. Specify this to do something other than install your app from the Play Store when the app isn’t installed, such as open the mobile web version of the content, or display a promotional page for your app.
- Package Name:( Required ) The Android app’s package name. Example: io.rnlab.cirilla
- Minimum Version: The versionCode of the minimum version of your app that can open the link. If the installed app is an older version, the user is taken to the Play Store to upgrade the app.

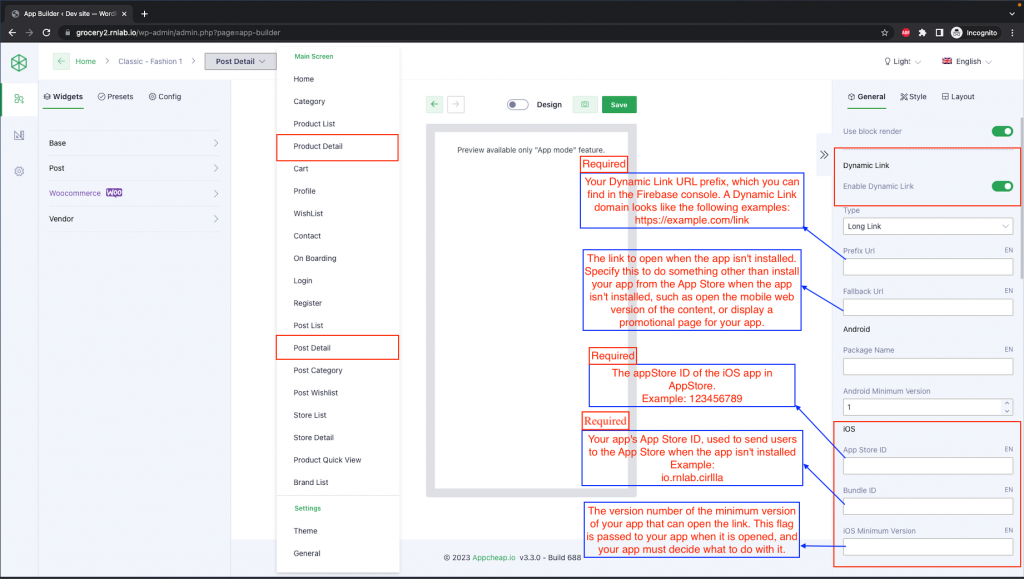
2: iOS
Note: If you haven’t configured universal link on iOS, see instructions here.
- Prefix Url: ( Required ) Your Dynamic Link URL prefix, which you can find in the Firebase console. A Dynamic Link domain looks like the following. Examples: https://example.com/link Or https://example.page.link
- Fallback Url: The link to open when the app isn’t installed. Specify this to do something other than install your app from the Play Store when the app isn’t installed, such as open the mobile web version of the content, or display a promotional page for your app.
- App Store ID: ( Required ) Your app’s App Store ID, used to send users to the App Store when the app isn’t installed
- Bundle ID: ( Required ) The bundle ID of the iOS app to use on iPads to open the link. The app must be connected to your project from the Overview page of the Firebase console.
- Minimum Version: The version number of the minimum version of your app that can open the link. This flag is passed to your app when it is opened, and your app must decide what to do with it.