| Widget | Mechanism | Support |
| HyperPayGateway | Native library | ios, android |
Country Support:
- Saudi Arabia
- Jordan
- United Arab Emirates
- Egypt
- Bahrain
- Lebanon
Available Currencies:
- all currencies
Usage
Follow this steps:
Woocommerce website:
Add HyperPay Payments plugin to your Woocommerce:
- Go to WordPress Admin > Plugins > Add New from the left-hand menu
- In the search box type HyperPay Payments
- Click on Install now when you see HyperPay Payments to install the plugin
- Config plugin according instructions
- Go to Woocommerce -> Setting -> Tab Payments: You can enable one of the following payment gateways: Hyperpay Gateway, Hyperpay STCPay, Hyperpay Mada, Hyperpay ApplePay
- HyperPay plugin guide: https://wordpress.org/plugins/hyperpay-gateways/
Mobile app:
Android Setup
- Open
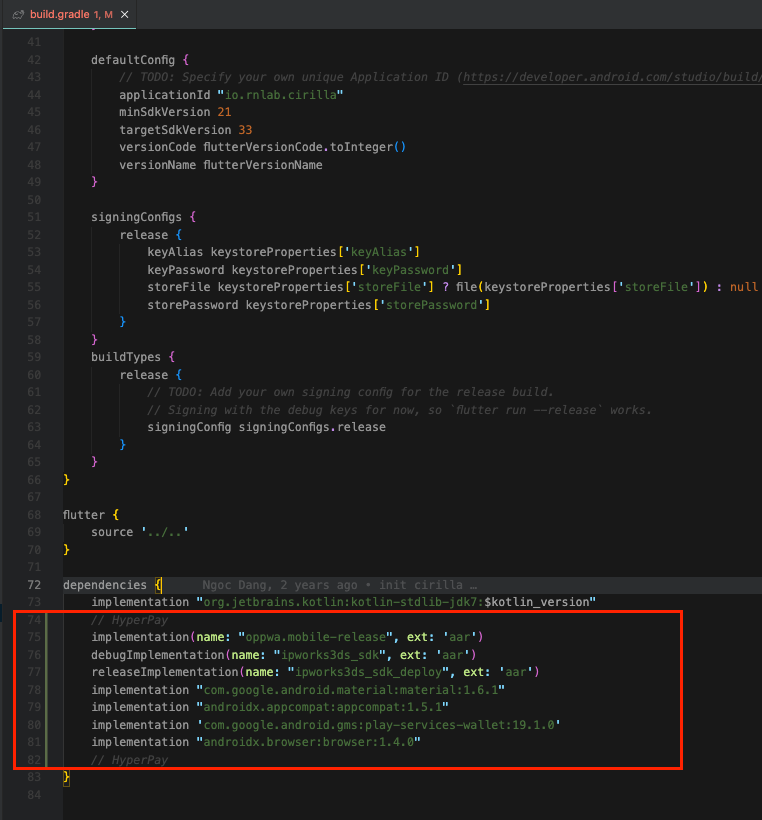
cirilla/android/app/build.gradleand add the following lines
implementation(name: "oppwa.mobile-release", ext: 'aar')
debugImplementation(name: "ipworks3ds_sdk", ext: 'aar')
releaseImplementation(name: "ipworks3ds_sdk_deploy", ext: 'aar')
implementation "com.google.android.material:material:1.6.1"
implementation "androidx.appcompat:appcompat:1.5.1"
implementation 'com.google.android.gms:play-services-wallet:19.1.0'
implementation "androidx.browser:browser:1.4.0"Example:

2. Open cirilla/android/app/build.gradleminSdkVersion is 21
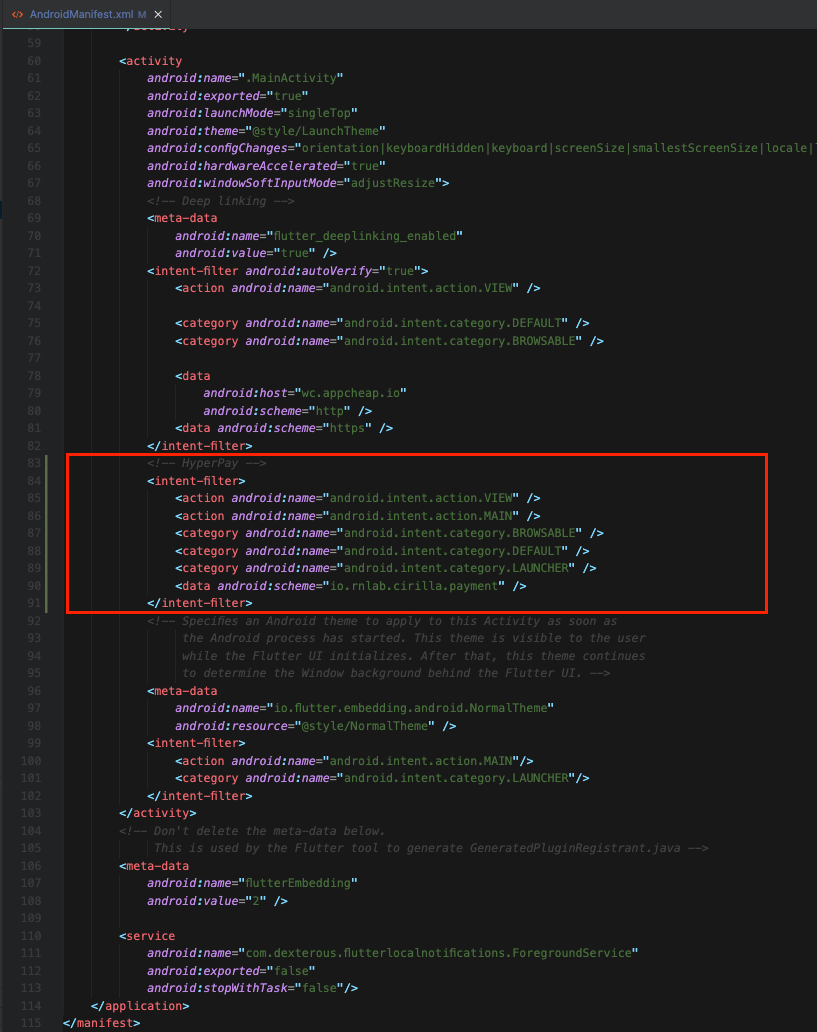
3. Open your cirilla/android/app/src/main/AndroidManifest.xml, and put intent-filter inside activity
<!-- HyperPay -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.LAUNCHER" />
<data android:scheme="applicationId.payment" />
</intent-filter>Note: open cirilla/android/app/build.gradle and you will see applicationId, then copy
Example: <data android:scheme="io.rnlab.cirilla.payment" />
Result:

iOS Setup
- Open
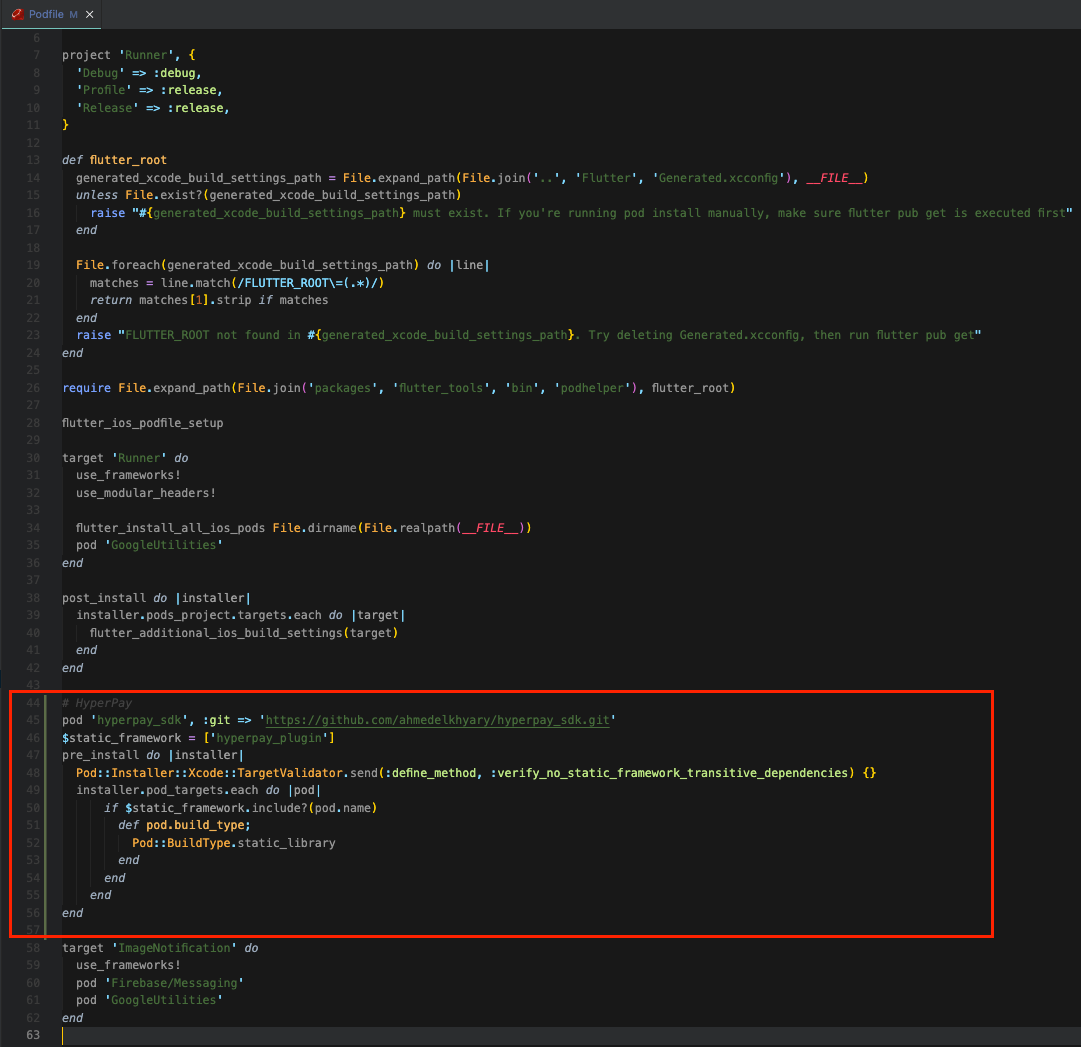
cirilla/ios/Podfile, and paste the following inside of it:
pod 'hyperpay_sdk', :git => 'https://github.com/ahmedelkhyary/hyperpay_sdk.git'
$static_framework = ['hyperpay_plugin']
pre_install do |installer|
Pod::Installer::Xcode::TargetValidator.send(:define_method, :verify_no_static_framework_transitive_dependencies) {}
installer.pod_targets.each do |pod|
if $static_framework.include?(pod.name)
def pod.build_type;
Pod::BuildType.static_library
end
end
end
endExample:

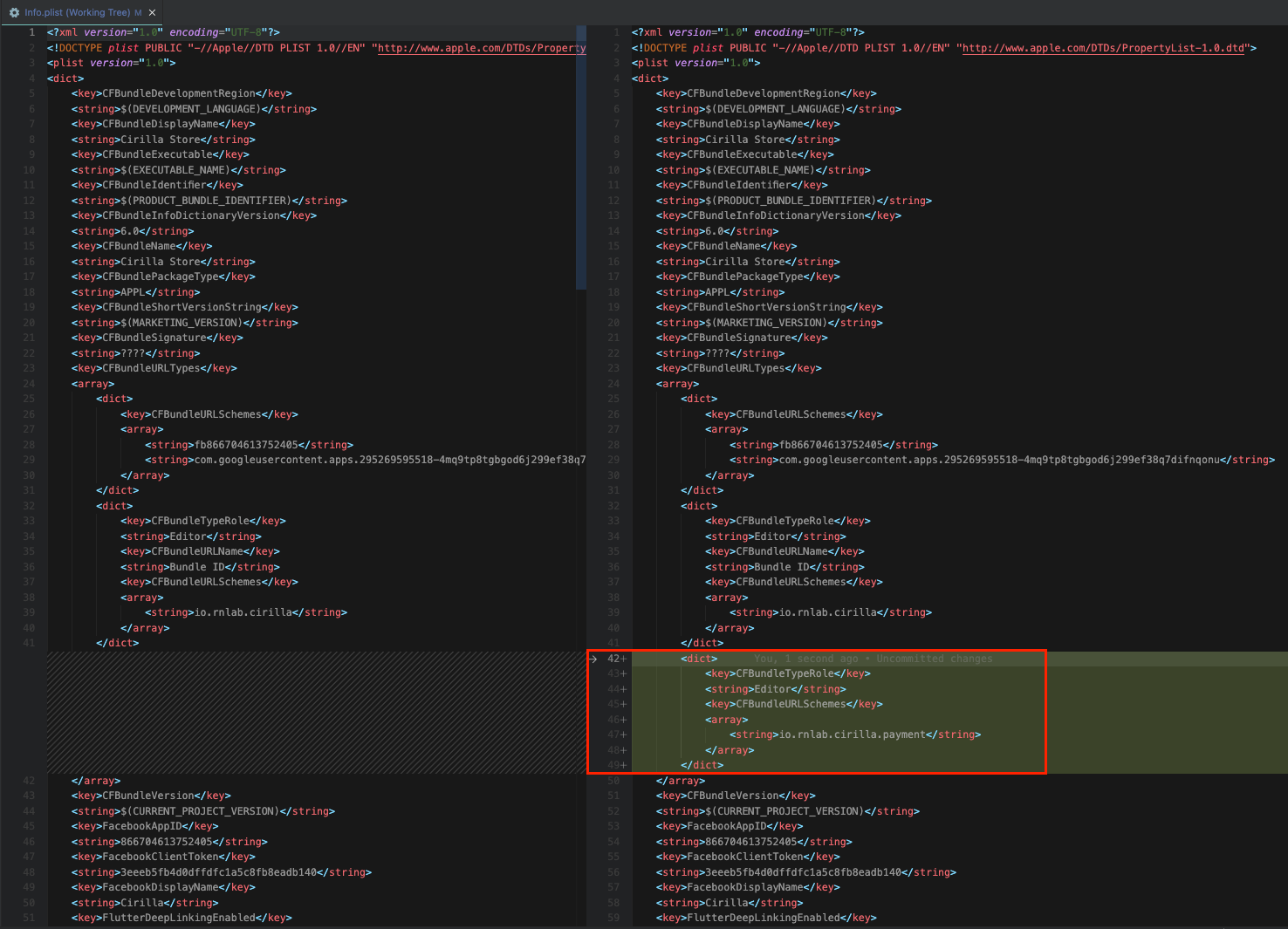
2. Open cirilla/ios/Runner/Info.plist, and paste the following inside of it:
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>BundleID.payment</string>
</array>
</dict>Note: BundleID
Example: <string>io.rnlab.cirilla.payment</string>
Result:

NOTE: After you have fully configured. In the iOS directory need to run the command pod install
Package Setup
- Copy hyperpay_gateway package and add to packages folder in cirilla project.
- Import package in
cirilla/pubspec.yaml
Example:
hyperpay_gateway:
path: ./packages/hyperpay_gatewayThen run flutter pub get in your project
- You can add 1 of 4 payment gateways or all payment gateways to cirilla/lib/payment_method.dart file
- HyperpayGateway
- HyperpaySTCPayGateway
- HyperpayMadaGateway
- HyperpayApplePayGateway
- ShopperResultUrl: this name must like scheme in intent-filter , CFBundleURLSchemes in info.list
- Example:
io.rnlab.cirilla.payment
- Example:
- Language Support
Example:
import 'dart:io';
import 'package:hyperpay_gateway/hyperpay_gateway.dart';
final Map<String, PaymentBase> methods = {
HyperpayGateway.keyHyperPay: HyperpayGateway(
shopperResultUrl: "io.rnlab.cirilla.payment",
),
HyperpaySTCPayGateway.keyStcPay: HyperpaySTCPayGateway(
shopperResultUrl: "io.rnlab.cirilla.payment",
),
HyperpayMadaGateway.keyMada: HyperpayMadaGateway(
shopperResultUrl: "io.rnlab.cirilla.payment",
),
if (Platform.isIOS)
HyperpayApplePayGateway.keyApplePay: HyperpayApplePayGateway(
shopperResultUrl: "io.rnlab.cirilla.payment",
),
};